angular4生命周期鉤子的示例分析-創(chuàng)新互聯(lián)
這篇文章主要介紹angular4生命周期鉤子的示例分析,文中介紹的非常詳細(xì),具有一定的參考價值,感興趣的小伙伴們一定要看完!

理解
Angular提供了生命周期鉤子,把這些關(guān)鍵生命時刻暴露出來,賦予我們在它們發(fā)生時采取行動的能力。可以將鉤子函數(shù)理解為在合適的時候做合適的事情。
鉤子函數(shù)
ng4主要提供了8個鉤子函數(shù):
1、ngOnchanges
@input屬性(輸入屬性)發(fā)生變化時,會調(diào)用。非此屬性,不會調(diào)用。
當(dāng)輸入屬性為對象時,當(dāng)對象的屬性值發(fā)生變化時,不會調(diào)用,當(dāng)對象的引用變化時會觸發(fā)。
先于ngOnInit調(diào)用。
2、ngOnInit
只執(zhí)行一次,dom操作可放在其中。(最常用)
3、NgDocheck
每次發(fā)生變更檢測時會被調(diào)用
ngDoCheck() 是Angular中的變更檢測機(jī)制.它由 zone.js 來實現(xiàn)的.其行為是只要你的Angular中的某個組件發(fā)生異步事件.就會檢查整個組件樹,以保證組件屬性的變化或頁面的變化是同步的.所以 ngDoCheck() 的觸發(fā)相當(dāng)頻繁的.并且是我們無法預(yù)料到的.也許我們在頁面上的一個無意識操作,就會觸發(fā)幾個甚至幾十個的 ngDoCheck() 生命周期鉤子.
4、ngAfterContentInit
在組件內(nèi)容初始化之后調(diào)用
5、ngAfterContentChecked
內(nèi)容投影:父組件寫在子標(biāo)簽之間的內(nèi)容會被渲染到子模板的ng-content中去,類似vue的slot
組件及子組件每次檢查內(nèi)容時調(diào)用
當(dāng)父子組件都有該鉤子時,父組件先執(zhí)行。
6、ngAfterViewInt
組件相應(yīng)的視圖初始化之后調(diào)用
7、ngAfterViewChecked
組件及子組件每次檢查視圖時調(diào)用
當(dāng)父子組件都有該鉤子時,子組件先執(zhí)行。
ngAfterViewChecked與ngAfterViewInt中不允許修改綁定的屬性(@input屬性),否則拋出異常
8、ngOnDestory
銷毀,事件解綁。
3.執(zhí)行順序
父組件:
組件模板
<div class="panel-body">
<input type="text" [(ngModel)]="name">
{{name}}
<son [name]="name"></son>
</div>組件
@Component({
selector: 'father',
templateUrl: './father.component.html',
styleUrls: ['./father.component.scss']
})
export class FatherComponent implements OnInit {
public name:string;
constructor() { }
ngOnInit() {
console.log("父組件ngOninit");
}
ngOnchanges(){
console.log("父組件ngonchanges");
}
ngDoCheck (){
console.log("父組件ngDocheck")
}
ngAfterContentInit(){
console.log("父組件ngAfterContentInit")
}
ngAfterContentChecked(){
console.log("父組件ngAfterContentChecked")
}
ngAfterViewInit(){
console.log("父組件ngAfterViewInit")
}
ngAfterViewChecked(){
console.log("父組件ngAfterViewChecked")
}
}子組件
@Component({
selector: 'son',
templateUrl: './son.component.html',
styleUrls: ['./son.component.scss']
})
export class SonComponent implements OnInit {
@Input() name:string;
constructor() { }
ngOnInit() {
console.log("子組件ngOninit");
}
ngOnChanges (){
console.log("子組件ngonchanges");
}
ngDoCheck (){
console.log("子組件ngDocheck")
}
ngAfterContentInit(){
console.log("子組件ngAfterContentInit")
}
ngAfterContentChecked(){
console.log("子組件ngAfterContentChecked")
}
ngAfterViewInit(){
console.log("子組件ngAfterViewInit")
}
ngAfterViewChecked(){
console.log("子組件ngAfterViewChecked")
}
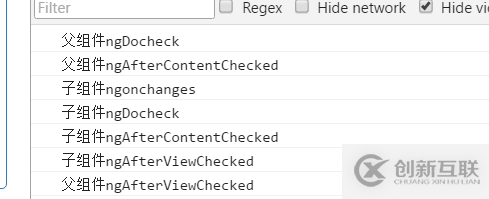
}看打印結(jié)果:

當(dāng)在父組件的input中輸入內(nèi)容時,會打印如下結(jié)果:

以上是“angular4生命周期鉤子的示例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對大家有幫助,更多相關(guān)知識,歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁題目:angular4生命周期鉤子的示例分析-創(chuàng)新互聯(lián)
網(wǎng)站路徑:http://m.2m8n56k.cn/article44/dodjhe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、靜態(tài)網(wǎng)站、網(wǎng)站建設(shè)、響應(yīng)式網(wǎng)站、電子商務(wù)、移動網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 目前很多企業(yè)對網(wǎng)絡(luò)營銷推廣在認(rèn)知上存在一定的誤區(qū) 2022-05-28
- 上海網(wǎng)站建設(shè)公司,上海網(wǎng)站設(shè)計公司給你建設(shè)高質(zhì)量的網(wǎng)站 2020-11-05
- 上海網(wǎng)站設(shè)計公司,為產(chǎn)品打開廣闊的海外市場 2020-11-08
- 上海網(wǎng)站設(shè)計公司、上海網(wǎng)站建設(shè)公司網(wǎng)站建設(shè)質(zhì)量更好的關(guān)鍵是什么 2020-11-06
- 上海網(wǎng)站設(shè)計公司和上海網(wǎng)站建設(shè)公司揭秘一個網(wǎng)站建設(shè)的效果要有哪些 2020-11-09
- 如何挑選一家好的網(wǎng)站設(shè)計公司分享幾個經(jīng)驗 2021-12-25
- 成都網(wǎng)站設(shè)計公司為你總結(jié)網(wǎng)站設(shè)計要點 2022-07-09
- 高端網(wǎng)站設(shè)計公司如何做網(wǎng)站 2022-05-01
- 如果你想開間網(wǎng)站設(shè)計公司 2019-07-06
- 什么樣的深圳網(wǎng)站建設(shè)網(wǎng)站設(shè)計公司最靠譜 2022-06-13
- 網(wǎng)站設(shè)計公司:成都網(wǎng)站建設(shè)公司提醒設(shè)計師要不斷充電 2017-02-14
- 上海網(wǎng)站設(shè)計公司讓事業(yè)更上一層樓 2020-11-04