CSS基礎語法是什么
這篇文章主要介紹“CSS基礎語法是什么”,在日常操作中,相信很多人在CSS基礎語法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS基礎語法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
創新互聯建站專注于合作網站建設服務及定制,我們擁有豐富的企業做網站經驗。 熱誠為您提供合作營銷型網站建設,合作網站制作、合作網頁設計、合作網站官網定制、成都小程序開發服務,打造合作網絡公司原創品牌,更為您提供合作網站排名全網營銷落地服務。
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。例如:
選擇器 {聲明1; 聲明2; ... 聲明n }選擇器通常是你需要想改變樣式的HTML元素。
聲明就是你想給它添加的屬性,通常是由一個屬性和一個值組成。屬性和值由;分開,例如:
選擇器 {屬性1: 值1;}我們來舉個例子:
<h2>這是標題 1</h2>
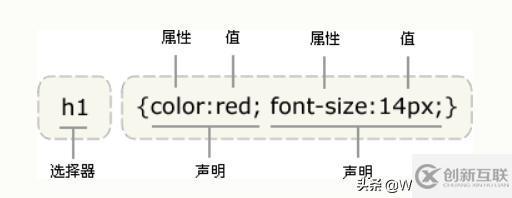
h2 {color:red; font-size:14px;}這里h2標簽是元素標簽,表示一個標題,下面的代碼我們給它定義相關的CSS屬性,顏色為red(紅色),字體大小為14px像素,h2是選擇器,color、font-size是屬性,red、14px為值,為了大家更好的理解,我們用圖更為形象的展示出來。

注意:只能用大括號包圍屬性和值。
到此,關于“CSS基礎語法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
當前標題:CSS基礎語法是什么
文章位置:http://m.2m8n56k.cn/article12/jdsddc.html
成都網站建設公司_創新互聯,為您提供靜態網站、網站收錄、網站維護、做網站、網站排名、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么是微信小程序?它有什么作用? 2021-02-01
- 影響微信小程序的運營成效的因素有哪些? 2016-09-12
- 微信小程序分銷商城有哪些運營的技巧? 2014-06-02
- 微信小程序開發有哪些可能性? 2014-06-04
- 淺析:微信小程序開發對傳統企業的影響 2014-07-26
- 微信小程序有哪些優勢? 2022-04-30
- 微信小程序代理加盟多少錢 2016-09-30
- 中小企業如何通過微信小程序獲取紅利 2021-01-31
- 微信小程序是公眾號的補充還是替代品? 2021-02-21
- 企業微信小程序開發前應該注意哪些 2016-10-22
- 微信商城搭建的詳細過程,沒有什么高精尖技巧,用模板快速開發 2022-06-20
- 土特產微信小程序商城解決方案 2022-08-14