基于gorilla/mux包實現路由匹配中如何通過CORS處理跨域請求
本篇文章為大家展示了基于gorilla/mux 包實現路由匹配中如何通過CORS處理跨域請求,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
成都創新互聯專注于新鄭網站建設服務及定制,我們擁有豐富的企業做網站經驗。 熱誠為您提供新鄭營銷型網站建設,新鄭網站制作、新鄭網頁設計、新鄭網站官網定制、微信小程序開發服務,打造新鄭網絡公司原創品牌,更為您提供新鄭網站排名全網營銷落地服務。
在 SPA 應用或者其他前后端分離應用中,如果前后端域名不一致,則可能涉及到跨域請求問題。
關于跨域請求和 CORS 學院君之前在 Laravel CORS 擴展包使用教程 中曾簡單介紹過,不了解的可以去看下,這里不再重復講了,Go 語言這邊的原理和那里一致,在基于 gorilla/mux 實現的路由器中,為了通過 CORS 處理跨域請求,可以這么做:
在自己的 CORS 處理器中設置 CORS 相關頭,比如
Access-Control-Allow-Origin通過 CORSMethodMiddleware 這個中間件來設置
Access-Control-Allow-Methods響應頭定義路由允許的 HTTP 請求方法
?? 為了讓中間件設置響應頭,必須在請求方法匹配器中包含
OPTIONS方法。
下面我們來看一個簡單的示例:
package mainimport ("net/http""github.com/gorilla/mux")func main() {r := mux.NewRouter()// 注意: 為了讓中間件可以設置 CORS 頭在 Methods 方法中必須包含 OPTIONS 方法r.HandleFunc("/api/cors", corsHandler).Methods(http.MethodGet, http.MethodPut, http.MethodOptions)// CORSMethodMiddleware 中間件會將上一步設置的方法設置到 Access-Control-Allow-Methods 響應頭r.Use(mux.CORSMethodMiddleware(r))http.ListenAndServe(":8080", r)}func corsHandler(w http.ResponseWriter, r *http.Request) {w.Header().Set("Access-Control-Allow-Origin", "*")if r.Method == http.MethodOptions {return}w.Write([]byte("Cors Request"))}
運行這段代碼啟動服務器,然后通過如下命令對 /api/cors 路由發起請求:
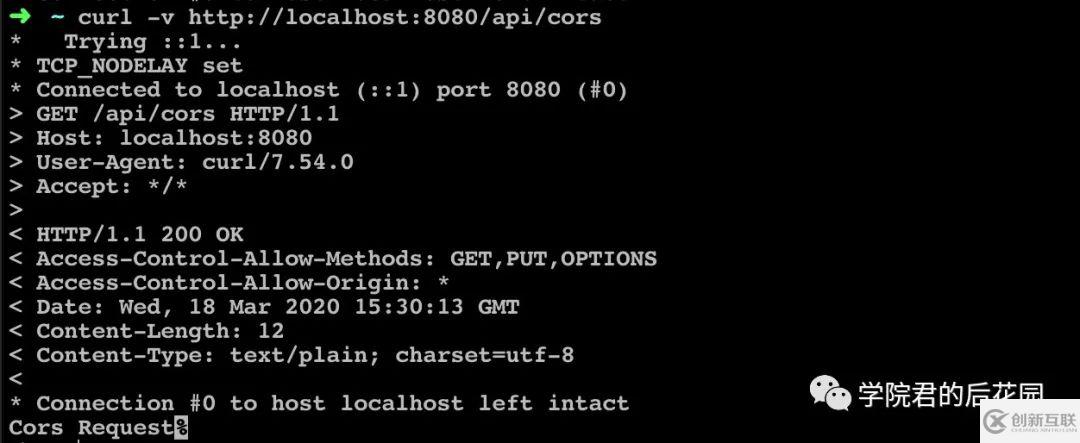
curl -v http://localhost:8080/api/cors
使用 -v 選項可以看到請求頭和響應頭信息,結果如下:

可以看到響應頭中包含了 Access-Control-Allow-Methods 和 Access-Control-Allow-Origin 響應頭,分別表示跨域請求支持的方法和域名,如果前端域名是 fontend.xueyuanjun.com,后端域名是 backend.xueyuanjun.com,那么現在它們之間可以基于 Ajax 請求進行通信了。
上述內容就是基于gorilla/mux 包實現路由匹配中如何通過CORS處理跨域請求,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯行業資訊頻道。
本文題目:基于gorilla/mux包實現路由匹配中如何通過CORS處理跨域請求
網站網址:http://m.2m8n56k.cn/article6/jdciog.html
成都網站建設公司_創新互聯,為您提供響應式網站、網站維護、云服務器、面包屑導航、域名注冊、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷網頁設計公司主要做哪些方面? 2016-10-23
- 北京網頁設計公司:了解客戶需求 做有效益的網站 2016-10-29
- 成都網頁設計公司講解一個好的的網站設計應有哪些特點 2022-11-06
- 高端網頁設計公司經驗分享 2022-07-14
- 虹口網頁設計公司關于CSS布局 2021-07-03
- 鹽城網頁設計公司告訴你企業中英文網站該如何建設 2020-02-18
- 如何選擇一個網頁設計公司 2022-10-14
- 福田網頁設計公司選擇難,是因為您沒看這些 2022-08-27
- 成都網頁設計公司:滾動型長頁面怎么設計? 2016-11-02
- 成都網站網頁設計公司:如何選擇網站建設公司 2022-12-05
- 網頁設計公司完成的作品越多,代表品質越好嗎? 2019-03-17
- 海外頂級網頁設計公司 2019-11-27