北京網頁制作沒層次?來點透明效果試試
2015-01-13 分類: 網站建設
網頁設計中透明元素的使用讓網頁看起來似乎更有空氣感,讓整體網頁看起來更加有層次,不僅增加可讀性,同時對整體的效果妨礙不大,可謂一舉兩得。透明效果出現(xiàn)在很多輔佐元素當中,這樣前景元素就顯得非常突出。本文由北京網頁制作設計師為大家分享一些網頁設計中的透明效果,看看這種設計方式會不會讓整體設計優(yōu)雅、華麗。










Wavefront

整體構成比較不拘一格,音樂節(jié)一般的氛圍。霓虹色彩,半透明區(qū)塊,讓色彩更加動感,很好的支持了主題。
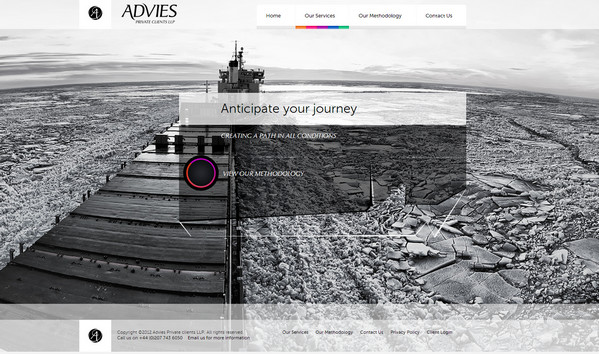
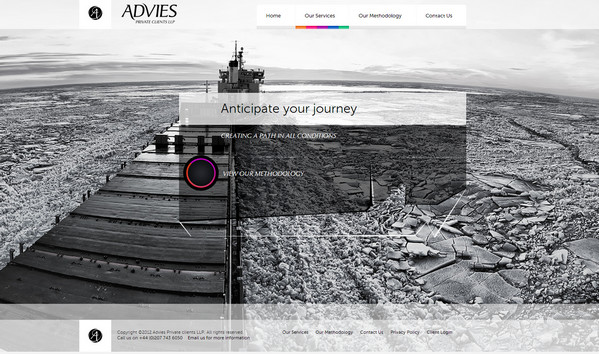
Advies

頁面中含有很多透明條紋,中間的大區(qū)塊既不影響背景圖像的效果,也能很好的展現(xiàn)信息。
Medialink

風格很怪,真實感的玻璃背景,透明的圓環(huán)導航元素以及中心區(qū)域的圓環(huán),和整個網頁的主題很相符(What you Image is what you get)
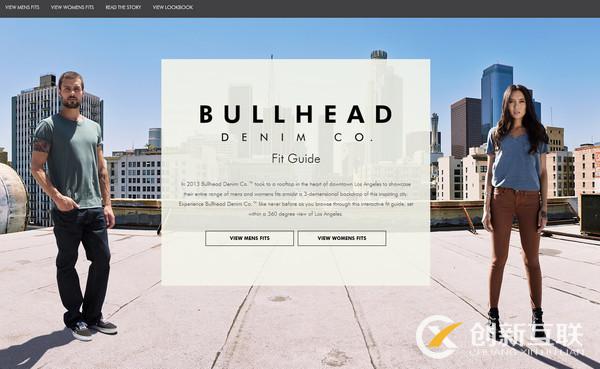
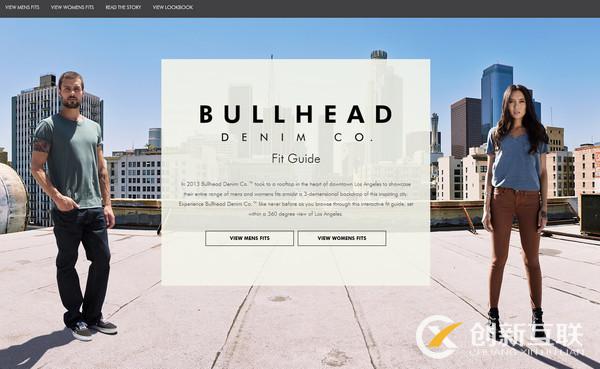
Bullhead.

主頁中歡迎新用戶的透明區(qū)塊非常的突出,微件中采用透明效果的范例。
Unknown Croatia

透明區(qū)塊做導航,同時又不影響背景圖片的展現(xiàn),整體看起來現(xiàn)代感無窮。
Bouquet Restaurant

氛圍感十足,提供了類別廣泛的導航,以便用戶進行深度探索。左邊的兩欄側邊欄——展現(xiàn)了最重要的信息,而第二個側邊欄,擁有非常優(yōu)秀的透明效果,增強了整體的氛圍感。
He and She Photography

