JavaScript中怎么計算元素的位置
這篇文章給大家介紹JavaScript中怎么計算元素的位置,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
成都創新互聯是一家專業提供大英企業網站建設,專注與成都做網站、成都網站建設、H5開發、小程序制作等業務。10年已為大英眾多企業、政府機構等服務。創新互聯專業的建站公司優惠進行中。
1、js計算相對于瀏覽器視窗的元素絕對位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>獲取元素的絕對位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
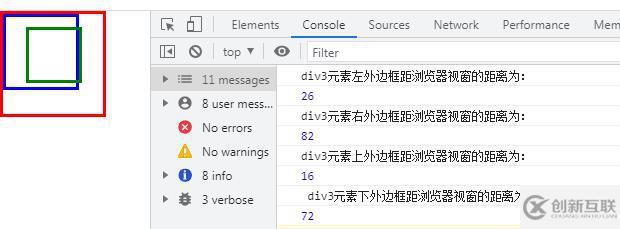
console.log("div3元素左外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外邊框距瀏覽器視窗的距離為:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外邊框距瀏覽器視窗的距離為");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html>分析:(前提,將body 節點的默認內外邊距去掉了)
div3元素左外邊框距瀏覽器視窗的距離為:div3 的 left(20)+div2 的左邊框寬度(3)+div1 的左邊框寬度(3)=26
div3元素右外邊框距瀏覽器視窗的距離為:div3元素左外邊框距瀏覽器視窗的距離(26)+div3的左邊框寬度(3)+div3的內容寬度(50)+div3的右邊框寬度(3)=26+3+50+3=82
div3元素上外邊框距瀏覽器視窗的距離為:div1和div2的左邊框寬度(3+3)+div3的top值(10)=6+10=16
div3元素下外邊框距瀏覽器視窗的距離為:div3元素上外邊框距瀏覽器視窗的距離(16)+div3的上邊框寬度(3)+div3的內容寬度(50)+div3的下邊框寬度(3)=16+3+50+3=72
我們看看輸出結果是不是這樣的:

在這段代碼中,要介紹2個重要的方法:getElementById()和getBoundingClientRect()。
getElementById()方法可以根據指定id值來獲取到元素對象(該方法可返回對擁有指定 ID 的第一個對象的引用)
而元素對象的getBoundingClientRect()方法可以獲取元素相對于瀏覽器視窗的位置,它會返回一個 Object 對象,該對象有 6 個屬性:top、left、right、bottom、width、height:
元素對象.getBoundingClientRect().top可返回元素上外邊框到瀏覽器視窗上邊框的距離;元素對象.getBoundingClientRect().left可返回元素左外邊框到瀏覽器視窗左邊框的距離;元素對象.getBoundingClientRect().right可返回元素右外邊框到瀏覽器視窗左邊框的距離;元素對象.getBoundingClientRect().bottom可返回元素下外邊框到瀏覽器視窗上邊框的距離;元素對象.getBoundingClientRect().width可返回元素的寬度,其中包括左、右邊框寬度;元素對象.getBoundingClientRect().height可返回元素的高度,其中包括上、下邊框寬度。
2、計算相對于父節點或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>獲取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置為:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置為:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置為:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置為:");
console.log(div4.offsetTop);
</script>
</body>
</html>分析:(前提,將body 節點的默認內外邊距去掉了)
div2因為沒有定位父節點,所以其偏移是相對于 body 節點的,則水平和垂直偏移位置都為div1的邊框寬度(3px)等于3px。
div4最近的定位父節點為div3,水平偏移位置就是div3的left 屬性值(20px),垂直偏移位置就是div3的top 屬性值(10px)。
我們看看輸出結果是不是這樣的:

通過上面示例,我們來了解兩個屬性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop屬性可以分別獲取元素相對定位父元素或 body 元素的水平和垂直偏移位置。
關于JavaScript中怎么計算元素的位置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網頁標題:JavaScript中怎么計算元素的位置
地址分享:http://m.2m8n56k.cn/article20/jdsgco.html
成都網站建設公司_創新互聯,為您提供網站設計公司、App設計、品牌網站建設、外貿建站、網站排名、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信公眾號一發文章就掉粉的原因是什么? 2014-05-10
- 微信公眾號9天增加粉絲15萬的方法 2022-06-08
- 『微信公眾號運營技巧』如何開通原創功能? 2022-06-12
- 微信公眾號獲得粉絲的方法-大連網站建設告訴你 2022-07-17
- 微信公眾號的營銷怎么做? 2015-09-06
- 運營公眾號與微信小程序的區別? 2016-09-19
- 『微信公眾號原創』如何申請原創聲明功能? 2022-06-27
- 成都微信公眾號運營的九大妙招 2023-03-22
- 『微信公眾號運營技巧』新媒體人必備干貨分享 2022-06-28
- 如何判斷你的微信公眾號是否有價值? 2014-03-17
- 微信公眾號平臺托管費用多少錢?是如何收費的? 2022-08-12
- 微信公眾號的淘寶客如何科學營銷? 2015-09-06