干貨!網頁設計中的幻燈片動畫程序
2015-09-29 分類: 網站建設
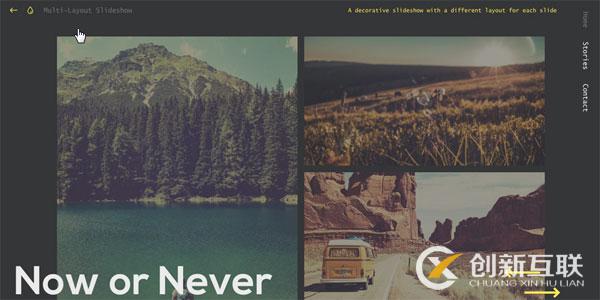
今天,我們想與你分享一個在網頁設計中簡單的裝飾幻燈片組件。這個幻燈片背后的想法是有一個個體為每個幻燈片布局,伴隨著一種獨特的效果。每個幻燈片的圖片是為了有一個可以適合裝飾目的的一篇文章標題;或者,例如,一個裝飾報價文章會有一個報價裝飾的幻燈片。

注意:請注意,我們使用一些現代CSS屬性相對窗口單位和3 d變換在老的瀏覽器不會起作用。
這個幻燈片的動畫是由動畫。js的朱利安·加尼葉。我們在演示中使用的圖片是來自Unsplash.com,一個偉大的免費資源,高質量的圖像。
每個幻燈片都有各自的布局類和數據布局屬性,將幫助我們為每個幻燈片定義個人動畫。
一個例子的風格布局如下:
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
這個布局可以在許多不同的方式實現;請記住,這只是一個例子。

每個布局的動畫在我們的布局配置中定義。結構布局名稱:[layout name] : { out : {navigating out properties}, in : {navigating in properties} }。我們可以設置不同的動畫的幻燈片和消失,我們可以區分是否下一個或前一個幻燈片。
下面是一個示例(第一布局演示):
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
// For some properties we can have a "next" and "prev" behavior which can be different for the two - navigating out/in to the right or left.
// For the translationX/Y we can use percentage values (relative to the Slideshow).
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { },
layout3 : { },
}
};

我們希望你喜歡這個小幻燈片組件和發現它有用。以上幻燈片動畫效果展示
分享題目:干貨!網頁設計中的幻燈片動畫程序
URL地址:http://m.2m8n56k.cn/news/32946.html
成都網站建設公司_創新互聯,為您提供App開發、網站制作、服務器托管、商城網站、搜索引擎優化、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 增長設計業務的正確方法 2015-09-28
- 你的設計工作要飽含激情 2015-09-28
- 如何設計一個加載速度很快的網站 2015-09-27
- 今年流行的高清晰度網頁設計策略 2015-09-26
- 網頁設計的3秒規則 2015-09-26
- 在網頁設計中如何有效地使用空白 2015-09-25

- 導航設計模式的重要性 2015-09-29
- 網頁設計的一些關鍵錯誤,避免當作引用到下一個項目中 2015-09-28
- 作為一個設計師,失敗是成功的必要組成部分嗎? 2015-09-27
- 隱藏的用戶界面 2015-01-09
- 10個最偉大的奧運會LOGO標志 2015-01-09
- 優秀與卓越網頁設計的不同點 2015-09-26
- 和遠程開發人員一起工作的完整指南 2015-01-08
- 5個網頁設計師的自我教育實踐 2015-09-24
- 作為一個自由職業者,如何測試你的營銷工作是否努力 2016-02-20
- 10大關于網頁設計的書籍,值得一讀 2015-09-24
- 簡單的技巧,避免為低質量的客戶工作 2015-01-08
- 著陸頁優化多渠道營銷 2016-02-20
- 5個設計元素慎用,不然你該退休了 2015-09-23