Vue3.x源碼調(diào)試的實(shí)現(xiàn)-創(chuàng)新互聯(lián)
這篇文章給大家介紹Vue3.x源碼調(diào)試的實(shí)現(xiàn),內(nèi)容非常詳細(xì),感興趣的小伙伴們可以參考借鑒,希望對(duì)大家能有所幫助。

如何調(diào)試vue3.x的ts源碼
官網(wǎng)說(shuō)使用 yarn dev 命令就可以對(duì)其進(jìn)行調(diào)試,可是運(yùn)行該命令后,是生成過(guò)后的代碼,不能對(duì)其編寫(xiě)的ts源碼進(jìn)行調(diào)試。
其實(shí)再生成對(duì)應(yīng)的sourcemap文件,便可以原汁原味的調(diào)試。
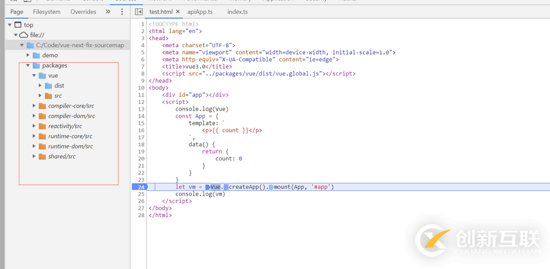
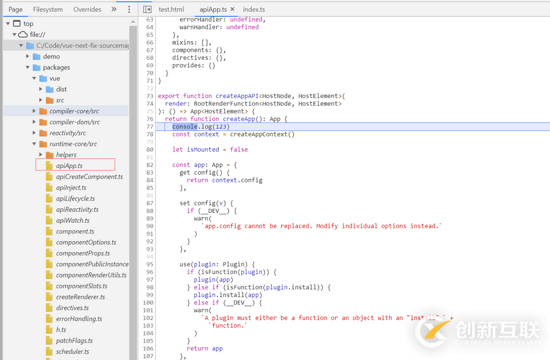
先看下幾個(gè)截圖:


