如何解決使用vue打包時文件過大的問題-創新互聯
這篇文章主要為大家展示了“如何解決使用vue打包時文件過大的問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決使用vue打包時文件過大的問題”這篇文章吧。

我的解決辦法:
1、把不常改變的庫放到index.html中,通過cdn引入,比如下面這樣:

然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代碼
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},這樣webpack就不會把vue.js, vue-router, element-ui庫打包了。聲明一下,我把main.js中對element的引入刪掉了,不然我發現打包后的app.css還是會把element的css打包進去,刪掉后就沒了。
然后你打包就會發現vendor文件小了很多~
如果你還不滿足,請接著往下看·····
2、vue路由的懶加載(具體作用,官網查看哦,這里就不多介紹了)。
剛開始我們使用路由可能是下面這樣(router.js),這樣一開始進入頁面就會把所有的路由資源都加載,如果項目大,加載的內容就會很多,等待的時間頁就會越長,導致給用戶的不好的體驗效果。

為了把路由分模塊,然后每次進入一個新頁面才加載該頁面所需要的資源(也就是異步加載路由),我們可以像下面這樣使用(router.js):

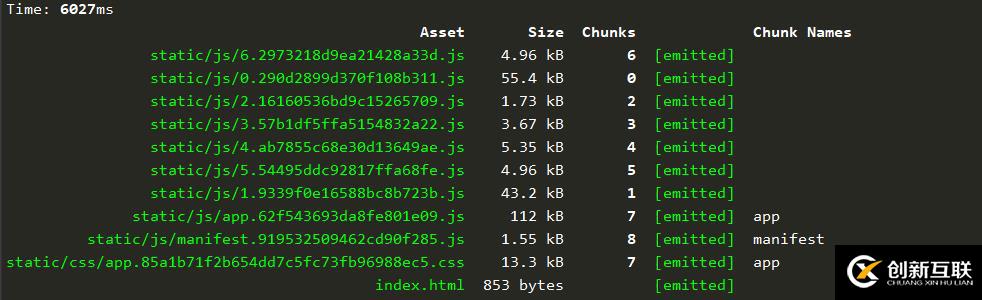
然后你打包就會發現,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx.js沒了,剩下app.js 和manifest.js,而且app.js還很小,我這里是100k多一點。

這里我沒有生成map文件,這樣打包速度快一些,整個項目文件也小很多(map文件一般都很大);
取消生成map文件,找到config/index.js ,修改下面箭頭指向為false,就行了。

以上是“如何解決使用vue打包時文件過大的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文題目:如何解決使用vue打包時文件過大的問題-創新互聯
文章鏈接:http://m.2m8n56k.cn/article36/docipg.html
成都網站建設公司_創新互聯,為您提供靜態網站、品牌網站制作、軟件開發、網站制作、ChatGPT、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電商APP設計時有哪些問題要注意-佛山APP開發 2022-11-17
- 品牌設計的植入-APP設計5 2022-05-30
- 移動APP設計需要遵循的五大基本原則 2022-08-11
- 電商APP設計時有哪些問題要注意 2016-11-05
- 網站和APP設計中防沉迷系統淺析 2023-02-20
- APP設計之--導航 2022-06-22
- 手機APP設計制作定律(二) 2016-11-04
- 24個容易忽略的APP設計細節 2022-05-14
- App設計者需要注意的21條禁忌 2016-09-04
- 優秀app設計應具備的四點 2022-06-14
- 十大APP設計的必備要點 2022-06-19
- 網站logo和APP設計的圖標歸類 2021-06-13