jQuery實現下拉菜單動態添加數據點擊滑出收起其他功能
上面的人要hui admin 做頁面,本人前端比較菜,這框架也沒用過.
創新互聯公司主營易門網站建設的網絡公司,主營網站建設方案,成都app軟件開發,易門h5微信小程序定制開發搭建,易門網站營銷推廣歡迎易門等地區企業咨詢
因為是動態添加數據 .表也沒有,..然后子菜單列表只能通過字符串拼接的方式顯示.
(偽造的)數據是傳過來了 發現這個框架的點擊菜單,子菜單滑出的效果觸發不了,應該是封裝了吧..反正不會引用.就自己寫了個點擊事件(,列表格式還是參照模板).
①:請求數據+ul拼接

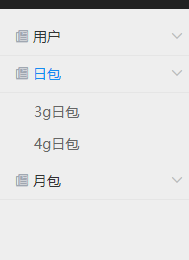
比較糙,兩邊icon 無力回天,不過功能是實現了
$.ajax({
url:'/type/reportType',
data:{"token":getCookie("token")},
type:'post',
success:function (data) {
var reportTypes=data.reportTypes;
$.each(reportTypes,function(n,value) {
var str="<dl>\n"+
"<dt id='"+value.id+"' onclick='zclick(this)'><i class=\"Hui-iconfont\"></i> "+value.rtName+
"<i class=\"Hui-iconfont menu_dropdown-arrow\"></i></dt>\n" +
" <dd >\n" +
" <ul>\n" ;
var configs=value.configs;
$.each(configs,function(n,value) {
// alert(value.rcName);
str+= " <li><a data-href=\"admin-list.html?id="+value.id+"\" data-title=\""+value.rcName
+"\" href=\"javascript:void(0)\">"+value.rcName+"</a></li>\n" ;
});
str+= " </ul>\n" +
" </dd>"+"</dl>";
$("#ss").append(str);
});
}
})
//定義判斷條件 ,true 彈出,false 收起
var b=true;
function zclick(obj){
//獲取 dt對象
var id=obj.id; //id
//獲取大節點dl下dt同胞對象--dd(具體下滑收起對象
var dd=$("#"+id).next();
//獲取 其他dl對象的數組
var others= dd.parent().siblings();
//遍歷每個dl下的dd
for(var i=0;i<others.length;i++){
//因為得到的dd是是個數組,我這只有一個就[0]了
var ztb= others[i].getElementsByTagName("dt")[0];
// 獲取dd 不能直接用ztb.next(),只能用標準寫法
ztb=$("#"+ztb.id).next();
//獲取 dd style樣式的 display屬性(none/block)
var display=ztb.css("display");
if(display=='block'){
// alert("有打開的了!");
b=true;
break;
}
}
//彈出列表,并關閉其他兄弟列表
if(b){
dd.slideDown();
var bb=dd.parent().siblings();
for(var i=0;i<bb.length;i++){
var pdd= bb[i].getElementsByTagName("dt")[0];
var pdd=$("#"+pdd.id).next();
pdd.slideUp();
}
b=false;
}
//收起
else{
dd.slideUp();
b=true;}
}總結
以上所述是小編給大家介紹的jQuery實現下拉菜單動態添加數據點擊滑出收起其他功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創新互聯網站的支持!
分享名稱:jQuery實現下拉菜單動態添加數據點擊滑出收起其他功能
當前鏈接:http://m.2m8n56k.cn/article46/jdseeg.html
成都網站建設公司_創新互聯,為您提供網站策劃、電子商務、網頁設計公司、品牌網站制作、網站維護、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 虛擬試衣間軟件開發可以帶來哪些收益 2022-06-05
- 關于軟件開發,老板不知道的6件事 2021-05-12
- 成都兒童教育APP軟件開發如何讓孩子更主動學習? 2023-02-20
- 網站界面設計中的視覺層次原則 2014-11-13
- 類似皮皮蝦app軟件開發具有什么價值體現 2022-05-30
- 預訂民宿APP軟件開發具有什么好處 2022-05-31
- 善用管理工具,提高軟件開發項目質量 2016-08-29
- 軟件開發和網站開發哪種好?兩者有什么區別? 2022-05-29
- APP軟件開發所需要的流程是什么? 2016-11-09
- 影響APP軟件開發質量的關鍵是什么 2022-06-08
- 家政業務app軟件開發可以帶來哪些優化 2022-05-25
- 想做一名優秀的軟件開發經理?看看你是否具備這5個特征 2016-08-04