Android學習筆記-Activity的布局-創新互聯
線性布局


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:id 為控件指定的ID android:text 制定控件中顯示的文字,盡量使用strings.xml中定義的內容 android:grivity 指定控件的基本位置,比如居中、居右等位置 android:textSize 制定控件中字體的大小 android:background 指定該控件所只用的背景顏色,RGB命名法 android:width 控件的寬度 android:height 控件的高度 android:padding*控件的內邊距,就是控件當中的內容 android:singleLine 如果設置為true則控件的內容在同一行中進行顯示 android:layout_weight="1" 當前控件占的比重為1 --> <TextView android:id="@+id/first_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#aa0000" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> <!-- 上下的layout_weight都為1,每個各占1/2 --> <TextView android:id="@+id/second_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00aa00" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> </LinearLayout>
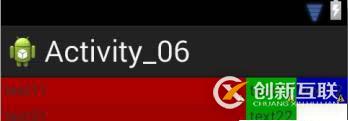
表格布局

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0" > <!-- stretchColumns使用第0列作為拉伸列 --> <TableRow> <TextView android:padding="3dip" android:background="#aa0000" android:text="text11" /> <TextView android:gravity="center_horizontal" android:background="#00aa00" android:padding="3dip" android:text="text12" /> <TextView android:gravity="right" android:background="#0000aa" android:padding="3dip" android:text="text12" /> </TableRow> <TableRow> <TextView android:padding="3dip" android:background="#a00000" android:text="text21" /> <TextView android:gravity="right" android:background="#00a000" android:padding="3dip" android:text="text22" /> </TableRow> </TableLayout>

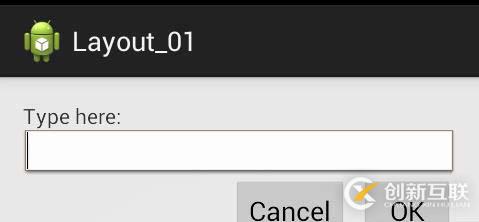
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.layout_01.MainActivity" > <!-- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> --> <!-- android:layout_above 將該控件的底部置于給定ID的控件值上 android:layout_below 將該控件的頂部置于給定ID的控件值下 android:layout_toLeftOf 將該控件的右邊緣和給定ID的控件的左邊緣對齊 android:layout_toRightOf 將該控件的左邊緣和給定ID的控件的右邊緣對齊 android:layout_alignBaseline 該控件的baseline和給定ID的空間的baseline對齊 android:layout_alignBottom 該控件的底部邊緣與給定ID控件的底部邊緣對齊 android:layout_alignLeft 將該控件的左邊緣與給定ID控件的左邊緣對齊 android:layout_alignRight 將該控件的右邊緣與給定ID控件的右邊緣對齊 android:layout_alignTop 將給定控件的頂部邊緣與給定ID控件的頂部對齊 android:layout_alignParentBottom 如果值為true,則將該控件的底部和父控件的底部對齊 android:layout_alignParentLeft 如果值為true,則將該控件的左邊緣與父控件的左邊緣對齊 android:layout_alignParentRight 如果值為true,則將該控件的右邊緣與父控件的與右邊緣對齊 android:layout_alignParentTop 如果值為true,則將控件的頂部與父控件的頂部對齊 android:layout_centerHorizonal 如果值為true,該控件將被置于水平方向的中央 android:layout_centerInParent 如果值為true,該控件將被置于父控件水平方向和垂直方向中央 android:layout_centerVertical 如果值為true,該控件將被置于垂直方向的中央 --> <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Type here:"/> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_dropdown_light_frame" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10px" android:text="OK"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel"/> </RelativeLayout>
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:Android學習筆記-Activity的布局-創新互聯
轉載注明:http://m.2m8n56k.cn/article28/dppgjp.html
成都網站建設公司_創新互聯,為您提供外貿建站、用戶體驗、電子商務、網站內鏈、App開發、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站設計介紹 2022-04-26
- 成都網站建設:營銷型網站建設與響應式網站建設有什么區別? 2017-01-10
- 自助與模板建站的區別響應式網站制作原則 2022-07-15
- 成都響應式網站建設信譽贏得用戶! 2023-03-24
- 響應式網站建設為何受到企業青睞 2023-01-09
- 響應式網站的黃金時代 2016-08-15
- 響應式網站對企業的重要性 2016-11-11
- 響應式網站建設設計需要注意的問題 2022-02-27
- 選擇響應式網站建設的4個理由 2014-04-21
- 關于響應式網站設計 (Responsive Web Design) 為什么要做響應式網站? 2019-11-25
- 響應式網站建設的有關問題解析 2023-03-22
- 什么是響應式網站?它的優勢在哪里? 2022-05-19