vscode導入node項目的方法
這篇文章主要介紹vscode導入node項目的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
站在用戶的角度思考問題,與客戶深入溝通,找到澗西網站設計與澗西網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:成都做網站、網站建設、企業官網、英文網站、手機端網站、網站推廣、空間域名、網絡空間、企業郵箱。業務覆蓋澗西地區。
vscode如何導入node項目
1、點擊VSCode菜單欄的【文件】-【打開文件夾】,選擇你的node項目;
2、選擇項目目錄右鍵打開cmd(在終端中打開);
3、在控制臺終端輸入npm install添加包依賴;

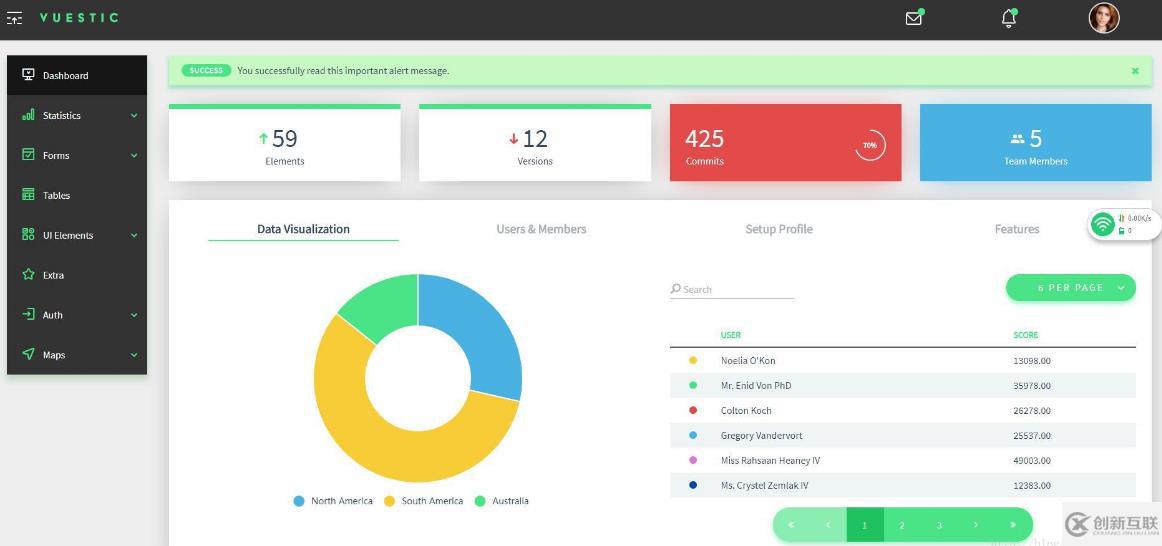
4、輸入npm run dev運行項目,將會在瀏覽器中運行項目

不同的node項目運行命令可能不同,大部分是 npm start,具體的啟動腳本可以在package.json文件中查看!
以上是“vscode導入node項目的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
網頁名稱:vscode導入node項目的方法
網站地址:http://m.2m8n56k.cn/article26/jdcsjg.html
成都網站建設公司_創新互聯,為您提供網站設計、動態網站、營銷型網站建設、用戶體驗、云服務器、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 上海網站維護:HTML5響應式網站便于網站推廣嗎? 2020-11-24
- 外貿網站建設有哪些特點,成都哪家做外貿網站 2014-09-11
- 網站改版升級后關于域名的處理應注意些什么? 2016-08-27
- 網站維護費用包括哪些部分 2022-11-13
- 網站制作價格大概分為幾個檔次,分別是多少錢 2014-09-19
- 企業網站維護的重要性 2016-11-11
- 做好企業網站維護需要具備哪些知識 2023-02-05
- 中小企業建站應該找什么樣公司 2014-10-31
- 成都網站制作淺析公司網站維護主要做什么? 2016-10-26
- 企業網站建設不能忽視網站維護 2023-03-21
- 商貿公司網站內容維護,網站維護服務,供應商比選文件參考 2019-11-05
- 云服務器和vps有什么區別嗎 2016-10-18