怎么在css中設置div邊框樣式
怎么在css中設置div邊框樣式?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
10年積累的成都網站制作、成都做網站經驗,可以快速應對客戶對網站的新想法和需求。提供各種問題對應的解決方案。讓選擇我們的客戶得到更好、更有力的網絡服務。我雖然不認識你,你也不認識我。但先網站制作后付款的網站建設流程,更有海豐免費網站建設讓你可以放心的選擇與我們合作。
什么是css
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css設置div的邊框樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
<div class="dotted">點狀邊框</div>
<div class="dashed">虛線邊框</div>
<div class="solid">實線邊框</div>
<div class="double">雙線邊框</div>
<div class="groove">3D 凹槽邊框</div>
<div class="ridge">3D 壟狀邊框</div>
<div class="inset">3D inset 邊框</div>
<div class="outset">3D outset 邊框</div>
</body>
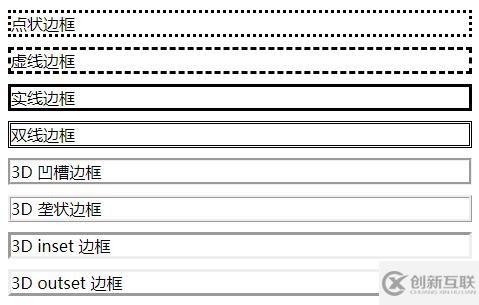
</html>效果圖:

css border-style屬性
border-style屬性用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。
屬性值:
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等于 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決于 border-color 的值。 |
| ridge | 定義 3D 壟狀邊框。其效果取決于 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決于 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決于 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯的支持。
本文題目:怎么在css中設置div邊框樣式
文章鏈接:http://m.2m8n56k.cn/article4/ihghie.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、網站維護、域名注冊、企業網站制作、網頁設計公司、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器托管與虛擬主機有什么不同? 2022-10-07
- 北京雙線服務器托管哪家好? 2021-03-18
- 服務器托管和服務器租用是一樣的嗎?有什么區別? 2022-10-08
- 服務器托管硬件配置如何選擇? 2022-10-02
- 云服務器租用與服務器托管相比有什么優勢 2021-02-21
- 服務器托管與虛擬主機的區別—深圳網站設計 2022-06-06
- 重慶電信服務器托管注意事項 2021-03-15
- 服務器托管需注意的幾個網絡安全問題 2022-10-06
- 服務器托管收費標準一般是多少? 2022-10-09
- 服務器托管注意事項 2021-01-08
- 服務器托管到電信價格? 2021-03-19
- 服務器托管與虛擬主機租用有什么區別? 2022-06-19