響應(yīng)式設(shè)計(jì)與普通設(shè)計(jì)的取舍
2021-04-05 分類: 網(wǎng)站建設(shè)
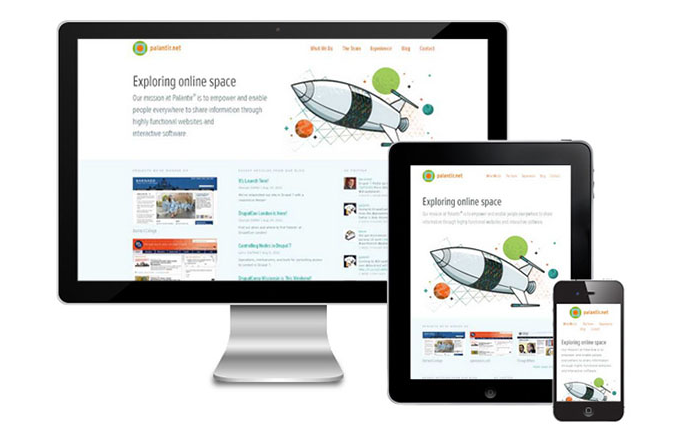
“響應(yīng)式網(wǎng)站設(shè)計(jì)”,即“自適應(yīng)網(wǎng)頁設(shè)計(jì)”,指可以自動識別屏幕寬度、并作出相應(yīng)調(diào)整的網(wǎng)頁設(shè)計(jì)。響應(yīng)式不只是技術(shù)的實(shí)現(xiàn),它更像是一種對于設(shè)計(jì)的全新的思維模式。隨著移動端的增多,iphone、ipad、kindle…為每一個用戶群分別進(jìn)行一整套的網(wǎng)頁設(shè)計(jì)和解決方案無疑會增加成本,那么,企業(yè)此時想到的就是對網(wǎng)站做響應(yīng)式設(shè)計(jì),真正實(shí)現(xiàn)電腦、平板、手機(jī)多終端一站多用。

對于大多數(shù)網(wǎng)站,做兩套版本不是明智的選擇,因?yàn)楹笃诰S護(hù)成本,制作成本,調(diào)試成本,開發(fā)成本等都會增加很多,而且互聯(lián)網(wǎng)發(fā)展迅速,網(wǎng)頁過時的很快,一般情況,不值得花大量時間做兩套隨時會過時的頁面。并且大多數(shù)網(wǎng)站有常用的開源程序的約束,做兩套對后端的擴(kuò)展也會有更高的要求,可能會增加后端和服務(wù)器端的工作量。一般做兩套,適用于一些擁有自己的源程序的大平臺或者大型網(wǎng)站或者一些知名的網(wǎng)站。大部分網(wǎng)站,無需做兩套。
響應(yīng)式技術(shù)的發(fā)展怎樣?
站長們不用糾結(jié)于什么fluid流布局還是其它什么布局的,只要考慮首先把具體的項(xiàng)目按照預(yù)期設(shè)計(jì)表現(xiàn)出來即可,然后再深入考慮其它復(fù)雜的知識點(diǎn)。很多細(xì)節(jié)有單獨(dú)學(xué)習(xí)的必要,但是不一定都能折騰進(jìn)實(shí)際項(xiàng)目中。實(shí)際項(xiàng)目還是要盡量精簡代碼,減少開發(fā)和后期維護(hù)成本,只要能夠滿足多種設(shè)備,并且利用響應(yīng)式有效控制不同尺寸圖片的加載,在現(xiàn)在的不斷提升的互聯(lián)網(wǎng)網(wǎng)速環(huán)境下,一樣訪問速度會很快。
網(wǎng)頁的響應(yīng)式設(shè)計(jì)是基礎(chǔ)啊,企業(yè)得適應(yīng)互聯(lián)網(wǎng)發(fā)展適應(yīng)發(fā)展需要,適應(yīng)客戶需要,做一套網(wǎng)頁,做好這個基礎(chǔ),是理所當(dāng)然的。對于一項(xiàng)基本功,沒有必要說它好還是不好。
一個真正好的響應(yīng)式,是能夠處理不同尺寸的圖片的,如果css不能滿足需求,現(xiàn)在有很多成熟的結(jié)合js的技術(shù)手段,可以配合css做到更優(yōu)秀的相應(yīng),不會大幅度影響加載速度,它完全可以達(dá)到兩套web的效果。畢竟你不是做app,是做網(wǎng)頁。如果你要拿app的原生交互效果和流暢程度和web相比,我覺得偏題了,沒有必要,本身它們就是互補(bǔ)的東西,你不要他要,沒有誰排斥誰的必要。
網(wǎng)站題目:響應(yīng)式設(shè)計(jì)與普通設(shè)計(jì)的取舍
路徑分享:http://m.2m8n56k.cn/news/106519.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、Google、App開發(fā)、網(wǎng)站收錄、定制網(wǎng)站、網(wǎng)站營銷
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何提升網(wǎng)頁內(nèi)容的可讀性? 2021-04-05
- 制作制作:單頁面的是什么?單頁面制作從什么方面著手? 2021-04-05
- 制作內(nèi)容與營銷結(jié)合的前途 2021-04-05
- 做好以下4個步驟,能幫助我們更科學(xué)更精細(xì)地提高運(yùn)營轉(zhuǎn)化率 2021-04-05
- 域名一定要避免以前用過的域名 2021-04-05
- 性價比高又好用的免備案服務(wù)器,這幾款你可以看看 2021-04-05
- 打廣告不一定得找大號,小號可能也會有意想不到的效果哦 2021-04-05

- 如何讓網(wǎng)站被百度快速收錄及查詢百度收錄情況? 2021-04-05
- js調(diào)用放到網(wǎng)站網(wǎng)頁底部的原因 2021-04-05
- 做營銷?如何用500塊錢花出50萬效果? 2021-04-05
- 網(wǎng)站運(yùn)營,你必須該懂得這些 2021-04-05
- 制作告訴你快速排名該怎么做 2021-04-05
- 如何設(shè)計(jì)移動端網(wǎng)頁 2021-04-05
- 解答網(wǎng)頁快照的四大疑問 2021-04-05
- 如何讓搜索引擎對你更加友好 2021-04-05
- 公司網(wǎng)站應(yīng)該具有哪些板塊 2021-04-05
- 新站制作需要注意什么 2021-04-05
- 鏈接怎么建設(shè),才能被搜索引擎,甚至是用戶所認(rèn)可 2021-04-05
- 來分析一下用戶對長網(wǎng)頁的閱讀習(xí)慣 2021-04-05