在canvas中使用drawImage()方法繪制圖片不顯示如何解決
本篇文章給大家分享的是有關在canvas中使用 drawImage()方法繪制圖片不顯示如何解決,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
創新互聯專注于企業成都全網營銷推廣、網站重做改版、壺關網站定制設計、自適應品牌網站建設、H5場景定制、商城網站定制開發、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為壺關等各大城市提供網站開發制作服務。
1. canvas標簽+id
<canvas id="canvas1"></canvas>
2. 獲取canvas+設置寬高
var cav1 = document.getElementById('canvas1'),
wWidth = 800,
wHeight = 600;
cav1.width = wWidth;
cav1.height = wHeight;3. getContext('2d')準備畫布
var ctx1 = cav1.getContext('2d');4. new一個Image()對象,并付給他我喜歡...的圖片(別想多了)的屬性
var bgImg = new Image(); bgImg.src = 'images/background.jpg';
5. 終于到了繪圖。興沖沖的寫下這段代碼:
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
流著哈喇子,我在瀏覽器按下了F5。
然后一片死寂...
以為代碼寫錯了,再回去仔細檢查一遍,沒錯啊。
復制w3c的關鍵屬性名及方法再檢查一遍,確實沒錯啊。
圖片打印出來,也有這個(人)圖啊!


后來觀察w3c的案例,和我代碼的區別就是他的圖片是在html里邊的。
然后我就學著向html里邊插入了圖片,
<img src="./images/background.jpg" id="imgs" style="display:none"></img>
并且用getElementById獲取這個元素,
var bgImg = document.getElementById('imgs')js里加載的圖片是放在繪圖前邊沒錯,但是圖片加載進來還需要個時間啊。需要給圖片緩沖的時間。等圖片加載成功后才可以進行繪制。而drawImage這個方法,當圖片在沒加載完的情況下使用,他會不被調用。繪制就會失敗。原來如此!
就有人抬杠說img標簽里的圖片不需要時間加載嗎?這時候drawImage就不受限制了?!但是你不要忽略了,js開頭的 window.onload 的啊,就算圖片加載再慢,就算圖片標簽的順序在canvas標簽的后邊,但是我有window.onload罩著,我圖片加載不完,你drawImage就沒戲啊對不對。
大概順序是這樣的:
<img src="">
window.onload = function(){
drawImage
}如果不是在html結構中插入的圖片,就被我的粗心繞過了這個限制:
圖片作為一個資源請求,在js中加載時,自然也會有一個圖片加載的時間。
但是因為沒有限制,極大的情況是當圖片還沒有加載完畢就調用了drawImage,此方法他是不起作用的。
解決:
那有沒有好的方法解決因圖片加載順序導致drawImage繪圖失敗的情況呢?
我總結了以下三種方法:
1. 標簽+window.onload
<img src="">
window.onload = function(){
context.drawImage()
}這種做法解決的核心是onload,將圖片和drawImage分開加載,img先加載,確保加載完畢以后再使用繪圖
1-2. 后期插入標簽?是否可行
有一種情況是,使用截圖功能時,也可以用drawImage,而截圖又不不是截自己既有的圖片,而是用一個圖片的地址當參數.
我想這種的就需要js來創建一個img,并將地址賦給它.然后生成圖片再來截圖了
var myImg = document.createElement('img');
myImg.src = '///';
document.body.appendChild(myImg);
ctx1.drawImage(myImg,0,0,wWidth,wHeight);不想加多余的標簽?必要像下邊這樣用js來new一個image對象?
var bgImg = new Image(); bgImg.src = 'images/background.jpg';
前邊說了,這種使用 new Image() 創建的圖片,需要給圖片緩沖的時間。等圖片加載成功后才可以進行繪制。
圖片對象是準備好了,但你怎么知道圖片什么時候真的加載完成呢?好,還有辦法:
js任務執行中,你嫌我離你執行的時間太近是不,那把我單獨拎出來重新排隊,等會再執行可以否?
2. 定時器異步實現
setTimeout(function(){
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
},10)這里為什么延遲寫了10,沒寫大家熟悉的1000或者0呢?
因為在我的特定wifi環境特定臺式機電腦的測試下,10能在圖片加載完后剛好圖片出來,而不像0那樣不出來,也不想1000那樣等半天出來。
可是試想一下,換一個更大的圖,這個10還適用嗎?wifi換成2g這個10還適用嗎?
所以,定時器的缺點就是,不能保證時間到了以后圖片已經加載進來了,網不快的話照樣掛掉。
3. img.onload
window.onload給了我們思路,直接監聽他加載完成不可以了嘛
使用img的加載事件,監聽圖片加載成功后,再執行canvas的繪圖效果.并且這種方法靠譜一些。
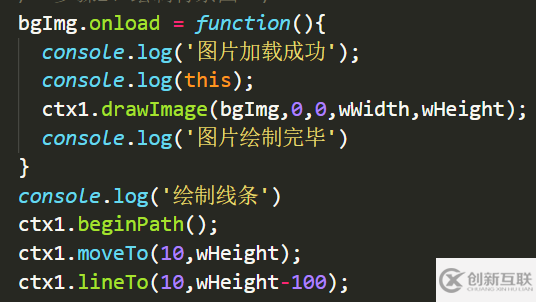
bgImg.onload = function(){
console.log('圖片加載成功');
console.log(this);
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
}其實這三種方法都是一個核心,就是讓圖片先加載。即圖片預加載。但是對于緩存圖片,圖片預加載還需要解決的是,當頁面不刷新時監聽緩存圖片的問題。
又發現一個問題。。。。首先,背景圖畫完的樣子長這樣。

