web前端入門到實戰(zhàn):7種必須知道的CSS長度單位-創(chuàng)新互聯(lián)
眾所周知CSS技術(shù)我們雖然很熟悉,在使用的過程卻很容易被困住,這讓我們在新問題出現(xiàn)的時候變得很不利。隨著web繼續(xù)不斷地發(fā)展,對于新技術(shù)新解決方案的要求也會不斷增長。因此,作為網(wǎng)頁設(shè)計師和前端開發(fā)人員,我們別無選擇,必須熟悉我們手上的工具,做到知己知彼,這樣才能百戰(zhàn)不殆。
成都創(chuàng)新互聯(lián)公司是一家專業(yè)提供西峰企業(yè)網(wǎng)站建設(shè),專注與成都網(wǎng)站制作、成都網(wǎng)站建設(shè)、H5響應(yīng)式網(wǎng)站、小程序制作等業(yè)務(wù)。10年已為西峰眾多企業(yè)、政府機構(gòu)等服務(wù)。創(chuàng)新互聯(lián)專業(yè)網(wǎng)站設(shè)計公司優(yōu)惠進(jìn)行中。這就意味著有那么些個特別的貨,雖然平常都不怎么會用上,但是一旦某個地方需要它們了,他們就真的是特么得合適不過來了呢。
rem
我們首先介紹下和我們熟悉的很相似的貨。 em 被定義為相對于當(dāng)前對象內(nèi)文本的字體大小。炒個栗子,如果你給body小哥設(shè)置了font-size字體大小,那么body小哥的任何子元素的1em就是等于body設(shè)置的font-size。
<body>
<div class="test">Test</div>
</body>body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}你看,這里div這娃的字體大小是1.2em。解釋來說,就是他從body爹爹那里繼承的字體大小(這里是14px)的1.2倍,結(jié)果就是16.8px。
但是,如果你用em一層一層級聯(lián)得定義嵌套元素的字體大小又會花生什么事情呢?在下面這一小段代碼里我們應(yīng)用了和上面一樣一樣的CSS,每一個div都從它上一級父元素繼承了字體大小,并且逐漸得增加。
<body>
<div>
Test <!-- 14 * 1.2 = 16.8px -->
<div>
Test <!-- 16.8 * 1.2 = 20.16px -->
<div>
Test <!-- 20.16 * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>
web前端開發(fā)學(xué)習(xí)Q-q-u-n:⑦⑧④-⑦⑧③-零①②,分享學(xué)習(xí)的方法和需要注意的小細(xì)節(jié),不停更新最新的教程和學(xué)習(xí)方法(詳細(xì)的前端項目實戰(zhàn)教學(xué)視頻)雖然在某些地方這正是我們想要的,但是通常情況下我們還是希望就依賴單一的相對度量單位就好。這時候嘛,我們就可以使用 rem 了。 ‘r’是“root”的縮寫,意思就是1rem等于根元素的字體大小;大部分情況下,根元素就是 <html> 元素了。
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}這樣在上面的那三個嵌套的div娃們的字體大小都是 1.2*14px = 16.8px 了。
適用于網(wǎng)格布局
Rems 不僅僅只是在設(shè)置字體大小上很方便。再炒個栗子,你可以用基于html根元素字體大小的rem作為整個網(wǎng)格布局或者UI庫的大小單位,然后在其他特定的地方用em單位。這樣將會給你帶來更多的字體大小和伸縮的可控性,
.container {
width: 70rem; // 70 * 14px = 980px
}概念上來說,這個方法的思想就是讓你的界面根據(jù)你的內(nèi)容進(jìn)行縮放。但是,這樣做并不是對所有的情況都有意義。
vh and vw
響應(yīng)式 Web設(shè)計 離不開百分比。但是,CSS百分比并不是所有的問題的最佳解決方案。CSS的寬度是相對于包含它的最近的父元素的寬度的。但是如果你就想用視口(viewpoint)的寬度或者高度,而不是父元素的,那該腫么辦? 這就是 vh 和 vw 單位為我們提供的。
1 vh 等于1/100的視口高度。栗子:瀏覽器高度900px, 1 vh = 900px/100 = 9 px。同理,如果視口寬度未750, 1 vw = 750px/100 = 7.5 px。
可以想象到的,他們有很多很多的用途。比如,我們用很簡單的方法只用一行CSS代碼就實現(xiàn)同屏幕等高的框。
.slide {
height: 100vh;
}假設(shè)你要來一個和屏幕同寬的標(biāo)題,你只要設(shè)置這個標(biāo)題的font-size的單位為 vm ,那標(biāo)題的字體大小就會自動根據(jù)瀏覽器的寬度進(jìn)行縮放,以達(dá)到字體和viewport大小同步的效果,有木有?!
