JS怎么使用百度地圖API自動獲取地址和經緯度
小編給大家分享一下JS怎么使用百度地圖API自動獲取地址和經緯度,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
創新互聯建站堅持“要么做到,要么別承諾”的工作理念,服務領域包括:成都網站制作、成都網站設計、外貿營銷網站建設、企業官網、英文網站、手機端網站、網站推廣等服務,滿足客戶于互聯網時代的浚縣網站設計、移動媒體設計的需求,幫助企業找到有效的互聯網解決方案。努力成為您成熟可靠的網絡建設合作伙伴!
在實際工作中我們經常會遇到這樣的問題,但是當我們去看百度API的時候往往又達不到我們的要求。
故此,本篇博文講述如何使用百度地圖API自動獲取地址和經緯度:
1、HTML代碼如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>點擊地圖獲取地址和經緯度map,address,lng,lat</title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 將百度地圖API引入,設置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body> <div class="main-div"> <form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"> <table cellspacing="1" cellpadding="3" width="100%"> <tr> <td class="label">經度</td> <td><input type="text" name="lng" id="lng" value=""/> </td> </tr> <tr> <td class="label">緯度</td> <td><input type="text" name="lat" id="lat" value=""/> </td> </tr> <tr> <td class="label">地址</td> <td> <input type='text' value='' name='sever_add' id='sever_add' readonly> <input type='button' value='點擊顯示地圖獲取地址經緯度' id='open'> </td> </tr> </table> </form> <div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div> </div> </body> </html>
2、JS代碼如下
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('請選擇地址');
return false;
}
return true;
}
//判斷是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function () {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析對象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心點
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除標識
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地圖上標注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//點擊地圖時間處理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("確定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('sever_add').value = address;
}
});
addMarker(e.point);
}
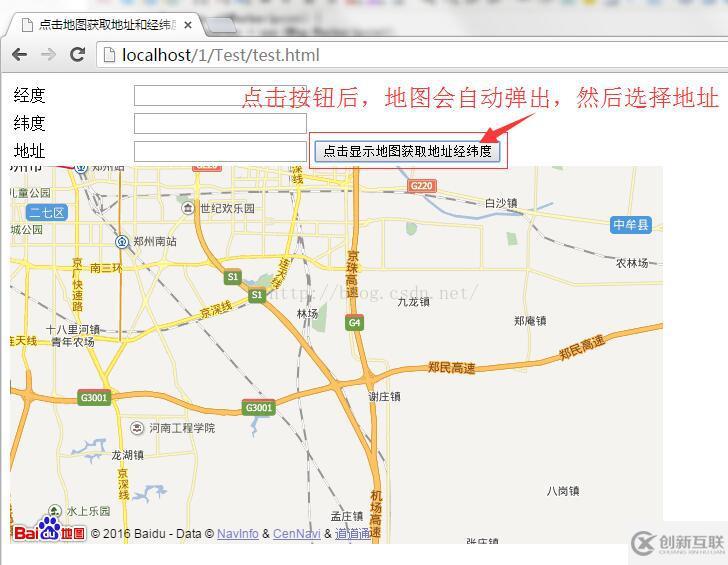
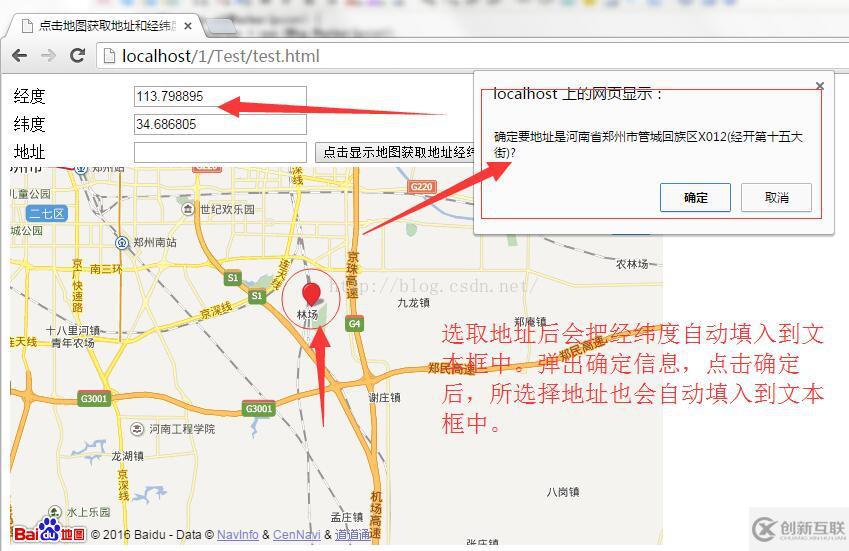
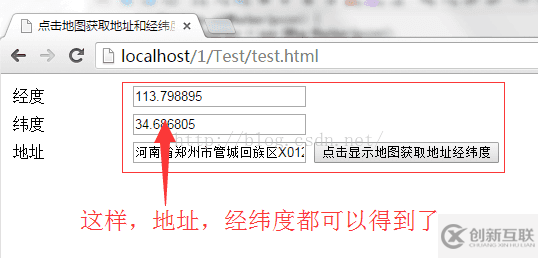
</script>將js代碼放入到html中,我們可以得到效果圖如下:



JavaScript可以做什么
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
看完了這篇文章,相信你對“JS怎么使用百度地圖API自動獲取地址和經緯度”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
標題名稱:JS怎么使用百度地圖API自動獲取地址和經緯度
網頁網址:http://m.2m8n56k.cn/article42/jdciec.html
成都網站建設公司_創新互聯,為您提供定制開發、App開發、、網站導航、網頁設計公司、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 學軟件開發很難嗎?大神帶你快速學會數據結構與算法! 2016-08-30
- 成都時尚穿搭APP軟件開發 2022-06-03
- App軟件開發必須解決的“疑難雜癥”和解決方法 2022-05-07
- 成都軟件開發需要注意些什么? 2022-06-27
- 人工智能的發展會不會全面取代軟件開發崗位 2016-08-22
- 軟件開發公司選擇所必須注意的10點標準 2022-10-24
- 想成為一名的Java軟件開發工程師,應該在哪些方面做好準備 2021-06-09
- 怎么來判斷一些軟件開發培訓機構是否靠譜? 2016-08-25
- 西安音樂歌曲app軟件開發 2020-12-30
- 誰都能做上海APP開發?APP軟件開發門檻別太高 2020-11-25
- app軟件開發公司:電商新零售平臺應該如何開發? 2020-11-16
- 哈爾濱app軟件開發之音樂歌曲 2023-03-27