然后好不容易背景圖畫出來了,我就開開心心的繼續吧。
于是我緊接著畫了一條紅線,為了避免看不到,我還把寬度增加到了20:
bgImg.onload = function(){
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
}
/* 繪制紅線如下: */
ctx1.beginPath();
ctx1.moveTo(10,wHeight);
ctx1.lineTo(10,wHeight-100);
ctx1.lineWidth = 20;
ctx1.strokeStyle = 'red';
ctx1.stroke();
ctx1.closePath();但我F5按下依舊沒有變化,還是看不到紅線。
找了半天直到我把背景圖關掉才看到:

啊,原來他被背景圖蓋住啦!
可是,為什么呢?
我在想有兩種可能
1、層級問題
2、先后問題
關于1,就像css的z-index那種感覺,是背景圖在上蓋住了紅線。難道說背景圖的層級比紅線高?
這個設想我沒法測試,于是放棄進行第二種可能的揭秘。
可是為什么背景圖會在上呢?是因為背景圖后畫?
這個可以最簡便的通過console.log()打印觀察執行順序


以上就是在canvas中使用 drawImage()方法繪制圖片不顯示如何解決,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
分享題目:在canvas中使用drawImage()方法繪制圖片不顯示如何解決
文章URL:http://m.2m8n56k.cn/article48/jdschp.html
成都網站建設公司_創新互聯,為您提供定制網站、微信公眾號、商城網站、Google、網站設計公司、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 品牌網站制作想要滿意 必須要懂得的三點溝通技巧 2015-08-24
- 企業品牌網站制作要注重哪些問題? 2023-04-18
- 品牌網站制作好方法好步驟有哪些? 2022-06-27
- 中小企業品牌網站制作與塑造 2021-12-06
- 品牌網站制作常見的布局方式 2022-03-22
- 品牌網站制作好方法好步驟? 2021-06-03
- SEO優化如何才能戰勝競爭對手 2022-06-04
- 品牌網站制作有哪些重要注意事項? 2016-08-20
- 品牌網站制作之搜索引擎營銷 2021-11-17
- 什么是品牌網站,品牌網站制作需要注意哪些內容? 2016-10-15
- 為什么高端品牌網站制作公司越來越少了 2016-11-12
- 品牌網站制作方案要怎么做 2021-08-28