如何理解CSS屬性中的z-index
這篇文章主要講解了“如何理解CSS屬性中的z-index”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解CSS屬性中的z-index”吧!
紫金網站建設公司創新互聯,紫金網站設計制作,有大型網站制作公司豐富經驗。已為紫金1000+提供企業網站建設服務。企業網站搭建\成都外貿網站制作要多少錢,請找那個售后服務好的紫金做網站的公司定做!
如果你不是一名csser新手,想必你對z-index的用法應該有個大致的了解了吧,z-index可以控制定位元素在垂直于顯示屏方向(Z 軸)上的堆疊順序,本文不去講述基本的API如何使用,而是去更深入的了解z-index是如何工作的,使用z-index的時候有哪些問題,以及z-index在日常開發中的使用。
下面我們通過一個例子來引入今天的正文,代碼示例:
代碼如下:
<style type="text/css">
.red, .green, .blue {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color: #fff;
}
.red {
background-color: red;
z-index: 1;
}
.green {
background-color: green;
top: 70px;
left: 70px;
}
.blue {
background-color: blue;
top: 140px;
left: 140px;
}
</style>
<div>
<span class="red">Red box</span>
</div>
<div>
<span class="green">Green box</span>
</div>
<div>
<span class="blue">Blue box</span>
</div>
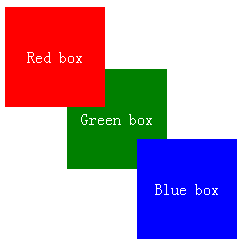
如下圖:
上述代碼通俗易懂,下面有個問題請大家思考:
在遵循下述規則的情況下,如何使用紅色span元素在green和blue元素后面?
1) 不能以任何方式更改html標記;
2) 不能增加或改變任何元素的z-index屬性;
3) 不恩增加或改變任何元素的position屬性;
請大家思考,這個問題改如何解決?說明其原因?
———————————– 分割線 ———————————————-
一、z-index 黃金法則及stack context
1) 一個box和它的父親有相同的堆疊級別(stack level),除非該box被通過z-index屬性賦予了不同的stack level;
2) z-index屬性只適應于position屬性為relative、absolute、fixed的元素對象;
3) 給一個被定位(positioned)元素設置小于1的opacity屬性值,意味著創建了一個堆疊上下文(stack context),就像給該元素增加了一個z-index值;
4) 對于一個被positioned box,如果指定了z-index屬性,意味著:
->該box的stack level 在當前的stack context中;
->該box建立了個本地stack context;
5) 如果box沒有指定z-index,元素將被按下面的順序堆疊(stacked)(從后到前):
-> 正常流中的boxes,根據在源代碼中的序列;
-> 浮動boxes;
-> computed后display屬性值為inline/inline-block/inline-table的boxes;
-> positioned boxes 和boxes 設置opacity值小于1,根據在源代碼中的序列;
因此,當我們給一個positioned元素設置了z-index時,我們做了兩件事:
1) 該元素與在它前面或者后面的元素共享著相同的stack context,這也就是我們改變z-index的值,元素會移動其他元素前后者后的原因。
2) 為該元素內的任何元素創建了一個新的stack context,一旦你創建了一個stack context,內部的任何有(stack context)的任何層都會停留在這個stack context。
通過上述的黃金法則,也許你已經知道上面那個問題的答案了。在黃金法則里,我們提到了個新名詞“stack context”,下面我們通過一個實例來介紹它:
代碼如下:
<!DOCTYPE html>
<html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>z-index example</title>
</head>
<body>
<h2>Header</h2>
<p>I am paragraph. <em> I am em</em></p>
</body>
</html>
一個很特殊的情況是,在一個document中,沒有任何定位,document有且只有一個堆疊環境 – 通過HTML創建。
下面我們給上例添加如下樣式:
代碼如下:
h2, p {
position: relative;
}
h2 {
z-index: 2;
}
p {
z-index: 1;
}
在這種情況下,h2,p都創建了一個stack context,這兩個stack context都在document的stack context內。增加樣式后h2在p元素之上。如果我們給em元素增加如下樣式結果又會怎樣:
代碼如下:
h2, p, em {
position: relative;
}
h2 {
z-index: 2;
background-color: #f0f;
}
p {
z-index: 1;
background-color: #00f;
line-height: 40px;
}
em {
z-index: 1;
background-color: #f00;
}
增加此樣式后em創建了stack context,由于em的z-index屬性,它的內部的text比p標簽中的其它text更接近用戶。因為它是在p的stack context內部,它是一直比h2中的text低的。
注意:如果你增加z-index的值,是不能使用em位于h2之上的。如果你想一個context的元素位于另一個context中的元素之上,你必須提升整個context或者設置它們為相同的context。
下面是兩種解決方案:
方案一:
代碼如下:
h2, p, em {
position: relative;
}
h2 {
z-index: 2;
background-color: #f0f;
}
p {
/* raise the entire context,p and em 都在h2 之上了*/
z-index: 3;
background-color: #00f;
line-height: 40px;
margin-top: -40px;
}
em {
z-index: 1;
background-color: #f00;
}
方案二:
代碼如下:
h2, p, em {
position: relative;
}
h2 {
z-index: 2;
background-color: #f0f;
}
p {
background-color: #00f;
line-height: 40px;
margin-top: -40px;
}
em {
/* put them into the same context */
z-index: 2;
background-color: #f00;
}
二、創建stack context及注意事項
那么創建stack context的方式有哪些?
