Javascript如何實(shí)現(xiàn)頁面滾動(dòng)時(shí)導(dǎo)航智能定位-創(chuàng)新互聯(lián)
小編給大家分享一下Javascript如何實(shí)現(xiàn)頁面滾動(dòng)時(shí)導(dǎo)航智能定位,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

Java有哪些集合類
Java中的集合主要分為四類:1、List列表:有序的,可重復(fù)的;2、Queue隊(duì)列:有序,可重復(fù)的;3、Set集合:不可重復(fù);4、Map映射:無序,鍵唯一,值不唯一。
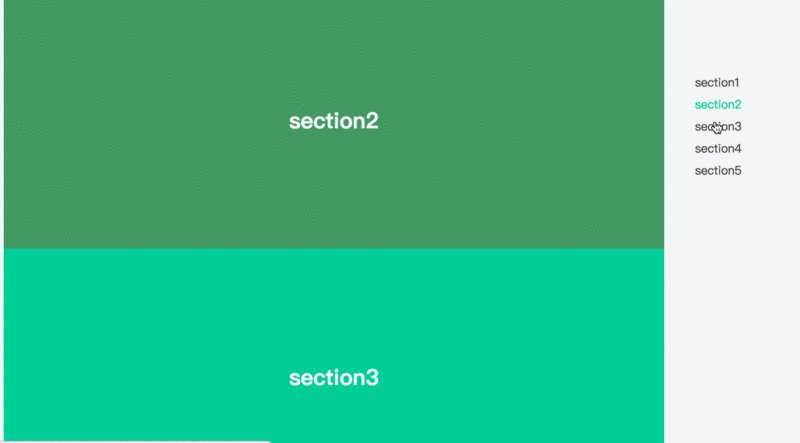
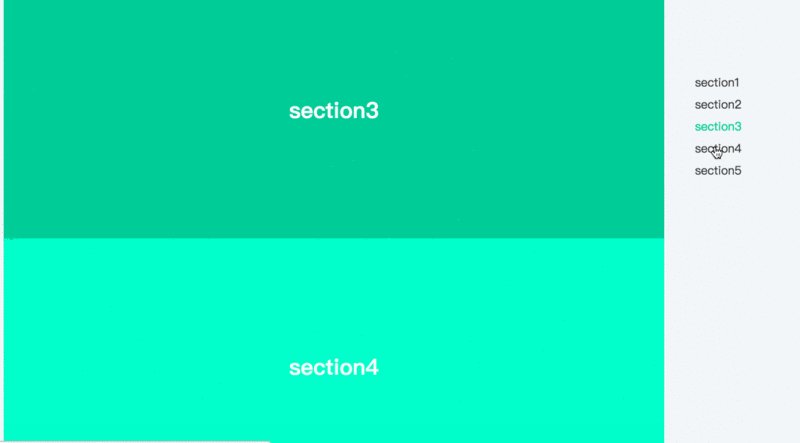
常見的開發(fā)頁面中可能會(huì)有這么一個(gè)需求,頁面中會(huì)有多個(gè)模塊,每個(gè)模塊對(duì)應(yīng)一個(gè)導(dǎo)航,當(dāng)頁面滾動(dòng)到某個(gè)模塊時(shí),對(duì)應(yīng)的模塊導(dǎo)航需要加上一個(gè)類用于區(qū)分當(dāng)前用戶所瀏覽區(qū)域。
假設(shè)結(jié)構(gòu)如下:
<div class="container"> <div class="wrapper"> <div class="section" id="section1">section1</div> <div class="section" id="section2">section2</div> <div class="section" id="section3">section3</div> <div class="section" id="section4">section4</div> <div class="section" id="section5">section5</div> </div> <nav> <a href="#section1" rel="external nofollow" class="current">section1</a> <a href="#section2" rel="external nofollow" >section2</a> <a href="#section3" rel="external nofollow" >section3</a> <a href="#section4" rel="external nofollow" >section4</a> <a href="#section5" rel="external nofollow" >section5</a> </nav> </div>
頁面滾動(dòng)時(shí)導(dǎo)航定位
js代碼如下:
var $navs = $('nav a'), // 導(dǎo)航
$sections = $('.section'), // 模塊
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
});效果如下:

不難看出,基本原理就是在window滾動(dòng)的時(shí)候,依次將模塊從后向前遍歷,如果window的滾動(dòng)高度大于或等于當(dāng)前模塊的距頁面頂部的距離,則將當(dāng)前模塊對(duì)應(yīng)的導(dǎo)航突出顯示,并且不再繼續(xù)遍歷
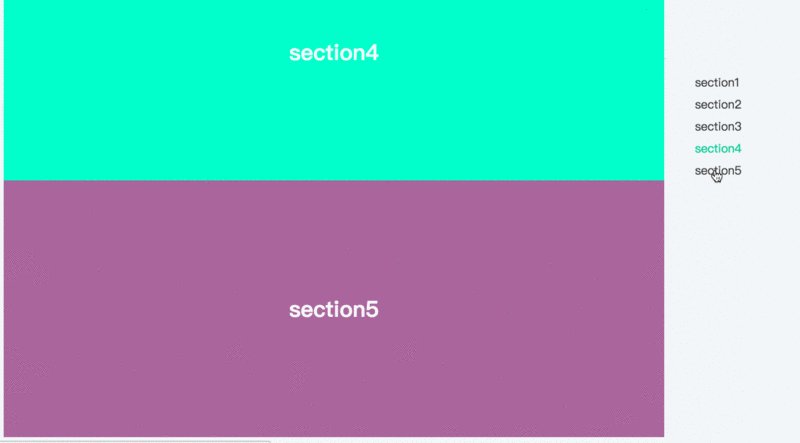
點(diǎn)擊導(dǎo)航定位頁面
除了這種需求外,還有另一種需求,就是點(diǎn)擊導(dǎo)航定位到導(dǎo)航所對(duì)應(yīng)模塊的頂部。
代碼如下:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
});效果如下:

看完了這篇文章,相信你對(duì)“Javascript如何實(shí)現(xiàn)頁面滾動(dòng)時(shí)導(dǎo)航智能定位”有了一定的了解,如果想了解更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道,感謝各位的閱讀!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站m.2m8n56k.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前文章:Javascript如何實(shí)現(xiàn)頁面滾動(dòng)時(shí)導(dǎo)航智能定位-創(chuàng)新互聯(lián)
文章分享:http://m.2m8n56k.cn/article30/dppgso.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、微信小程序、網(wǎng)站設(shè)計(jì)、App開發(fā)、外貿(mào)網(wǎng)站建設(shè)、電子商務(wù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- icmp協(xié)議有什么用-創(chuàng)新互聯(lián)
- C#中使用指針的方法-創(chuàng)新互聯(lián)
- HttpServlet在Servlet程序中的知識(shí)點(diǎn)有哪些-創(chuàng)新互聯(lián)
- 阿里云服務(wù)器教程:怎么設(shè)置密碼/重啟服務(wù)器
- imadjust函數(shù)在matlab中有什么用處-創(chuàng)新互聯(lián)
- Python簡(jiǎn)潔且有趣的無限下拉的實(shí)現(xiàn)方法是什么-創(chuàng)新互聯(lián)
- c語言以二進(jìn)制方式打開文件c語言怎么用二進(jìn)制方式讀取文件?-創(chuàng)新互聯(lián)

- 做外貿(mào)網(wǎng)站需了解GOOGLE搜索引擎的檢索和排名機(jī)制 2022-04-09
- 外貿(mào)網(wǎng)站Google優(yōu)化需要注意這四個(gè)關(guān)鍵問題! 2016-03-29
- 5個(gè)google搜索引擎優(yōu)化重點(diǎn) 2020-07-25
- google優(yōu)化-關(guān)于不再提供站長(zhǎng)統(tǒng)計(jì) 2014-04-02
- Google Fonts 網(wǎng)頁設(shè)計(jì)師必用 2019-09-30
- Google成功之謎 2016-05-18
- Google英文SEO優(yōu)化的要點(diǎn)是什么? 2015-01-12
- Google Ads主要有哪些推廣形式? 2023-05-05
- 怎么投放Google網(wǎng)絡(luò)廣告效益較高? 2014-06-14
- Google搜索排名怎么提升? 2015-01-12
- 提高Google Adsense廣告相關(guān)度的技巧 2017-02-26
- 谷歌相關(guān)鏈接Google Related Links內(nèi)測(cè) 2017-02-26