網頁設計中的柵格系統知識點
2022-06-28 分類: 網站建設
創新互聯與你分享《網頁設計中的柵格系統知識點》,這是一篇讓你明白、學會柵格系統的文章。
1、柵格的由來
柵格最早來源于平面設計中,在1692年時,法國國王路易十四因為國家印刷水平差強人意,命人成立了一個管理印刷的皇家特別委員會。他們以羅馬體為基礎,采用方格為設計依據,每個字體方格分為64個基本方格,每個方格再分為36個小格,一個印刷版面就有2304個小格組成。這就是柵格最早的雛形。再到后來,逐漸完善演變成是一種平面設計的方法與風格,運用固定的格子設計版面布局,其風格工整簡潔。所以市面上幾乎所有平面軟件都有網格這個功能。
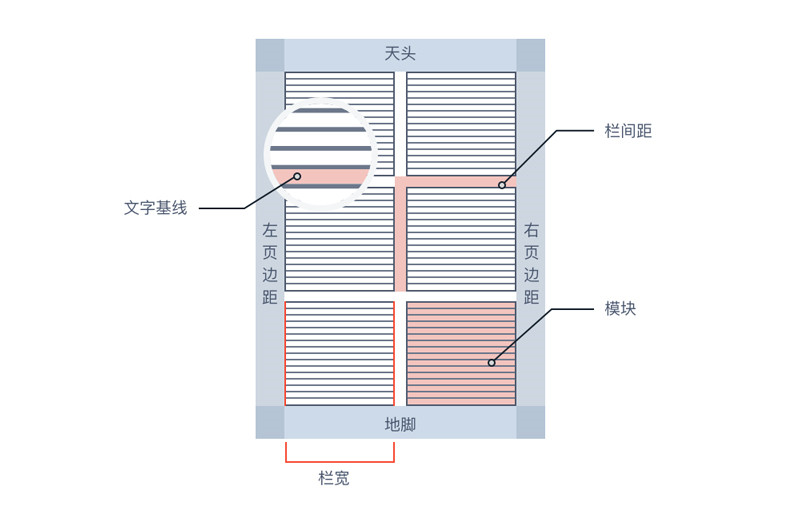
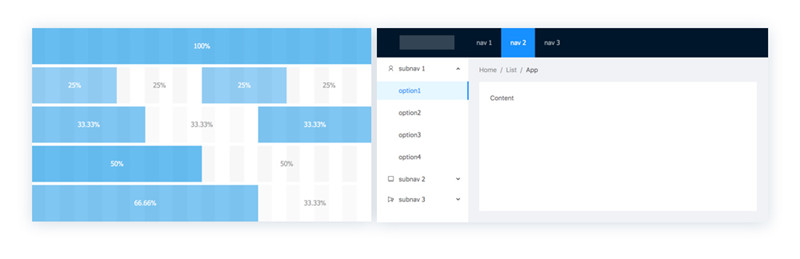
拿平面中的板式設計作為例子,柵格系統利用了水平和垂直的參考線,將版面分割成格子,根據這些格子作為參考來構造秩序性版面。帶來的直接好處就是明確了版面的對齊關系、留白關系、圖文關系等。

