Nginx與Tomcat怎么實現動靜態分離和負載均衡
本篇內容主要講解“Nginx與Tomcat怎么實現動靜態分離和負載均衡”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Nginx與Tomcat怎么實現動靜態分離和負載均衡”吧!
洪雅網站制作公司哪家好,找創新互聯!從網頁設計、網站建設、微信開發、APP開發、自適應網站建設等網站項目制作,到程序開發,運營維護。創新互聯2013年開創至今到現在10年的時間,我們擁有了豐富的建站經驗和運維經驗,來保證我們的工作的順利進行。專注于網站建設就選創新互聯。
一.nginx簡介:
nginx一個高性能的http和反向代理服務器, 具有很高的穩定性和支持熱部署、模塊擴展也很容易。當遇到訪問的峰值,或者有人惡意發起慢速連接時,也很可能會導致服務器物理內存耗盡頻繁交換,失去響應,只能重啟服務器,nginx采取了分階段資源分配技術,處理靜態文件和無緩存的反向代理加速,實現了負載均衡和容錯,在這樣高并發的訪問情況下,能經受起高并發的處理。
二.nginx安裝與配置
第一步:下載nginx 安裝包
第二步:在linux上安裝nginx
#tar zxvf nginx-1.7.8.tar.gz //解壓 #cd nginx-1.7.8 #./configure --with-http_stub_status_module --with-http_ssl_module//啟動server狀態頁和https模塊
會報缺少pcre library錯誤,如圖所示:

這時先執行第三步安裝pcre ,然后在3執行一下,這就可以了
4.make && make install //編譯并安裝
5.測試一下安裝配置是否正確,nginx安裝在/usr/local/nginx
#/usr/local/nginx/sbin/nginx -t,如圖所示:

第三步:在linux上安裝pcre
#tar zxvf pcre-8.10.tar.gz //解壓 cd pcre-8.10 ./configure make && make install//編譯并安裝
三.nginx +tomcat 實現動靜態分離
動靜態分離就是nginx處理客戶端的請求的靜態頁面(html頁面)或者圖片,tomcat處理客戶端請求的動態頁面(jsp頁面),因為nginx處理的靜態頁面的效率高于tomcat。
第一步:我們要配置nginx文件
#vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx處理靜態頁面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //緩存到客戶端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;"> location ~ \.(jsp|do)$ {//所有jsp的動態請求都交給tomcat處理 </span>
<span style="color:#ff0000;"> proxy_pass http://192.168.74.129:8081; //來自jsp或者do的后綴的請求交給tomcat處理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服務器可以通過x-forwarded-for獲取用戶真實ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允許客戶端請求的最大單文件字節數
client_body_buffer_size 128k; //緩沖區代理緩沖用戶端請求的最大字節數
proxy_connect_timeout 90; //nginx跟后端服務器連接超時時間
proxy_read_timeout 90; //連接成功后,后端服務器響應時間
proxy_buffer_size 4k; //設置代理服務器(nginx)保存用戶頭信息的緩沖區大小
proxy_buffers 6 32k; //proxy_buffers緩沖區,網頁平均在32k以下的話,這樣設置
proxy_busy_buffers_size 64k;//高負荷下緩沖大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //設定緩存文件夾大小,大于這個值,將從upstream服務器傳
}
}
}第二步:在tomcat 下的webapps/root下新建index.html靜態頁面,如圖所示:

第三步:啟動nginx服務
#sbin/nginx 如圖所示:

第四步:我們頁面訪問 能正常顯示正常的內容,如圖所示:

第五步:測試nginx 和tomcat高并發的情況下處理靜態頁面性能如何?
采用了 linux ab網站壓力測試命令來測試一下性能
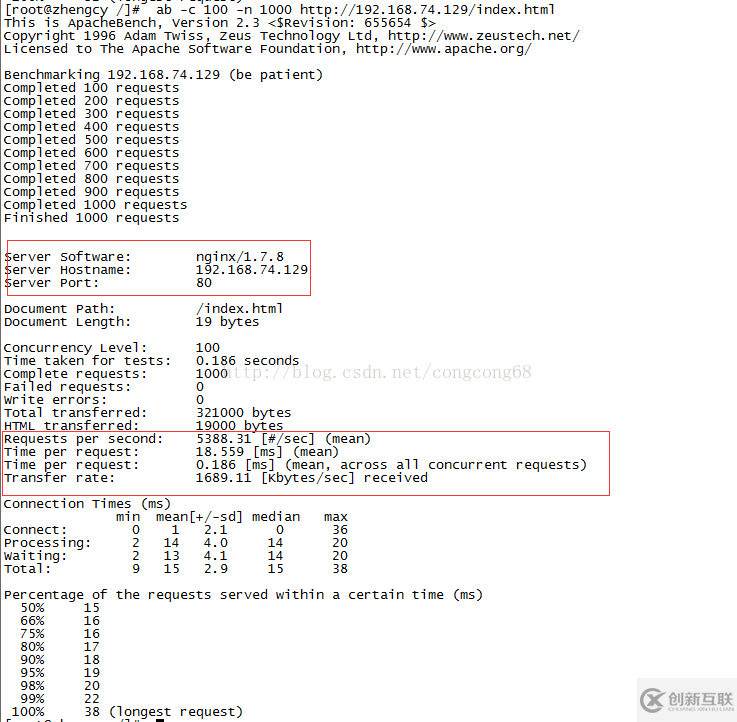
1.測試一下nginx 處理靜態頁面的性能
ab -c 100 -n 1000
這個表示同時處理100個請求并運行1000次index.html文件,如圖所示:

2.測試一下tomcat處理靜態頁面的性能
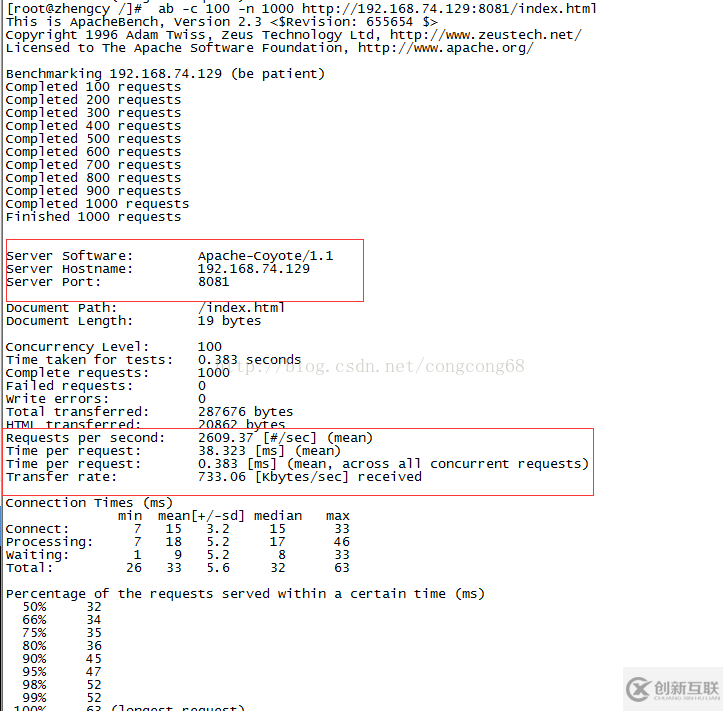
ab -c 100 -n 1000
這個表示同時處理100個請求并運行1000次index.html文件,如圖所示:

相同的處理靜態文件,nginx處理的靜態性能比tomcat 好。nginx每秒能請求5388次,而tomcat只請求2609次。
總結:我們在nginx配置文件中,配置靜態交給nginx處理,動態請求交給tomcat,提供了性能。
四.nginx +tomcat 負載均衡與容錯
我們在高并發的情況下,為了提高服務器的性能,減少了單臺服務器的并發壓力,我們采用了集群部署,還能解決為了避免單臺服務器掛掉,服務不能訪問這種情況下,處理容錯問題。
第一步:我們這邊部署了兩天tomcat服務器,192.168.74.129:8081和192.168.74.129:8082
第二步:nginx作為了代理服務器,客服端請求服務器端時,采用了負載均衡來處理,這樣就能平均的把客服端請求分發到每一天服務器,這樣減少服務器端的壓力。配置nginx下的nginx.conf文件。
#vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
<span style="color:#ff0000;">upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}</span>
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx處理靜態頁面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //緩存到客戶端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;">location ~ \.(jsp|do)$ {//所有jsp的動態請求都交給tomcat處理 </span>
<span style="color:#ff0000;">proxy_pass http://localhost_server; //來自jsp或者do的后綴的請求交給tomcat處理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服務器可以通過x-forwarded-for獲取用戶真實ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允許客戶端請求的最大單文件字節數
client_body_buffer_size 128k; //緩沖區代理緩沖用戶端請求的最大字節數
proxy_connect_timeout 90; //nginx跟后端服務器連接超時時間
proxy_read_timeout 90; //連接成功后,后端服務器響應時間
proxy_buffer_size 4k; //設置代理服務器(nginx)保存用戶頭信息的緩沖區大小
proxy_buffers 6 32k; //proxy_buffers緩沖區,網頁平均在32k以下的話,這樣設置
proxy_busy_buffers_size 64k;//高負荷下緩沖大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //設定緩存文件夾大小,大于這個值,將從upstream服務器傳
}
}
}說明:
1.upstream 中的server是指向服務器的ip(域名)和端口,后面還可以帶參數
1)weight :設置服務器的轉發權重 默認值是1。
2)max_fails : 是與fail_timeout配合使用,是指在fail_timeout時間段內,如果服務器轉發失敗次數超過max_fails設置的值,這臺服務器就不 可用,max_fails默認值是1
3)fail_timeout :表示在該時間段內轉發失敗多少次就認為這臺服務器不能用。
4)down:表示這臺服務器不能用。
5)backup:表示使ip_hash設置的針對這臺服務器無效,只有在所有非備份的服務器都失效后,才會向服務器轉發請求。
2.ip_hash 設置是在集群的服務器中,如果同一個客戶端請求轉發到多個服務器上,每臺服務器可能緩存同一份信息,這會造成資源的浪費,采用的ip_hash設置會把同一個客戶端第二次請求相同的信息時,會轉發到第一次請求的服務器端。但ip_hash不能和weight 同時使用。
到此,相信大家對“Nginx與Tomcat怎么實現動靜態分離和負載均衡”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
網站標題:Nginx與Tomcat怎么實現動靜態分離和負載均衡
分享地址:http://m.2m8n56k.cn/article4/jdceoe.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、網站收錄、建站公司、小程序開發、品牌網站制作、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態頁面和靜態頁面的區別 2016-09-17
- 偽靜態對SEO優化的好處和影響是什么? 2016-10-29
- 動態網站,靜態網站,偽靜態網站有什么區別? 2021-01-30
- 網站頁面為什么要做成偽靜態? 2017-01-02
- 靜態化頁面網站優化必備武器! 2016-11-01
- 動態網站與靜態網站相對比有哪些優缺點 2023-04-02
- 靜態網頁與動態網頁的工作機制 2016-10-30
- 網站做成靜態頁面的優點 2016-12-26
- 靜態URL與動態URL的差別 2016-10-30
- 營銷型網站建設動態頁面和靜態頁面區別 2016-10-26
- 網站優化要用靜態頁面嗎? 2013-12-12
- 企業應選擇靜態網站,還是動態網站設計? 2016-08-11