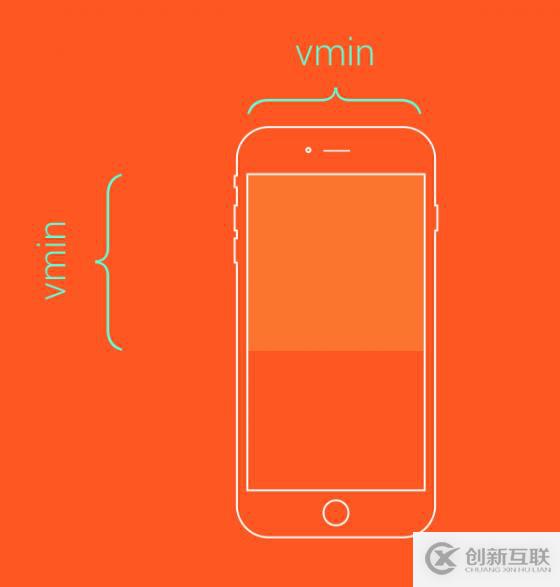
vmin and vmax
vh 和 vm 依據(jù)于視口的高度和寬度,相對的, vmin 和 vmax 則關(guān)于視口高度和寬度兩者的最小或者大值。比如,瀏覽器的寬度設(shè)置為1100px,高度設(shè)置為700px, 1vmin = 1px, 1vmax = 11px。如果寬度設(shè)置為800px,高度設(shè)置為1080px, 1vmin 就等于8px, 1vmax 則未10.8px。
那么問題來了,我們應(yīng)該在什么場景下使用這兩個單位呢?
假設(shè)有一個元素,你需要讓它始終在屏幕上可見。只要對其高度和寬度使用vmin單位,并賦予其低于100的值就可以做到了。再來個栗子,可以這樣定義一個至少有兩個邊觸摸到屏幕的方形:
.box {
height: 100vmin;
width: 100vmin;
}
如果你要讓這個方形框框始終鋪滿整個視口的可見區(qū)域(四邊始終觸摸到屏幕的四邊)
.box {
height: 100vmax;
width: 100vmax;
}
web前端開發(fā)學(xué)習(xí)Q-q-u-n:⑦⑧④-⑦⑧③-零①②,分享學(xué)習(xí)的方法和需要注意的小細(xì)節(jié),不停更新最新的教程和學(xué)習(xí)方法(詳細(xì)的前端項目實戰(zhàn)教學(xué)視頻)
結(jié)合使用這些單位可以為我們提供一個新穎有意思的方式來靈活地利用我們視口的大小。
ex and ch
ex 和 ch 單位,類似于 em 和 rem , 依賴于當(dāng)前的字體和字體大小。 但是,不同的是,這兩貨是基于字體的度量單位,依賴于設(shè)定的字體。
ch 單位通常被定義為數(shù)字0的寬度。你可以在Eric Meyers的博客里找到關(guān)于它的一些有意思的討論,例如將一個等寬字體的字母”N”的寬度設(shè)置為 40ch ,那么在另一種類型的字體里它卻可以包含40個字母。這個單位的傳統(tǒng)用途主要是盲文的排版,但是除此之外,肯定還有可以應(yīng)用他的地方。
ex 定義為當(dāng)前字體的小寫 x 字母的高度或者 1/2 的 1em 。 很多時候,它是字體的中間標(biāo)志。

x-height; the height of the lower case x
這些單位有很多用途,大部分用于版式的微調(diào)。比方說, sup 元素(上角文字標(biāo)),可以通過 position:relative;bottom: 1ex; 實現(xiàn) 。類似的方法,你可以實現(xiàn)一個下角文字標(biāo)。瀏覽器默認(rèn)的方式是利用
上標(biāo)和下標(biāo)特定垂直對齊規(guī)則,但是如果你想更細(xì)粒度更精確得控制,你可以像下面這樣做:
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}結(jié)論
持續(xù)關(guān)注不斷發(fā)展壯大的CSS技術(shù)無疑是很重要的,這樣你才能掌握你所持有的工具的全部技能。說不定將來你遇到的某個特殊的問題就需要使用這些復(fù)雜的單位來解決。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)cdcxhl.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當(dāng)前名稱:web前端入門到實戰(zhàn):7種必須知道的CSS長度單位-創(chuàng)新互聯(lián)
本文URL:http://m.2m8n56k.cn/article46/cceehg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設(shè)、服務(wù)器托管、面包屑導(dǎo)航、虛擬主機、定制網(wǎng)站、品牌網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 成都品牌網(wǎng)站建設(shè)方案 2022-08-03
- 品牌網(wǎng)站建設(shè)時如何做好對網(wǎng)站域名注冊和維護 2021-10-16
- 如何樹立起自己的品牌網(wǎng)站建設(shè) 2016-11-05
- 企業(yè)品牌網(wǎng)站建設(shè)需要從哪些方面入手 2022-11-19
- 品牌網(wǎng)站建設(shè)的時候需要注意什么 2021-04-30
- 品牌網(wǎng)站建設(shè):企業(yè)為什么要做屬于自己的官網(wǎng)? 2023-03-09
- 鹽城品牌網(wǎng)站建設(shè):做一個品牌站多少錢才合理呢? 2021-09-12
- 品牌網(wǎng)站建設(shè)要注意的問題 2021-11-18
- 什么是高端品牌網(wǎng)站建設(shè) 2016-09-10
- 集寧品牌網(wǎng)站建設(shè)解決方案 2020-11-24
- 品牌網(wǎng)站建設(shè)需要滿足的要素 2016-09-12
- 做好品牌網(wǎng)站建設(shè)企業(yè)建站策劃方案很重要 2020-11-26