2、UI 中的柵格是什么
為什么這里說 UI 中的柵格,我們將網頁端的柵格和移動端的柵格都稱為 UI 中的柵格,定義為以規則的網格陣列來指導規范界面中的版面布局以及信息分布。用通俗易懂的話來講,就是根據一定邏輯,在界面中繪畫一個一個的小格子,然后將內容擺在這一個一個格子里組合起來.
3、為何要使用柵格
1. 邏輯性
很多時候你會沒辦法解釋為什么這個按鈕100 px ,為什么這個導航750 px ,越細節的地方越是沒辦法解釋,但是商業設計是邏輯性解決問題的設計方式。通過柵格的使用,這些尺寸都可以被好解釋。
2. 站在山上
設計師除了本身視覺工作外,還需要對是否可落地,實現方式,是否規范,復用性是否高,性價比是否高這些問題上有一定高度的認知。柵格可以間接推動這些問題。
3. 更有調理
設計師可以利用柵格讓畫面更加有調理,讓內容可讀性變高。快速校準元素在畫面內的位置,讓畫面更加平衡。讓版面更加有層次感,模塊化的管理元素。
4、柵格涉及的基本詞
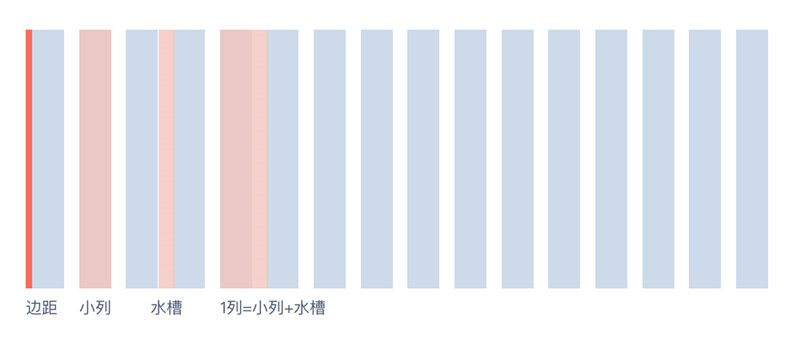
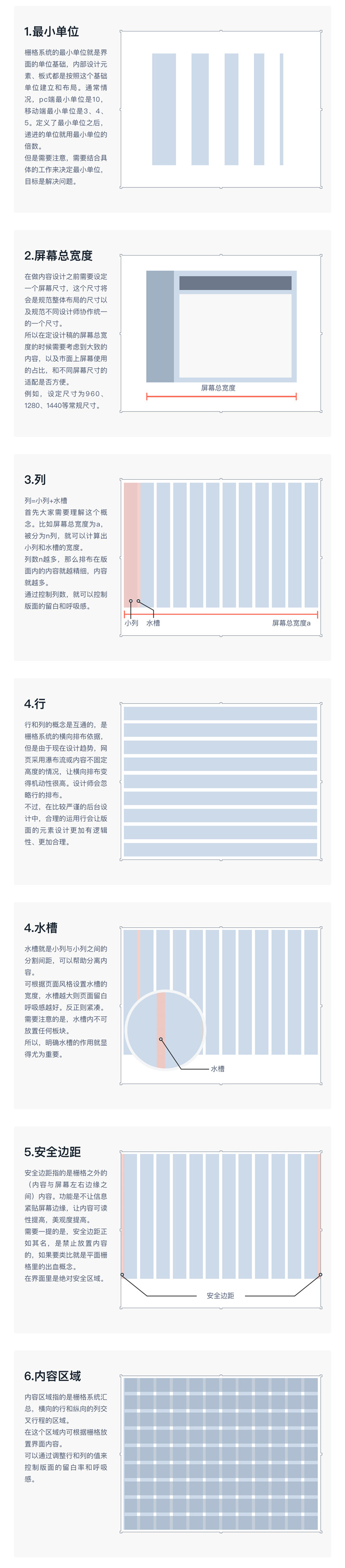
想讀懂柵格,首先要了解柵格系統里的基本名詞的意思,接下來詳細介紹后柵格里涉及到的基本詞。


這6個基本詞就是棚格中的基本概念,要對這些概念非常熟悉才能熟練的運用棚格系統。在剛開始設計的時候,很多人會猶豫是分為12列昵還是24列還是其他列數,我想說的是不管是幾列,都要根據具體的界面內容。但是或許24列用起來會更加靈活一些,可以在這個系統里衍射出很多不同的板式方案。
5、市面常用的柵格系統
1.960柵格系統
960柵格系統是在早期被運用的最廣的棚格系統。棚格寬度為960PX, 12列,每列60px,水槽為20px。內容區域的總寬度為940px。

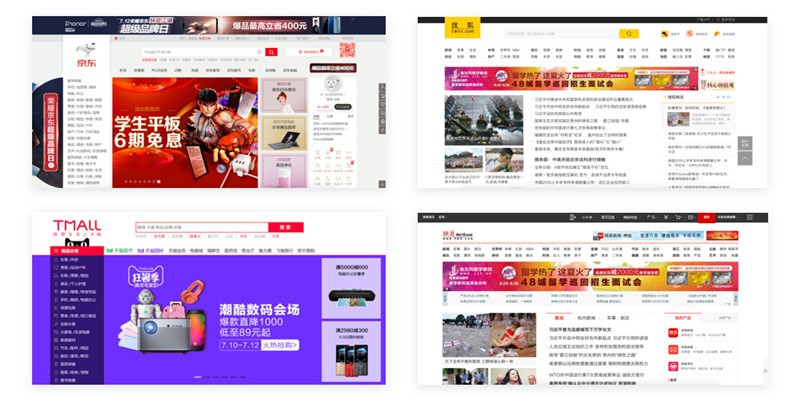
市面上大型的門戶網站、電商網站基本上都采用了960的棚格,比如下列。

2.8 pt 柵格系統
8pt柵格系統,也稱8點柵格 # 基本的使用原則是,設計師在設計中需要一致的使用8的倍數來定義元素的尺寸、填充和邊距。也就意味著,在開發的世界中任何padding、margin、sizing都是8的倍數。

