如何實現BootstrapTable查詢
這期內容當中小編將會給大家帶來有關如何實現Bootstrap Table 查詢,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
成都創新互聯長期為近1000家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為珠山企業提供專業的網站設計、網站制作,珠山網站改版等技術服務。擁有十年豐富建站經驗和眾多成功案例,為您定制開發。
一個功能齊全且用戶體驗良好的表格,查詢功能都是并不可少的,因為表格的數據量有時可能相當龐大,這時候如果需要查找一個特定的數據,那將是十分龐大的工作量。下面我們就為大家介紹一下如何使用bootstrap table插件來實現查詢功能。
實現查詢思路:
1.定義一個局左的Toolbar包含 新建、保存和新建的按鈕
2.定義一個局右的QueryForm 包含查詢條件 和 查詢清除按鈕
3.定義一個Table
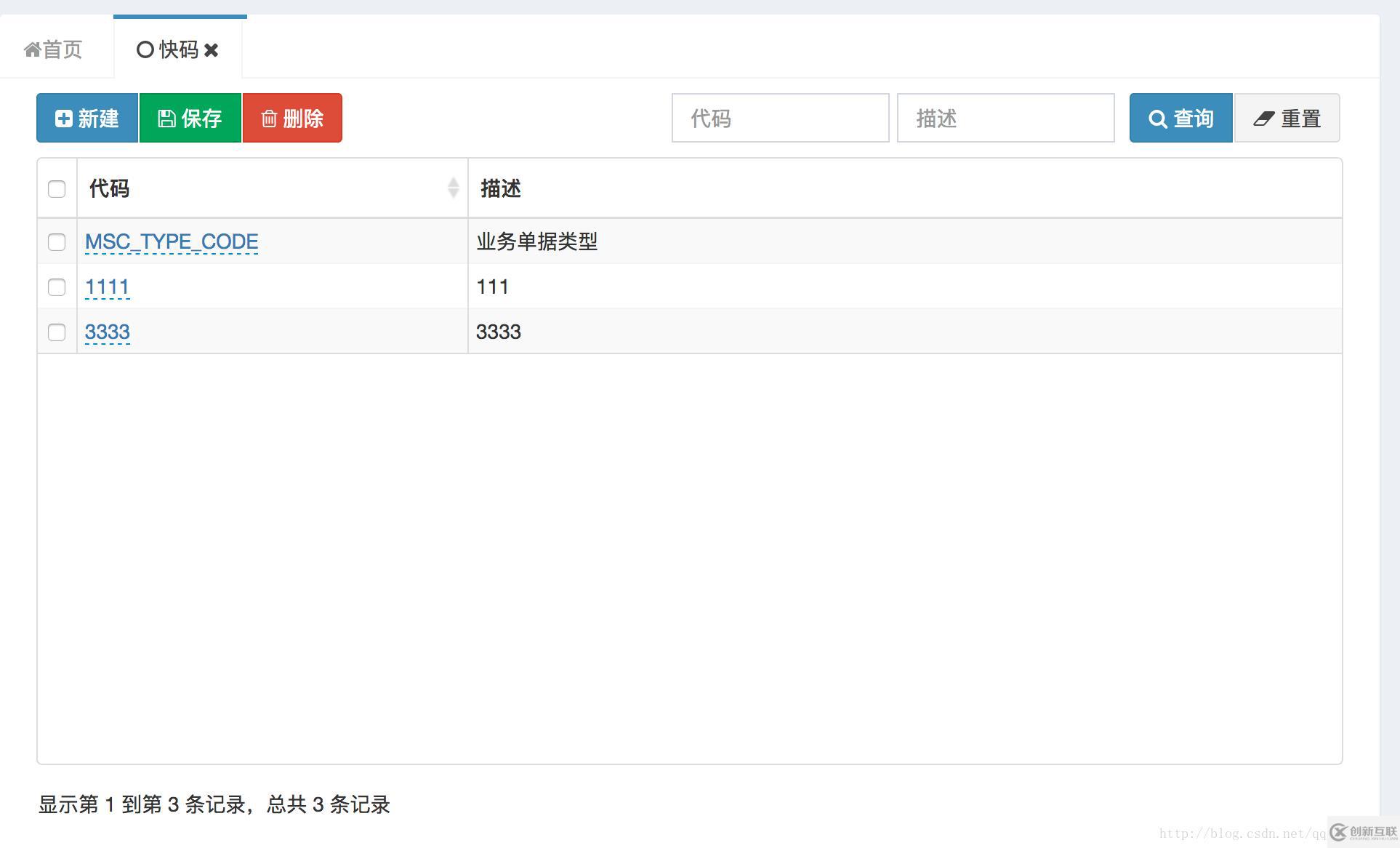
實現效果如下:

代碼如下
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>查詢函數實現
實現思路:獲取查詢塊中所有的對象,動態存放在查詢返回的參數中
需要注意:
當查詢沒有值的之后,不能放入到查詢參數中,否則會把數據當做空來查詢,從而導致無法查詢到數據
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //頁面大小
param['pageNumber'] = params.offset; //頁碼
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 會自動執行重新查詢
}重置函數的實現
實現思路:循環獲取query-form的控件,并把其值置空
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}上述就是小編為大家分享的如何實現Bootstrap Table 查詢了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
網頁名稱:如何實現BootstrapTable查詢
瀏覽地址:http://m.2m8n56k.cn/article26/johpcg.html
成都網站建設公司_創新互聯,為您提供網站策劃、App設計、定制網站、面包屑導航、網站制作、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 淺談網站內鏈優化的注意事項 2016-01-31
- 老站長分享網站關鍵詞選擇和網站內鏈做法 2020-03-31
- 網站內鏈建設切勿泛濫 2021-07-20
- SEO網站內鏈優化技巧 2015-04-24
- 怎么才能做好網站內鏈優化 2016-11-03
- 網站內鏈優化有哪些技巧? 2022-09-25
- 北京網站建設-淺談企業網站內鏈建設指南 2021-11-11
- 如何添加網站內鏈提升網站收錄量? 2014-04-07
- 網站內鏈到底有什么用呢? 2022-12-21
- 【成都SEO優化】網站內鏈錨文本布局方法 2016-11-08
- 網站內鏈優化方法 2013-07-16
- SEO網站內鏈優化需要注意的細節 2015-04-24