在vue項目中$set的作用是什么-創新互聯
本篇文章為大家展示了在vue項目中$set的作用是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
創新互聯主要從事網站設計制作、做網站、網頁設計、企業做網站、公司建網站等業務。立足成都服務名山,十多年網站建設經驗,價格優惠、服務專業,歡迎來電咨詢建站服務:18980820575如下代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue $set</title>
<script src="https://static.jb51.net/assets/vue/1.0.11/vue.min.js"></script>
</head>
<body>
<div id="app">
姓名:{{ name }}<br>
年齡:{{age}}<br>
性別:{{sex}}<br>
說明:{{info.content}}
</div>
<!-- JavaScript 代碼需要放在尾部(指定的HTML元素之后) -->
<script>
var data = {
name: "創新互聯建站",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
var vm = new Vue({
el:'#app',
data: data,
ready: function(){
//Vue.set(data,'sex', '男')
//this.$set('info.'+key, 'what is this?');
}
});
data.sex = '男';
</script>
</body>
</html>運行結果:
姓名:創新互聯建站 年齡:3 性別: 說明:my name is test
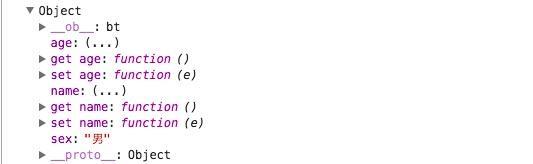
為什么會這樣呢?當去查對應文檔時,你會發現響應系統 ,把一個普通 Javascript 對象傳給 Vue 實例來作為它的 data 選項,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter,如上示例,將data在控制臺打印出來會發現:

在age及name都有get和set方法,但是在sex里面并沒有這兩個方法,因此,設置了sex值后vue并不會自動更新視圖;
解決方法:
<script>
var data = {
name: "創新互聯建站",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
new Vue({
el:'#app',
data: data,
ready: function(){
Vue.set(data,'sex', '男');
this.$set('info.'+key, 'what is this?');
}
});
</script>1、通過Vue.set方法設置data屬性,如上:
Vue.set(data,'sex', '男')
2、您還可以使用 vm.$set實例方法,這也是全局 Vue.set方法的別名:
var key = 'content'; //這種主要用于當對象中某個屬性值動態生成時處理方式
this.$set('info.'+key, 'what is this?');
//或
this.$set('info.content', 'what is this?');上述內容就是在vue項目中$set的作用是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯網站建設公司行業資訊頻道。
另外有需要云服務器可以了解下創新互聯建站m.2m8n56k.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:在vue項目中$set的作用是什么-創新互聯
文章源于:http://m.2m8n56k.cn/article0/dhhpoo.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、移動網站建設、網站排名、網站策劃、電子商務、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿營銷新思路:O2O全網營銷 2016-03-09
- 互聯網營銷時代全網營銷推廣是重點 2021-01-27
- 鳳陽全網營銷推廣都有哪些推廣方式 2020-12-11
- 對于中小企業來說應如何做好全網營銷? 2015-08-27
- 互聯網營銷時代,全網營銷推廣才是重點 2021-02-02
- 全網營銷推廣對企業非常重要 2013-06-16
- 全網營銷推廣來幫助你 2023-03-06
- 你知道全網營銷推廣具體指的哪些方面嗎 2021-09-05
- 全網營銷時代網絡營銷基本要素環節有哪些需要特別注意 2016-08-17
- 全網營銷具體指的是什么呢? 2014-07-07
- 成都全網營銷推廣方式有哪些? 2016-11-11
- 哪些方法適合中小企業的全網營銷推廣:低成本,高回報 2022-05-21