響應和自適應的網頁設計
2014-03-06 分類: 網站建設
響應和自適應的設計,這是嗎
響應網頁設計已成為一個包羅萬象的術語,讓你的網站很好的工作在低分辨率。
智能手機徹底改變了移動網絡,可以在低分辨率的智能手機體驗,中等分辨率的平板電腦,或一個高分辨率的臺式機或筆記本電腦,潛在的屏幕尺寸多得讓人眼花繚亂。理想情況下,你的網站的外觀和功能地上,在任何分辨率。

響應網頁設計本身是在很小的屏幕,一個網站的工作過程中,非常大的屏幕,在任何分辨率之間。
在過去的幾年中,成都網站設計行業共同發展共同入圍好實踐。許多這些實踐重點改造網站用于高分辨率較低的尺寸。其他人開始在移動工作到更大的視口,優化的需要。所有這些做法,一般可分為反應或自適應布局。

響應和自適應布局
響應的布局一般有更好的表現比自適應布局,但在某些情況下(例如,復雜的應用程序)的自適應方法能更好的為用戶服務。無論哪種方式,目的是使你的網站看起來總是在所需的分辨率。
許多設計師有最小的通信與開發商直到切換。現在,設計人員和開發人員一起工作,通過設計和開發過程,一切順利。從用戶分析,什么可以或不可以被重新排列,當改變視口的設計師和開發人員比任何時候都更接近。

自適應布局的設計與開發
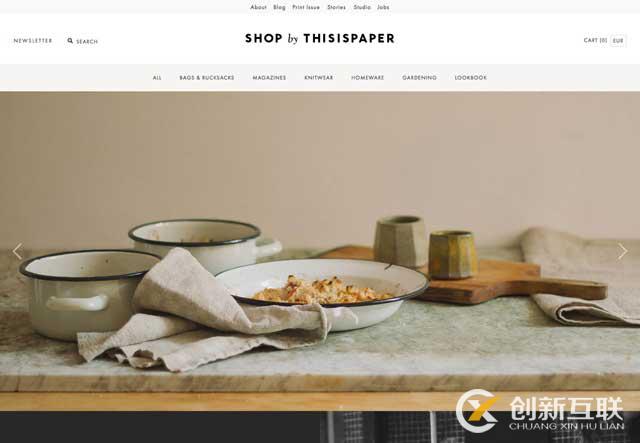
當響應網頁設計的思想開始抬頭,自適應技術為主的一會兒。它更容易過渡到設計和開發這些布局,雖然他們需要比他們的響應具有更多的工作。這也是很多人采取的路線時,改造現有的網站是移動友好。由于自適應布局的性質,給他們更多的控制網站的設計。你只需要為特定的視圖的設計,和瀏覽器只顯示高的一個,將它的寬度。這些布局的那些“捕捉”調整為您調整您的瀏覽器窗口。事實上如果你調整你的窗戶要小于1024像素,你會看到這突如其來的變化,我說的是這個網站的布局調整的重點放在一個中等分辨率的視圖。

自適應設計
設計自適應開發方法時,工作是相當容易的。在響應網頁設計成了一個東西,你簡單的設計一個布局和發展了。現在,你會為多個視口的設計和開發。一般來說,這是開始在低分辨率的視圖和你的工作方式更容易。如果你開始與高分辨率視圖和下去,事情可能會有點…緊湊。和你到移動的時候,混亂。
你的設計視圖的數量完全取決于你和開發商,制定基于用戶的作戰計劃。如果目前的網站分析顯示大多采用中、低分辨率的視圖的用戶,計劃為那些。至少三個你想要的:一個低分辨率的視口(智能手機),中等分辨率的視口(片),和一個高分辨率的視口(臺式機和筆記本電腦)。理想的情況是,規劃六是標準的,有三個視口,上面列出的高和低分辨率的布局。然而,有太多的多,會使維護太多的處理的發展,所以要謹慎。

適應性發展
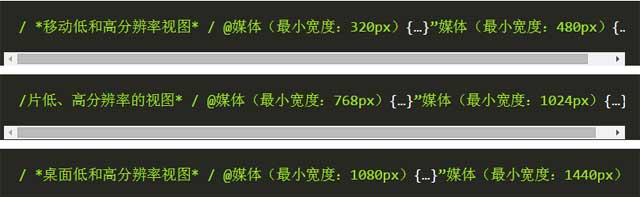
開發了一種自適應的布局其實很簡單也。假設你工作的設計師(或設計師)從一開始就像一個傳統的網站開發。你將開始在一個移動的低分辨率的視窗開發的網站。一旦你得到了,我們會使用媒體查詢擴展為更高分辨率的視口布局。以下是低,中,高分辨率的視窗媒體查詢:

響應式布局的設計與開發
截至今天,響應式設計和開發是事實上的使用方法。雖然它提供了在布局控制比較少的一種自適應的方法,這是你在技術上只有一個布局,實施和維護更少的工作。它也更個性化的網站,這是關鍵的賣點。你可以根據你的設計打破或看起來不打算讓自己的斷點。
響應布局還包括流體布局。在響應網頁設計流行,流體系統是流行的–布局使用百分比寬度。雖然他們肯定工作在大多數情況下,那是在我們的智能手機和平板電腦。現在,大多數流體布局,增強媒體查詢在非常低和非常高的分辨率。否則,你可能最終高度緊湊的或非常大的布局。

響應式設計
當你有一個非常簡單的指南遵循自適應設計,響應式設計不是那么清楚。有激烈的爭論,設計在瀏覽器中是方式去做設計和開發的同時。因為你基本上要把所有視窗設計時考慮的,還有更多的工作在設計方。理想情況下,我們要保持視口在心中,而不是設計為任何特定的人。如果可能的話,盡量在中間相遇;集中在中低分辨率視圖同時牢記布局需要調整為較低和較高的決議后。
它如果你有他們使用現有的用戶分析是極其重要的。如果您的網站已經有分析出你的受眾主要是讀取低分辨率的視口,設計一個專注于那些。你的目標受眾,即使這意味著忽視一些好實踐出來。最后,您的網站將為他們提供服務,沒有人將這些好實踐。

響應發展
一旦設計階段完成,發展才是真正的樂趣開始的地方。如前所述,如果你有你的典型的受眾分析數據,從那里開始。一旦你的布局,你可以使用媒體查詢使其響應。而不是定義設置視口雖然,你會改為手動調整您的瀏覽器到布局突破。當發生這種情況,那是你的斷點寬度添加媒體查詢來解決設計中的break和continue的大小。理想情況下,你會做這樣的一個高分辨率的設備,所以你可以看到所有視口。一旦你確保你的低和高分辨率視圖支持,繼續測試。
自定義或混合布局類型
很少,你可能會遇到一個網站,使用了一個定制的解決方案,如webdesignerdepot。一般來說,網絡的大部分落入或響應或自適應群體正如上面提到的,但有時人會做出自己的解決方案。webdesignerdepot是通過從標準低、中、高的斷點,然后在需要時補充之間布局突破。最重要的是,布局也自然到設定的大分辨率流體。有了這個想法,得到創造性和建立的東西,打破規范!
瀏覽器測試響應和自適應網站
不幸的是,沒有什么好的解決瀏覽器測試這些布局還。這個方式去測試是做手工:加載網頁在您的手機,平板電腦,筆記本電腦,和其他的周圍。你也是否支持這種擴展瀏覽器使用視口欺騙。紋波模擬器是一個擴展我在Chrome測試一些低分辨率的視口。而手動測試設備很不方便,它的功能你的網站更準確的印象。用戶界面看起來好的模擬器,可以完成很差的實際設備。
結論
廣泛的文章,這是一個簡單的布局上的題目類型底漆。有大量的信息響應網頁設計方法不包括在本文;優化UI元素與版式,響應的圖像和媒體設備像素比,更不是在這里解釋。然而,有很多這樣的知識來源,更密集的信息形式。由于響應網頁設計的想法來了,我們已經促成了對學科知識的一個極其巨大的財富。我希望通過解釋這里的布局類型之間的差異,你就能更好地對一個響應式網頁…理念的一種處理不迷失的兔子洞。
社會是不斷創造新技術、構建創造性解決問題我們才剛開始接觸。所以,雖然是一個巨大的財富信息響應網頁設計在那里,在它的初級階段仍然是一個概念。而好做法和常見的用例是容易遵循,創造性解決方案總是鼓勵自己鋪路。如果你有任何提示或建議,對我們這些剛剛進入,或擴展我們的響應網頁設計和開發知識.
分享名稱:響應和自適應的網頁設計
URL鏈接:http://m.2m8n56k.cn/news/19739.html
成都網站建設公司_創新互聯,為您提供標簽優化、動態網站、小程序開發、營銷型網站建設、面包屑導航、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網格設計,讓網頁設計更完美 2014-03-05
- 深圳網站建設及優化 2015-06-30
- 一個專業的網站建設制作代碼平臺 2015-06-29
- 深圳網站建設維護 2015-06-29
- 深圳福永網站建設應該注意的問題 2015-06-29
- 深圳醫院網站建設應該注重哪些方面 2015-06-28
- 網站PV、UV、IP介紹及查看方法 2015-06-28

- 6步完善網頁設計中的極簡主 2014-03-04
- 深圳公司網站建設費用了解相關因素 2015-06-30
- 深圳民治網站建設公司怎么樣有哪些特點 2015-06-29
- 深圳網站建設哪家公司好呢 2015-06-29
- 電子電器行業網站建設方案 2015-06-28
- 網站建設準確的定位和SEO優化方案的幾個部分 2015-06-28
- 深圳建設中心網站建設 2015-06-28
- 深圳寶安網站建設 2015-06-27
- 網站建設之前必須知道的五件事 2015-06-27
- 網站建設營銷活動及營銷的力量 2015-06-27
- 網站建設深圳無成本的營銷技巧 2015-06-27
- 網站建設是什么 2015-06-27