這類設計看起來胖嗎
2014-08-22 分類: 網站建設
這類設計看起來胖嗎?沒有什么能毀掉一個設計排版不適合。是否太大(或過小),不當型標度是一個主要的問題。
這是一個問題可能比你想象的更多的設計。太常你訪問一個網站的類型呈現精美的桌面瀏覽器,只有重新審視后從電話和難以閱讀。它發生的時間。
問題是,型不是真正規模為每個設備。這是一個完全可以避免的問題,當你考慮一個印刷 規模項目。
一個印刷的尺度是什么?
視覺印刷規模的封裝尺寸,類型元素相對于另一個項目中的空間和比例。這包括一切從主體文體新聞、旗標、字幕和其他文本元素。

成都網站推廣seo網站優化
規模有助于確定關系的文本元素的大小和位置到另一個。對于網頁設計,特別是視覺型的規模往往對應你的CSS標簽(如H1,H2,H3,P, 等等)。
一種幫助你創造規模設計的和諧與節奏。它也會讓你從文體的麻煩因為文本元素對應的CSS元素,設計的每個部分使用相同的元素和一致性。
規模應根據正文文本大小。(總是設置字體和大小,第一)。然后建立規模圍繞這一主體的字體。不知道從哪里開始?谷歌有一個可靠的推薦:
使用CSS基礎字體大小16像素。調整基于使用的字體屬性大小。
使用尺寸相對于基本尺寸確定的規模。
文本需要人物之間的垂直空間;一般推薦使用1.2瀏覽器默認行高,
限制使用的字體的數量和規模的印刷。
創建和諧的節奏
一種尺度不僅僅是幫助用戶通過移動復制,它創建文本流的和聲與節奏。這是重要的任何設備。
所以你從哪里開始?

UX問題有一些研究可在最小文本大小的裝置。請注意,這些都是最小尺寸和身體大小的文字繼續增加(如行距),你應該考慮更大一點的尺寸。Steven Hoober建議啟動至少百分之40大于推薦值。此外,增強的內容風格可以達到百分之80以上,但你應該謹慎的特大型以及。
設備類型 最小尺寸 40%建議(調整使用方便) 80%大(調整使用方便)
小的手機 四 5.6(6) 7.2(7.5)
大的電話 六 8.4(8.5) 10.8(11)
phablet 七 9.8(10) 12.6(13)
平板電腦 八 11.2(11.5) 14.4(14.5)
筆記本/臺式機 十 14(14) 18(18)
一旦身體文字大小的設置,你可以決定如何支持文本元素的大小。有,驗眼的藝術往往是一個好的開始。
幾乎沒有這樣的東西作為一個整體,太大了。說你要說的和大小尺度空間中的話。兩行標題會即使文字大小一樣的感覺超過一行。
要想放大標題和其他較大的測試元素的最簡單的方法是在百分之根據正文。而每一個設計師都有不同的起點,百分之250大于正文的標題很好的球場;百分之150為H2,為元素如塊引用H3和百分之50百分之75。(這是一個不規則的,只是一個起點。)
這就是為什么百分數,而不是集大小,都是重要的:一旦你的身體類型的比例調整大小,因此無論屏幕大小。每一種元素是相對于體型。
字符間距的準則
還有一些其他的指南,設計師看也說到型屏幕上。當談到間距,一個拇指規則是看每行文字以確保可讀性。
桌面和大型設備:60每行75個字符
手機和小型設備:35每行40個字符
值得注意的是,在較小的屏幕可讀性是基于具有更少的字符(較大的文本)。

同樣的想法適用于間距以及。你需要更多的文本行之間的空間時,屏幕的大小是有限的它讓用戶閱讀和瀏覽內容更容易。考慮添加百分之25線間距較小的設備比桌面排版。
額外的大小和間距有助于緩解緊張或緊縮的感覺,用戶可以感受到在較小的設備上閱讀。因為畫布小,讀者流和易讀性是保持用戶滾動至關重要。
提示開始
有創建一個印刷規模和確保文字不讓你的設計看起來胖很多方式。你如何去了解它可能取決于你的舒適程度與規范和發展除了設計。
最簡單的做法是先與你的網站主題。只是一定要選擇一個完全響應選項。當你使用一個高質量的響應主題,大部分的猜測是出來了你。你真的想是正文文本大小。只是一定要檢查一下所有的移動式尺寸符合你的標準。
3工具來創建一個類型量表

有一些工具可以幫助你看到一個視覺排版表確切的影響。這里有一些和最人性化的選擇。
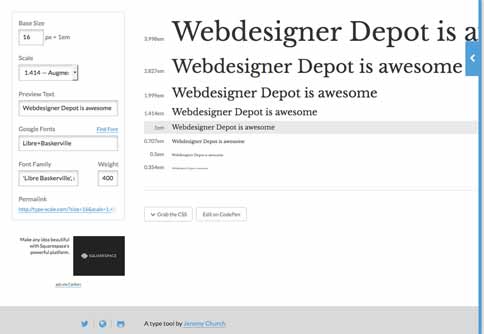
式量表:輸入文本和玩選項,如大小,規模和字體在屏幕右側;畢業生的CSS或編輯代碼的工具;
規模化:規模的作品就像一個規則來確定尺寸的類型;然后下載結果為薩斯或js插件或看到他們在屏幕上;
黃金比例字體的計算器:工具優化大小、行高、每線采用黃金比例 寬度和特征
結論
正確的印刷規模將保持你的設計在裝飾和苗條。這是說,用戶可能不理解但有助于整體的可讀性和可用性。
這有可能是規模如果設計只是看起來不正確。“不恰當的類型可以是很難做到的卻往往是一個地方看時,一些關于設計不平衡。玩規模不同的幾個方案,解決之前的東西,記住趨勢現在是那種比過去大一點。
網頁標題:這類設計看起來胖嗎
標題URL:http://m.2m8n56k.cn/news/20248.html
成都網站建設公司_創新互聯,為您提供網站營銷、關鍵詞優化、微信小程序、移動網站建設、虛擬主機、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 7個關鍵屬性質量的UI設計 2014-08-22
- 為了更好的設計的簡單方法 2014-08-20
- 網站為非營利組織設計 2014-08-20
- 用戶界面設計,享受最基本的權利 2014-08-18
- 設計服務:打造網民體驗 2014-08-18
- 網頁設計流程 2014-08-16

- 網頁設計師如何正確的配色您的網站 2014-08-22
- 設計有效的網絡調查 2014-08-21
- 9個網頁設計趨勢 2014-08-21
- 更好的ux-ui設計工具 2014-08-20
- 在網頁設計中的極簡主義 2014-08-19
- 團隊的設計經驗 2014-08-19
- 健康行為改變的設計 2014-08-18
- 移動部分設計:視覺設計 2014-08-17
- 用戶故事:UI設計基礎 2014-08-16
- 完成新手指南的交互設計 2014-08-16
- 網頁設計認知流暢性和有效 2014-08-15
- Adobe推出體驗設計的CC 2014-08-14
- 響應網頁設計的未來 2014-08-14