vue視圖不更新情況詳解
我們可能經常會在處理vue項目的時候,遇到數據變化,但是視圖并沒有實時渲染的情況
堅守“ 做人真誠 · 做事靠譜 · 口碑至上 · 高效敬業 ”的價值觀,專業網站建設服務10余年為成都混凝土攪拌罐車小微創業公司專業提供成都定制網頁設計營銷網站建設商城網站建設手機網站建設小程序網站建設網站改版,從內容策劃、視覺設計、底層架構、網頁布局、功能開發迭代于一體的高端網站建設服務。
vue視圖為什么不渲染頁面的原因
當你把一個普通的 JavaScript 對象傳給 Vue 實例的 data 選項,Vue 將遍歷此對象所有的屬性,并使用 Object.defineProperty 把這些屬性全部轉為 getter/setter。Object.defineProperty 是 ES5 中一個無法 shim 的特性,這也就是為什么 Vue 不支持 IE8 以及更低版本瀏覽器
劃重點!!!!
這些 getter/setter 對用戶來說是不可見的,但是在內部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。這里需要注意的問題是瀏覽器控制臺在打印數據對象時 getter/setter 的格式化并不同,所以你可能需要安裝 vue-devtools 來獲取更加友好的檢查接口
每個組件實例都有相應的 watcher 實例對象,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的 setter 被調用時,會通知 watcher 重新計算,從而致使它關聯的組件得以更新。
1.視圖不更新情況一
數組數據變動:我們使用某些方法操作數組,變動數據時,有些方法無法被vue監測,有些可以
1.哪些方法使數組變化,可以被vue檢測到
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
filter(), concat(), slice() 。這些不會改變原始數組,但總是返回一個新數組。當使用非變異方法時,可以用新數組替換舊數組
2.Vue 不能檢測以下變動的數組:
① 當你利用索引直接設置一個項時,vm.items[indexOfItem] = newValue
② 當你修改數組的長度時,例如: vm.items.length = newLength
2.視圖不更新情況二
第二種視圖不更新情況是Vue 不能檢測到對象屬性的添加或刪除。由于 Vue 會在初始化實例時對屬性執行 getter/setter 轉化過程,所以屬性必須在 data 對象上存在才能讓 Vue 轉換它,這樣才能讓它是響應的

Vue 不允許在已經創建的實例上動態添加新的根級響應式屬性
解決辦法
然而它可以使用 Vue.set(object, key, value) 方法將響應屬性添加到嵌套的對象上
Vue.set(vm.someObject, 'b', 2)
或者
this.$set(this.someObject,'b',2) (這也是全局 Vue.set 方法的別名)
有時你想向一個已有對象添加多個屬性,例如使用 Object.assign() 或 _.extend() 方法來添加屬性。但是,這樣添加到對象上的新屬性不會觸發更新。在這種情況下可以創建一個新的對象,讓它包含原對象的屬性和新的屬性:
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 }) // 深拷貝
3.視圖不更新情況三(異步更新隊列)
在最新的項目中我遇到了一個特別詭異的情況,就是數據第一次的獲取到了,也渲染了,但是第二次之后數據只有在再一次渲染頁面的時候更新,并不能實時更新
你渲染的數據是你上一次選擇的數據,并不是本次選擇的數據,俗稱“慢一拍”現在我們就來了解一下這個問題
可能你還沒有注意到,Vue 異步執行 DOM 更新。只要觀察到數據變化,Vue 將開啟一個隊列,并緩沖在同一事件循環中發生的所有數據改變。
如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。
這種在緩沖時去除重復數據對于避免不必要的計算和 DOM 操作上非常重要。
然后,在下一個的事件循環“tick”中,
Vue 刷新隊列并執行實際 (已去重的) 工作。
Vue 在內部嘗試對異步隊列使用原生的 Promise.then 和 MessageChannel,如果執行環境不支持,會采用 setTimeout(fn, 0) 代替。
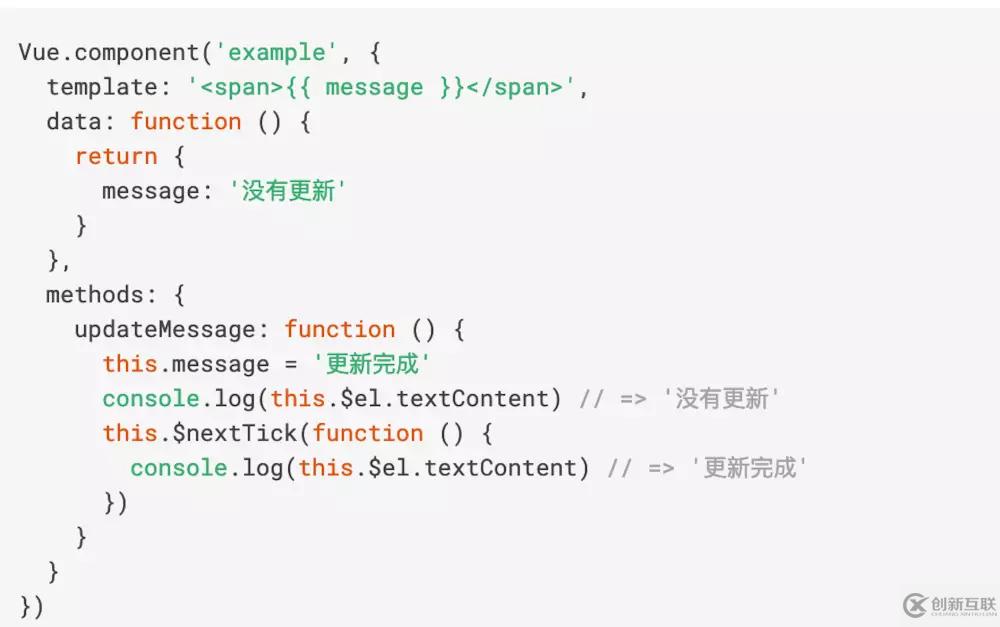
雖然 Vue.js 通常鼓勵開發人員沿著“數據驅動”的方式思考,避免直接接觸 DOM,但是有時我們確實要這么做。為了在數據變化之后等待 Vue 完成更新 DOM ,可以在數據變化之后立即使用 Vue.nextTick(callback) 。這樣回調函數在 DOM 更新完成后就會調用。例如:

因為 $nextTick() 返回一個 Promise 對象,所以你可以使用新的 ES2016 async/await語法完成相同的事情:

ES2016 async/await方法
此文出處
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
分享標題:vue視圖不更新情況詳解
鏈接分享:http://m.2m8n56k.cn/article12/jdsggc.html
成都網站建設公司_創新互聯,為您提供標簽優化、網站收錄、電子商務、自適應網站、建站公司、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳移動網站建設需要注意什么? 2021-06-10
- 移動網站建設是未來的一個大好市場 2020-11-07
- 移動網站建設有哪些參照標準 2021-09-03
- 深圳寶安移動網站建設中長滾動頁面的優點 2022-04-26
- 移動網站建設與搜索引擎的關系 2023-03-27
- 移動網站建設需要注意哪些影響因素 2022-07-22
- 移動網站建設的四個設計基本要求 2017-01-25
- 移動網站建設的關鍵點有哪些? 2021-10-10
- 成都移動網站建設中長滾動頁面的優勢 2020-08-22
- 移動網站建設應特別注意哪些事項 2022-11-16
- 移動網站建設需要注意的問題 2014-10-25
- 移動網站建設中關于基于位置信息的品牌傳播策略 2021-07-26