Dreamweaver中怎么讓html網頁中的table邊框細線顯示
這篇文章主要講解了“Dreamweaver中怎么讓html網頁中的table邊框細線顯示”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Dreamweaver中怎么讓html網頁中的table邊框細線顯示”吧!
創新互聯專注于企業成都全網營銷、網站重做改版、云龍網站定制設計、自適應品牌網站建設、H5技術、商城網站建設、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為云龍等各大城市提供網站開發制作服務。
方法一:
1、首先打開Dreamweaver CS6創建一個表格

2、邊框粗細為1像素,單元格邊距和間距為零。(默認狀態即可)

方法二:
1、我們點實時視圖看預覽的表格邊框比較粗,實際上在瀏覽器觀看也是一樣的,我就不貼圖了。

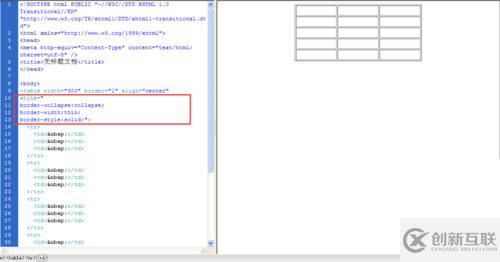
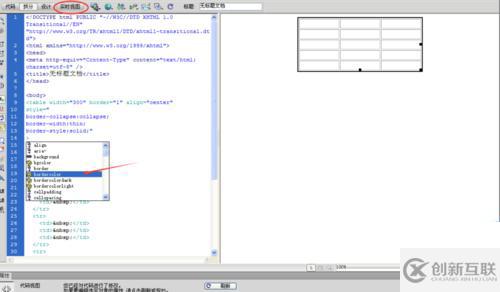
2、在table標簽里面添加一個style內嵌樣式,復制下面的代碼。
復制內容到剪貼板
style="
border-collapse:collapse;
border-width:thin;
border-style:solid;"

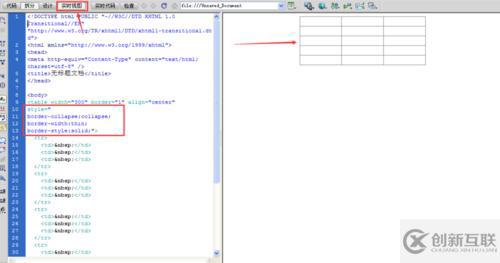
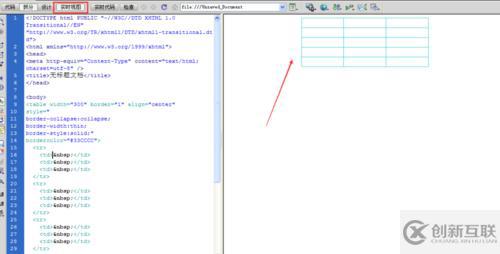
3、然后讓我們開下點下圖片里的實際視圖。一目了然。按道理說應該完善了。但是如果有需要的話,加點顏色會更好。

方法三:
1、按圖所示,最重要的一點,我沒有點實際視圖,是方面給大家演示出來的效果。

2、然后可以根據大家的需求來選擇。我們直接來看效果吧!

感謝各位的閱讀,以上就是“Dreamweaver中怎么讓html網頁中的table邊框細線顯示”的內容了,經過本文的學習后,相信大家對Dreamweaver中怎么讓html網頁中的table邊框細線顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
當前題目:Dreamweaver中怎么讓html網頁中的table邊框細線顯示
文章位置:http://m.2m8n56k.cn/article0/jjdsoo.html
成都網站建設公司_創新互聯,為您提供定制開發、網站導航、面包屑導航、營銷型網站建設、App設計、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設時這些事項需要格外注意 2015-02-11
- 外貿網站建設前需要考慮的問題 2022-09-23
- 外貿網站建設使用模板站弊端有哪些 2016-03-22
- 外貿網站建設如何考慮用戶的瀏覽方式? 2016-08-15
- 外貿網站建設要注意什么?做外貿網站建設多少錢? 2021-01-20
- 上海網站制作與您探討外貿網站建設新思路 2021-07-10
- 深圳外貿網站建設可以幫助企業崛起嗎? 2021-12-12
- 如何做好外貿網站建設? 2022-09-19
- 外貿網站建設要注意什么? 2016-10-27
- 淺談外貿網站建設中的國外審美問題 2016-10-04
- 為什么外貿網站建設要選擇定制? 2016-08-14
- 英文外貿網站建設的經驗總結 2022-07-12