響應式網站建設H5如何高效適配
2022-11-10 分類: 響應式網站
答案是有的,而且這種形式早出現于flash全屏整站,前陣子拜讀了舉總介紹的一篇文章關于圖片適配屬性Object-fit,發現這個屬性Object-fit雖然只能應用在圖片上,但是它的適配思路完全可以借鑒運用在H5頁面適配上,這種思路即是「縮放」,也是本篇文章的核心內容。就是無論窗口寬高比怎樣,頁面能自動縮放到窗口大小,而且元素的坐標及大小還可以使用精確和便于js計算的px為單位。
這里借用Object-fit的方法命名方便記憶,下面簡單介紹H5頁面適配幾種展現形式。
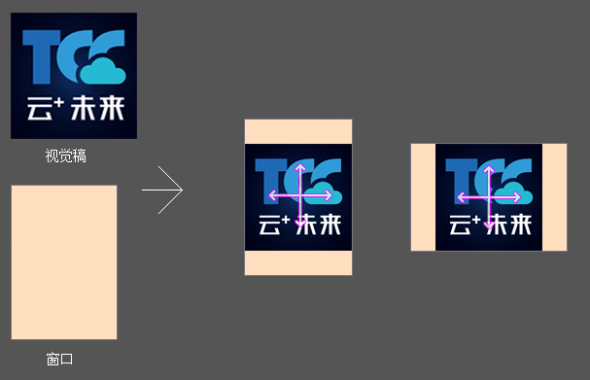
1、contain模式:以內容中心為基點按照視覺稿的寬高比縮放以適配窗口顯示全頁面內容,窗口與內容的寬度比或高度比之間較小者縮放填滿窗口,當窗口寬高比和視覺稿不同時,另一方向的兩側出現留空部分。

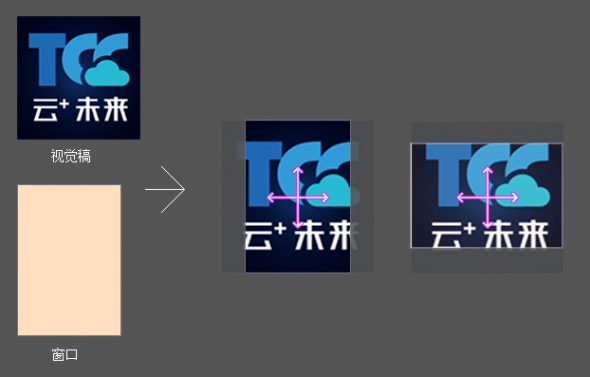
2、cover模式:以內容中心為基點按照窗口的寬高比等比縮放以適配窗口,窗口與內容的寬度比或高度比之間較大者縮放填滿窗口,當窗口寬高比和視覺稿不同時,另一方向的兩側超出窗口被裁剪,這種模式不會出現「contain模式」的留空部分情況。

3、fill模式:以內容中心為基點頁面拉伸填充滿整個窗口以適配窗口,當窗口寬高比和視覺稿不同時,內容一定程度上被拉伸。

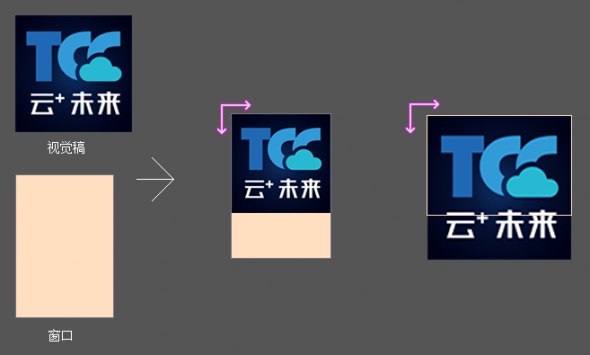
4、scale-width模式:頁面橫向縮放填充滿窗口,縱向按視覺稿的寬高比放大。出來的效果有兩種可能性,「contain模式」或者「cover模式」的效果。

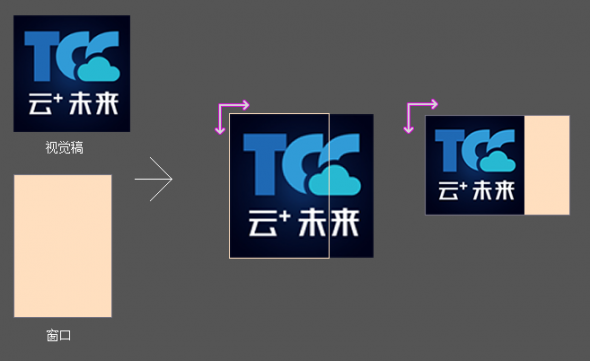
5、scale-height模式:頁面縱向縮放填充滿窗口,橫向按視覺稿的寬高比放大。出來的效果有兩種可能性,「contain模式」或者「cover模式」的效果。

當前題目:響應式網站建設H5如何高效適配
地址分享:http://m.2m8n56k.cn/news/212011.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站如何設計 2022-11-09
- H5響應式網站建設該如何規劃 2022-11-09
- 響應式網站設計的基礎知識有哪些 2022-11-08
- 別人家的H5響應式網站是這樣制作的 2022-11-08
- 佛山做響應式網站建設公司分享 2022-11-06
- 響應式網站的缺點和劣勢 2022-11-06
- 響應式網站建設對企業越來越重要! 2022-11-02

- 自適應網站設計布局Or響應式網站設計布局? 2022-11-09
- 創新互聯:響應式網站搭建中的難點 2022-11-09
- 響應式網站建設為什么那么受客戶的喜歡? 2022-11-08
- 響應式網站設計的12個重要優點 2022-11-07
- 企業響應式網站與普通網站有哪些區別 2022-11-07
- 佛山電商公司該怎么樣做響應式網站建設? 2022-11-06
- 響應式網站設計與自適應網站設計有區別嗎? 2022-11-02
- 為什么選擇響應式網站建站方式? 2022-11-01
- 響應式網站建設有哪些特別之處? 2022-11-01
- 建設響應式網站需要了解這些問題 2022-11-01
- 什么是響應式網站為什么會受到客戶的喜歡 2022-11-01
- 響應式網站制作不應疏忽的幾個方面 2022-10-31