整體的色彩非常明亮,因此,網站沒用采用純色的按鈕,而是采用透明按鈕。
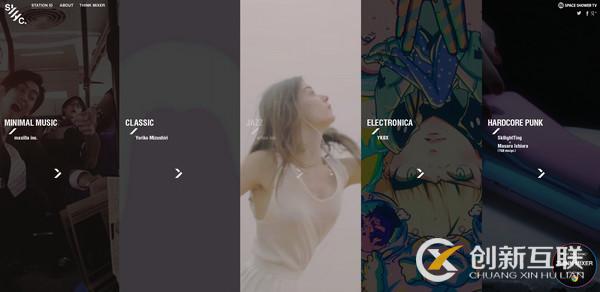
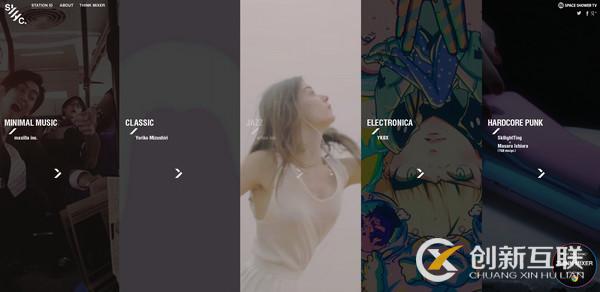
SYNC

全屏式垂直條紋導航,為了增加整體的可用性,設計師利用透明效果來區(qū)分懸停選項和未懸停選項。
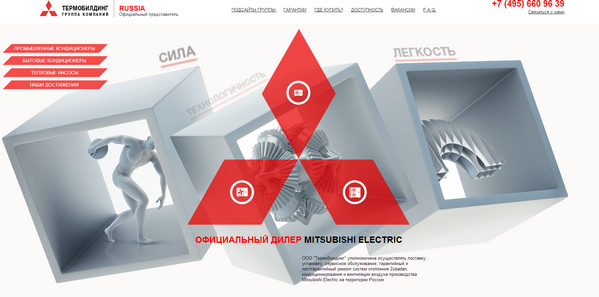
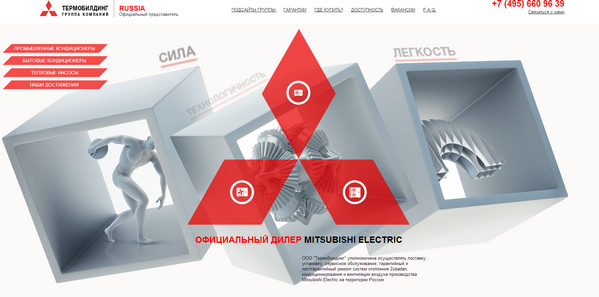
Mitsubishi Electric

主頁的中心部分打上了三棱的Logo,低不透明度。每個棱形都代表了自己的象形含義。又不妨礙整體效果。
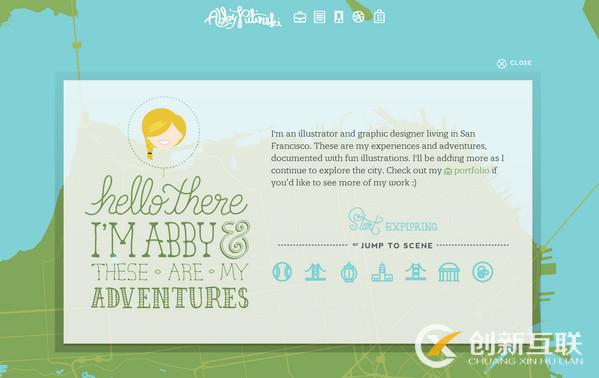
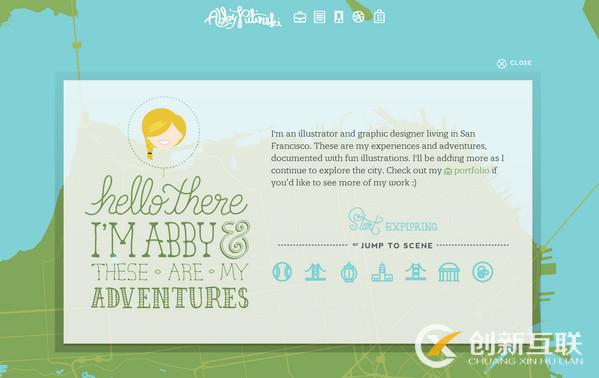
Abby Putinski

文章名稱:北京網頁制作沒層次?來點透明效果試試
網站地址:http://m.2m8n56k.cn/news/33060.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、品牌網站建設、網頁設計公司、外貿建站、微信小程序、搜索引擎優(yōu)化
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網頁設計新趨勢:逼真的頁面場景 2015-10-22
- 有哪些好的建筑類網站?建筑設計網站整理 2015-10-22
- 量身定制的移動版網站該如何著手 2015-01-12
- 一個好的建網站的10個因素 2015-01-12
- 影響網站安全性的因素有哪些 2015-01-12
- 銀行l(wèi)ogo設計要點 2015-10-21
- 優(yōu)秀網站中的LOGO圖標設計 2015-10-21
- LOGO設計中怎樣更好地使用漸變效果? 2015-10-20

- 武漢網站如何設計才能留住用戶? 2015-10-24
- 怎樣做網頁設計,網頁設計難嗎? 2015-10-23
- 建站是用企業(yè)模板建站還是定制建站呢? 2015-01-13
- 如何評定一個建立網站價格呢? 2015-01-13
- logo設計中的字體選擇 2015-10-21
- 如何為客戶設計好的標志? 2015-10-20
- 你見過這些有趣的網頁導航設計嗎? 2015-10-20
- 重新設計網站需要經過哪些環(huán)節(jié)? 2015-10-19
- 怎樣評價一個LOGO設計的好壞? 2015-10-19
- 這些新舊LOGO有哪些不同? 2015-01-11
- 廣州網頁建設,怎樣高度還原設計稿? 2015-10-18