1) When an element is the root element of a document (theelement)
2) When an element has a position value other than static and a z-index value other than auto
3) When an element has an opacity value less than 1
Update: In addition to opacity, several newer CSS properties also create stacking contexts. These include: transforms, filters, css-regions, paged media, and possibly others. As a general rule, it seems that if a CSS property requires rendering in an offscreen context, it must create a new stacking context.
In WebKit, styling a box with position:fixed or -webkit-overflow-scrolling:touch implicitly creates a stacking context, just like adding a z-index value.
Also, be aware of these CSS3 “triggers”:
transform != none
transform-style: preserve-3d
filter != none
clip-path, mask
Lastly, even though a relatively positioned element without a z-index set does not establish a stacking context…
A common IE bug, often seen in drop-down menus, is that any relatively positioned element that has haslayout set to true establishes a stacking context.
One may visualize this bug by setting [A] and [B] to position:relative, while [a] gets position:relative; z-index:1.
Now, dragging [A] under [B] hides [a] – in Internet Explorer, that is. Any positioned child with a z-index is caught by this wrong stacking context of its parent.
三、z-index在某些瀏覽器中的問題
1) IE6中的
select元素是一個窗口控件,所以它總是出現在層疊順序的頂部而不會顧及到自然層疊順序、position屬性或者是z-index。可以在div元素上添加一個iframe設置為position:absolute,并設置div的z-index比iframe的高。
2) 因父容器(元素)被定位的緣故,IE6/7會錯誤的對其stacking context進行重置。
3) 在Firefox2版本中,一個負的z-index值會使元素位于stacking context的后面,而不是位于公認的背景和邊框這樣的元素stacking context之前。
本文到此結束,最后附上本文開始時提出的問題的答案:
代碼如下:
/* add this */
div:first-child {
opacity: .99;
}
感謝各位的閱讀,以上就是“如何理解CSS屬性中的z-index”的內容了,經過本文的學習后,相信大家對如何理解CSS屬性中的z-index這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
分享文章:如何理解CSS屬性中的z-index
分享URL:http://m.2m8n56k.cn/article22/jdsjjc.html
成都網站建設公司_創新互聯,為您提供ChatGPT、手機網站建設、品牌網站制作、App設計、靜態網站、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 五個你不敢問的搜索引擎優化問題 2014-02-04
- 百度搜索引擎優化SEO營銷 2014-03-15
- SEO需要掌握的基本技術 2020年的網站搜索引擎優化新趨勢 2020-05-01
- 搜索引擎優化如何提供良好的結果? 2014-03-07
- 企業網站搜索引擎優化的必要性 2020-11-01
- 百度搜索引擎優化如何提高用戶體檢 2023-04-06
- 「SEO學習」搜索引擎優化詳細操作步驟講解 2016-02-23
- 搜索引擎優化的實施方案有哪些? 2023-04-28
- 簡單幾招幫你高效搜索引擎優化 2016-10-28
- 淺談網站搜索引擎優化不容忽視的三大問題 2023-02-25
- 成都制作網站公司:網站設計需要搜索引擎優化 2022-12-27
- 什么樣的企業網站在搜索引擎優化中會有更好的效果? 2023-04-20