會有人困惑,為什么8pt棚格系統采用的是8的倍數,而不是2、4、6、10、12?其實這可以分兩點去說。
其一,現在不論是i〇S還是Android,物理屏幕尺寸和分辨率應有盡有,那么設計師該按照哪個界面標準去設計就是一個問題,這時候引入一個“偶數思維”,當我們采用的值是偶數的時候,元素不會因為去適配不同的屏幕而變得模糊,失真。舉個例子。

其二,那么多雙數,選擇了8,是因為以8作為最小單位,退可守進可攻,不會像2、4、6這樣很碎顯得頁面分割感重,也不會像10、12—樣在小細節里無法精致把控。
總體而言,現在市面上越來越多的設計者開始選用8pt柵格,可以以更有邏輯的方式讓元素協調統一,也大大減少了與工程師的溝通成本。在每一個細節都達到一致和邏輯性,從用戶層面上也能逐漸建立信任感。比如市面上,使用8點棚格的案例。

6、如何在設計稿中定義柵格系統
我們要在畫板里建立自己的棚格系統,首先我們先強化一下柵格的關鍵詞,用專業詞匯帶入學習公式,

當然,現在sketch的運用已經廣泛被大家接受的吋候,sketch特有的強拓展性,讓設計師們解放了計算器,不用苦苦的去計算。可直接在sketch中使用網格設鬣功能,輕松設霊出自己的柵格系統。以960柵格為例子,演示一次棚格的設置。




7、柵格在設計中的應用
那么,看到現在,其實棚格的大部分信息你已經了解了。而且也已經制作好了可使用的棚格系統,那么如何來應用呢。
其實,應用柵格很關鍵的一句話是,在界面中的區塊的定義要從列開始到列結束,水槽和安全距離內不可單獨使用內容。
舉幾個例子,如果純按照棚格來定義一切內容,
1.定義導航寬度的時候,就是如下圖#記號1#的寬度,也不用糾結說為什么導航是220px、240px。
2.定義彈出的S度旳時候,就如下圖#記號2#的寬度,所有的尺寸大小一定是確定且符合邏輯的,
8、如何利用柵格定義間距
布局中,柵格和間距冥實是息息相關的。可以這么理解兩者的關系,柵格定義的是布局中大棋塊的邏輯性定位和排布,那間距定義的是版面中所有細節的間距、步進、適配 #以8pt柵格舉例,柵格中定義了安全距離、列寬、水檣等基本詞的值 # 都是以8為基本單位然后進行步進,那么在間距中,元素與元素之間的距離就可以定義成8的倍數,所有元素之間的間距都是8的倍數。就可以讓轚個界面的設計*有節奏,在定義元素尺寸的時候有非常強的邏輯性支捋,在一致性上也會很好的達到。
9、柵格系統的優缺點
優點:通篇都在說棚格的優點不做贅述,基本可以概括成一致性、有邏輯、加強團隊協作和統一、培養信任感等。
缺點:
1、 新手設計師在運用的時候,可能會覺得被束縛,這時候建議邊設計邊調整的方式。
2、 柵格系統有一定的學習成本,但是強烈建議設計師一定要花時間弄懂柵格,百益而無一噻。
綜上是上海網站建設公司——創新互聯為你分享的《網頁設計中的柵格系統知識點》
網站欄目:網頁設計中的柵格系統知識點
標題來源:http://m.2m8n56k.cn/news/172820.html
成都網站建設公司_創新互聯,為您提供App設計、面包屑導航、定制網站、虛擬主機、網頁設計公司、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- UI設計師,真的不需要懂文案嗎? 2022-06-28
- 設計師用色前需要這樣思考 2022-06-28
- 學習PHP采用這種循序漸進的方法來學習PHP編碼 2022-06-28
- 網絡安全公司實習生的經驗分享 2022-06-28
- 搜索營銷的二維論 2022-06-28

- 前端頁面隱藏元素 2022-06-28
- 創新互聯科技——哪種友情鏈接不能換? 2022-06-28
- 移動互聯網營銷怎么玩才勁爆? 2022-06-28
- 企業制定網絡營銷運營方案需要提前做好哪些準備工作? 2022-06-28
- 營銷型網站生長階段 2022-06-28
- 企業建立網站的好處原來如此之多 2022-06-28
- 企業免費建站是真的免費嗎? 2022-06-28
- 無錫營銷型網站到底好在哪里? 2022-06-28
- 百度MIP的十大問答 2022-06-28
- 為什么我認為SEO優化需要持之以恒 2022-06-28
- 電商平臺搭建的五大要素 2022-06-28
- 域名選擇技巧:選擇.cn域名的七大理由 2022-06-28
- 建設網站良好的聲譽 2022-06-28
- 微營銷之微營銷成功模式分析 2022-06-28