如何解決Django中checkbox復選框的傳值問題-創新互聯
這篇文章主要介紹如何解決Django中checkbox復選框的傳值問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
成都創新互聯公司是一家專業提供徽縣企業網站建設,專注與成都做網站、網站建設、外貿營銷網站建設、H5頁面制作、小程序制作等業務。10年已為徽縣眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。Django 中,html 頁面通過 form 標簽來傳遞表單數據。
對于復選框信息,即 checkbox 類型,點擊 submit 后,數據將提交至 view 中的函數。
我們通過request.POST.get() 函數來獲取來自 html 頁面的值,但是該函數只能 get 到選中的最后一個值。
因此想要傳遞選中的多個值,需要用 request.POST.getlist() 函數
該函數返回一個列表,可通過迭代來獲取列表中每一項的值。
補充知識:解決checkbox復選框選中傳值,不選中不傳值的方案
解決checkbox復選框選中傳值,不選中不傳值的方案
問題描述:
一個form表單中的結構是這樣的:

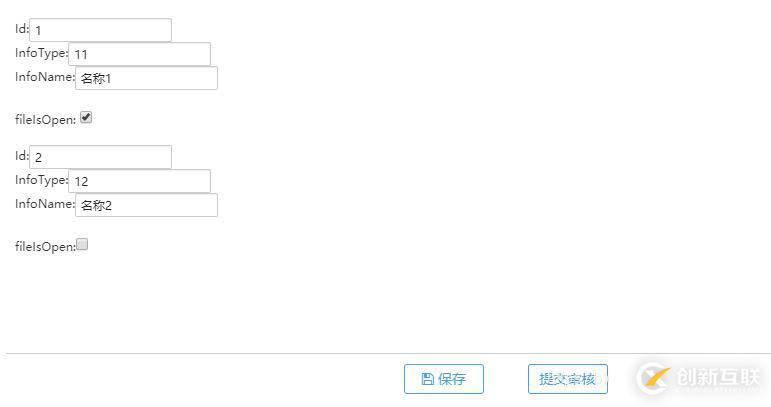
則頁面顯示結果是:

如上填寫數據,經過序列化后的數據是:
[
{"id":"1","infoType":"11","infoName":"名稱1","fileIsOpen":"o"},
{"id":"2","infoType":"12","infoName":"名稱2","fileIsOpen":"n"}
]從數據中明顯看書fileIsOpen字段的checkbox復選框選中則傳值是"o",未被選中則傳值是"n",其中這是錯誤的數據,因為被選中傳的值是on,也就是說checkbox復選框選中傳值,不選中不傳值。那么怎么解決不選中也傳值的問題呢?
解決方案:
我們可以設置隱藏域來代替checkbox復選框傳遞數據,具體的頁面修改如下:

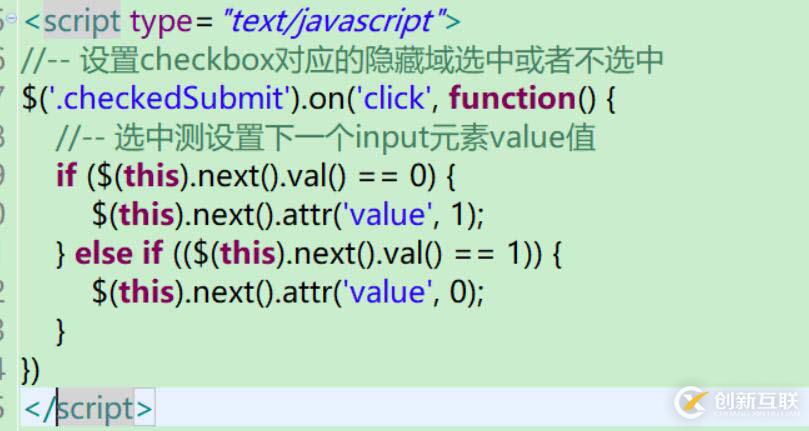
checkbox復選框對應的點擊事件:

再次輸入相同的數據傳遞的數據是:
[
{"id":"1","infoType":"11","infoName":"名稱1","fileIsOpen":"0"},
{"id":"2","infoType":"22","infoName":"名稱2","fileIsOpen":"1"}
]從數據可以這次傳遞的數據是正確的
上述方案存在的問題
如果頁面什么不傳遞,

則傳遞的數據是這樣的:
[
{"fileIsOpen":"0"},
{"fileIsOpen":"0"}
]因此后臺在接受到數據后需要判斷List集合中的對象的必選要素,如果不包含必傳要素,就算傳入上述數據也是不錄入數據庫的數據,則可以舍去這些數據。
以上是“如何解決Django中checkbox復選框的傳值問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:如何解決Django中checkbox復選框的傳值問題-創新互聯
文章位置:http://m.2m8n56k.cn/article24/cceeje.html
成都網站建設公司_創新互聯,為您提供網站建設、網站改版、定制網站、微信公眾號、搜索引擎優化、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 做開發微信小程序的五個理由 2022-11-11
- 想要盡可能降低成本開發微信小程序,應該如何做? 2022-07-18
- 微信小程序 定制開發還是用模板好 2021-02-24
- 新聞媒體行業微信小程序為何廣受用戶喜愛? 2022-11-20
- 經驗分享:微信小程序seo第一是如何做到的 2020-09-07
- 需要微信小程序開發制作費用報價,制作小程序開發要花多少錢? 2022-07-15
- 跨境電商如何開發微信小程序來實現盈利 2021-02-22
- 如何在微信小程序的頁面間傳遞數據? 2021-01-30
- 微信小程序開發常用資源匯編 2021-01-29
- 微信小程序當前一共有哪幾種開發模式? 2022-11-20
- 微信小程序對線下實體店有哪些好處與機會? 2021-03-04
- 微信小程序如何上線,小程序上線步驟 2021-09-20