布局專攻文!如何搞定響應式網頁的布局設計?
2022-11-10 分類: 網站建設

編者按:作為今年大熱的設計趨勢,響應式已然是設計師的標配技能。今天阿里的同學從響應式設計的布局類型、布局實現兩方面深入講解,有哪些實現布局的方式,該采用何種方式,都有相當專業細致的解答,不多說,來收!
Heyuchan :在談響應式布局前,我們先梳理下網頁設計中整體頁面排版布局,常見的主要有如下幾種類型:
布局類型:

布局實現
采用何種方式實現布局設計,也有不同的方式,這里基于頁面的實現單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。
固定布局:以像素作為頁面的基本單位,不管設備屏幕及瀏覽器寬度,只設計一套尺寸; 可切換的固定布局:同樣以像素作為頁面單位,參考主流設備尺寸,設計幾套不同寬度的布局。通過設別的屏幕尺寸或瀏覽器寬度,選擇最合適的那套寬度布局; 彈性布局:以百分比作為頁面的基本單位,可以適應一定范圍內所有尺寸的設備屏幕及瀏覽器寬度,并能好利用有效空間展現好效果; 混合布局:同彈性布局類似,可以適應一定范圍內所有尺寸的設備屏幕及瀏覽器寬度,并能好利用有效空間展現好效果;只是混合像素、和百分比兩種單位作為頁面單位。

可切換的固定布局、彈性布局、混合布局都是目前可被采用的響應式布局方式。
其中可切換的固定布局的實現成本最低,但拓展性比較差;而彈性布局與混合布局效果具響應性,都是比較理想的響應式布局實現方式。只是對于不同類型的頁面排版布局實現響應式設計,需要采用不用的實現方式。通欄、等分結構的適合采用彈性布局方式、而對于非等分的多欄結構往往需要采用混合布局的實現方式。
布局響應對頁面進行響應式的設計實現,需要對相同內容進行不同寬度的布局設計,有兩種方式:桌面優先(從桌面端開始向下設計);移動優先(從移動端向上設計); 無論基于那種模式的設計,要兼容所有設備,布局響應時不可避免地需要對模塊布局做一些變化(發生布局改變的臨界點稱之為斷點), 我們通過JS獲取設備的屏幕寬度,來改變網頁的布局,這一過程我們可以稱之為布局響應屏幕。常見的主要有如下幾種方式:
布局不變,即頁面中整體模塊布局不發生變化,主要有:
模塊中內容:擠壓-拉伸;
模塊中內容:換行-平鋪;
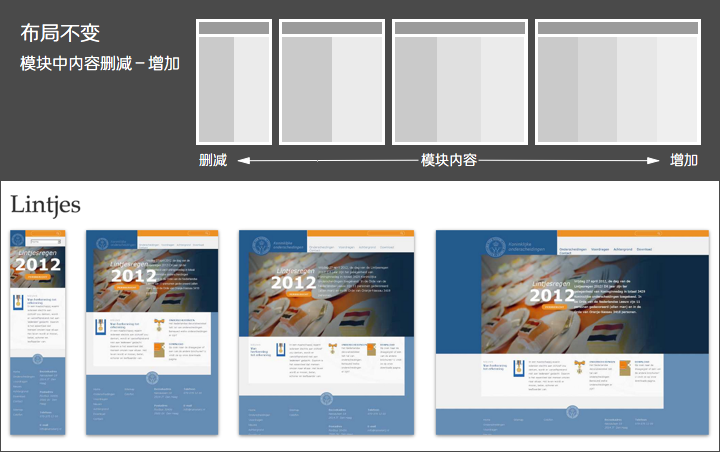
模塊中內容:刪減-增加;


布局改變,即頁面中的整體模塊布局發生變化,主要有:
模塊位置變換;
模塊展示方式改變:隱藏-展開;
模塊數量改變:刪減-增加;

很多時候,單一方式的布局響應無法滿足理想效果,需要結合多種組合方式,但原則上盡可能時保持簡單輕巧,而且同一斷點內(發生布局改變的臨界點稱之為斷點)保持統一邏輯。否則頁面實現得太過復雜,也會影響整體體驗和頁面性能。
網頁名稱:布局專攻文!如何搞定響應式網頁的布局設計?
瀏覽地址:http://m.2m8n56k.cn/news/212099.html
成都網站建設公司_創新互聯,為您提供App設計、定制開發、手機網站建設、網站改版、網站維護、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 論該如何正確的選擇一家有保障的網站建設公司? 2022-11-10
- 小程序為什么會在電商行業走紅 2022-11-10
- SEO中關鍵字策略之長尾理論分析 2022-11-10
- 網絡整合營銷的六個營銷要求 2022-11-10
- 如何運用網絡營銷策略? 2022-11-10
- 什么是網絡推廣?如何增強網絡推廣效果? 2022-11-10
- 從營銷產品到促進就業百度搜索營銷釋放巨大“勢能” 2022-11-10
- H5如何制作?制作H5是否很難? 2022-11-10

- 輕松制作網站你不可不知的網站制作流程 2022-11-10
- 網站設計中怎么從情感上打動人 2022-11-10
- 佛山網頁制作_淺談網站建設過程中速度一定要服從質量 2022-11-10
- 佛山做手機網站選擇模板建站的利弊 2022-11-10
- 網站優化的內容質量與網站有一定的重要性 2022-11-10
- 旅游類型的網站運營推廣該怎么做 2022-11-10
- 如何做好內容營銷 2022-11-10
- 微信開發完后具體的運營步驟有哪些 2022-11-10
- 網站建好之后為什么要注重301重定向 2022-11-10
- 企業網站的跳出率是多少才算比較正常? 2022-11-10
- 網站信息被采集怎么辦 2022-11-10