如果這是你想要的調(diào)試效果,下面請(qǐng)看下如何生成sourcemap文件。
生成sourcemap文件
rollup.js中文文檔
// rollup.config.js
export default {
// 核心選項(xiàng)
input, // 必須
external,
plugins,
// 額外選項(xiàng)
onwarn,
// danger zone
acorn,
context,
moduleContext,
legacy
output: { // 必須 (如果要輸出多個(gè),可以是一個(gè)數(shù)組)
// 核心選項(xiàng)
file, // 必須
format, // 必須
name,
globals,
// 額外選項(xiàng)
paths,
banner,
footer,
intro,
outro,
sourcemap,
sourcemapFile,
interop,
// 高危選項(xiàng)
exports,
amd,
indent
strict
},
};可以看到output對(duì)象有個(gè)sourcemap屬性,其實(shí)只要配置上這個(gè)就能生成sourcemap文件了。 在vue-next項(xiàng)目中的rollup.config.js文件中,找到createConfig函數(shù)
function createConfig(output, plugins = []) {
const isProductionBuild =
process.env.__DEV__ === 'false' || /\.prod\.js$/.test(output.file)
const isGlobalBuild = /\.global(\.prod)?\.js$/.test(output.file)
const isBunlderESMBuild = /\.esm\.js$/.test(output.file)
const isBrowserESMBuild = /esm-browser(\.prod)?\.js$/.test(output.file)
if (isGlobalBuild) {
output.name = packageOptions.name
}
const shouldEmitDeclarations =
process.env.TYPES != null &&
process.env.NODE_ENV === 'production' &&
!hasTSChecked
const tsPlugin = ts({
check: process.env.NODE_ENV === 'production' && !hasTSChecked,
tsconfig: path.resolve(__dirname, 'tsconfig.json'),
cacheRoot: path.resolve(__dirname, 'node_modules/.rts2_cache'),
tsconfigOverride: {
compilerOptions: {
declaration: shouldEmitDeclarations,
declarationMap: shouldEmitDeclarations
},
exclude: ['**/__tests__']
}
})
// we only need to check TS and generate declarations once for each build.
// it also seems to run into weird issues when checking multiple times
// during a single build.
hasTSChecked = true
const externals = Object.keys(aliasOptions).filter(p => p !== '@vue/shared')
output.sourcemap = true // 這句話是新增的
return {
input: resolve(`src/index.ts`),
// Global and Browser ESM builds inlines everything so that they can be
// used alone.
external: isGlobalBuild || isBrowserESMBuild ? [] : externals,
plugins: [
json({
namedExports: false
}),
tsPlugin,
aliasPlugin,
createReplacePlugin(
isProductionBuild,
isBunlderESMBuild,
isGlobalBuild || isBrowserESMBuild
),
...plugins
],
output,
onwarn: (msg, warn) => {
if (!/Circular/.test(msg)) {
warn(msg)
}
}
}
}關(guān)于Vue3.x源碼調(diào)試的實(shí)現(xiàn)就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
新聞名稱(chēng):Vue3.x源碼調(diào)試的實(shí)現(xiàn)-創(chuàng)新互聯(lián)
URL標(biāo)題:http://m.2m8n56k.cn/article4/jepoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開(kāi)發(fā)、ChatGPT、電子商務(wù)、網(wǎng)站建設(shè)、關(guān)鍵詞優(yōu)化、Google
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 使用vbs怎么實(shí)現(xiàn)拖拽文件顯示文件路徑-創(chuàng)新互聯(lián)
- PHP灌水機(jī)器人實(shí)現(xiàn)原理-創(chuàng)新互聯(lián)
- Apache禁止指定user_agent(防止爬蟲(chóng)扒取)-創(chuàng)新互聯(lián)
- if在數(shù)據(jù)庫(kù)mysql存儲(chǔ)中判斷的方法-創(chuàng)新互聯(lián)
- html2canvas保存網(wǎng)頁(yè)截圖圖片不顯示怎么辦-創(chuàng)新互聯(lián)
- CSS設(shè)置段落垂直對(duì)齊的方法有哪些-創(chuàng)新互聯(lián)
- oracleasm磁盤(pán)鏡像配置-創(chuàng)新互聯(lián)

- 創(chuàng)新互聯(lián):如何選擇虛擬主機(jī)? 2022-05-31
- 更好的用戶體驗(yàn)的閱讀模式 2016-08-08
- 做網(wǎng)站的軟件有哪些?網(wǎng)站建設(shè)方案? 2022-08-17
- 商業(yè)我網(wǎng)站建設(shè)_如何做網(wǎng)站建設(shè)的相關(guān)內(nèi)容? 2021-09-06
- 成都做網(wǎng)站教您建設(shè)高營(yíng)銷(xiāo)力的營(yíng)銷(xiāo)網(wǎng)站 2016-11-02
- 企業(yè)為什么需要建設(shè)網(wǎng)站?做網(wǎng)站建設(shè)有什么優(yōu)勢(shì)呢? 2016-09-19
- 成都為什么一些中小企業(yè)的老板不喜歡做網(wǎng)站 2016-10-31
- 公司做網(wǎng)站最關(guān)注的問(wèn)題有哪些? 2020-11-24
- 如何使企業(yè)做網(wǎng)站能在搜索引擎上有好的名次? 2022-08-08
- 企業(yè)做網(wǎng)站成本怎么越來(lái)越高? 2022-10-03
- 網(wǎng)站建設(shè)服務(wù)_做網(wǎng)站_建網(wǎng)站_網(wǎng)站建設(shè)多少錢(qián)? 2022-08-29
- 域名注冊(cè)時(shí)間的長(zhǎng)短對(duì)網(wǎng)站優(yōu)化的影響 2016-12-06