H5與APP混合開發(fā)遇到的問題總結(jié)
2016-08-26 分類: 網(wǎng)站建設(shè)
背景
在公司參與一個(gè)原生APP和h5混合開發(fā)的項(xiàng)目,本人在項(xiàng)目中負(fù)責(zé)h5部分,現(xiàn)將項(xiàng)目中遇到的問題總結(jié)如下:
具體問題
問題1:頁面滾動(dòng)條問題
問題描述
web頁面在PC瀏覽器上瀏覽時(shí)有滾動(dòng)條;但是,在移動(dòng)端瀏覽器打開時(shí),沒有滾動(dòng)條解決方法
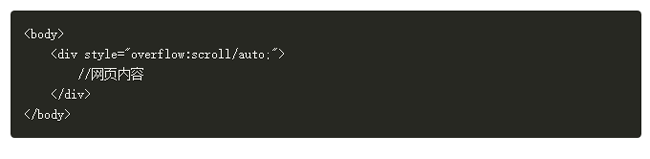
將頁面的最外層(我一般在寫頁面時(shí),會(huì)在body標(biāo)簽內(nèi)寫一個(gè)大容器,用于存放頁面的內(nèi)容)設(shè)置overflow:auto/scroll;并且不能設(shè)置height屬性的值(height:100%也不行)
- 例子

問題2:touchstart 和 touchend 事件的使用
問題描述
引入touch.js文件,使用touchstart和touchend事件實(shí)現(xiàn)交互效果時(shí),在部分手機(jī)出現(xiàn)事件觸發(fā)失效的問題[例如:低版本的榮耀手機(jī)]
解決方法
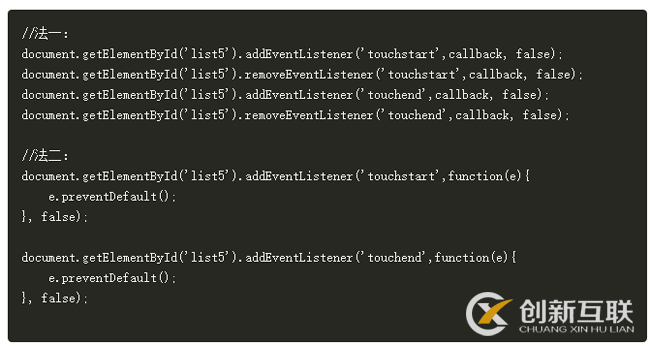
方法1:"removeEventListener"和"addEventListener"一起使用
方法2:添加e.preventDefault(); 阻止部分手機(jī)默認(rèn)跳轉(zhuǎn)
法3:Jquery的on實(shí)現(xiàn)事件綁定
說明:法1與法2都是原生JS使用addEventListener實(shí)現(xiàn)事件監(jiān)聽;并且dom元素使用touchstart和touchend事件時(shí),需要結(jié)合事件綁定或者事件監(jiān)聽一起使用,否則js部分會(huì)拋出異常
代碼
問題3:長按閃退的問題
情景還原
有一個(gè)XXX列表頁,長按列表頁的列表項(xiàng)時(shí)(觸摸到文字),在低版本手機(jī)中會(huì)出現(xiàn)閃退的情況
解決方法
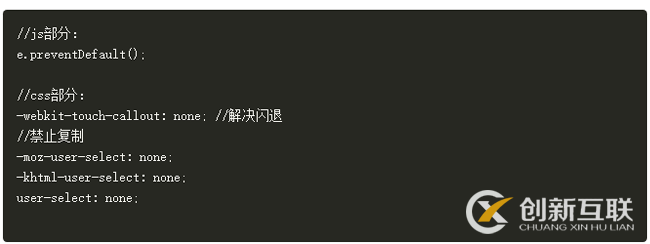
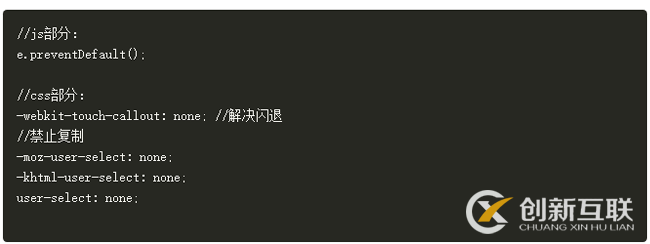
js部分:在事件觸發(fā)時(shí)添加e.preventDefault();,用于阻止默認(rèn)行為css部分:添加禁止文本文本復(fù)制的代碼
代碼

問題4: 移動(dòng)端1px的問題
問題描述
由于不同的手機(jī)有不同的像素密度,css中的1px并不等于移動(dòng)設(shè)備的1px。項(xiàng)目中使用js和rem做移動(dòng)端的屏幕適配,所以產(chǎn)生0.5px的情況,導(dǎo)致低版本的手機(jī)展示不了0.5px的邊框。
解決方法
使用css解決1px的問題,并且給需要設(shè)置成1px的dom元素直接寫上:border-width:1px;
代碼
//HTML部分:
//css部分:
.class1{
border: 1px solid #ccc;
}
//css部分
/*移動(dòng)端正常展示1px的問題 start*/
%border-1px{
display: block;
position:absolute;
left: 0;
width: 100%;
content: ' ';
}
.border-1px{
position: relative;
&::after{
@extend %border-1px;
bottom: 0;
border-top: 1px solid #ccc;
}
&::before{
@extend %border-1px;
top: 0;
border-bottom: 1px solid #ccc;
}
}
@media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
/*移動(dòng)端正常展示1px的問題 end*/

問題4: 移動(dòng)端1px的問題
問題描述
由于不同的手機(jī)有不同的像素密度,css中的1px并不等于移動(dòng)設(shè)備的1px。項(xiàng)目中使用js和rem做移動(dòng)端的屏幕適配,所以產(chǎn)生0.5px的情況,導(dǎo)致低版本的手機(jī)展示不了0.5px的邊框。
解決方法
使用css解決1px的問題,并且給需要設(shè)置成1px的dom元素直接寫上:border-width:1px;
代碼
//HTML部分:
//css部分:
.class1{
border: 1px solid #ccc;
}
//css部分
/*移動(dòng)端正常展示1px的問題 start*/
%border-1px{
display: block;
position:absolute;
left: 0;
width: 100%;
content: ' ';
}
.border-1px{
position: relative;
&::after{
@extend %border-1px;
bottom: 0;
border-top: 1px solid #ccc;
}
&::before{
@extend %border-1px;
top: 0;
border-bottom: 1px solid #ccc;
}
}
@media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
/*移動(dòng)端正常展示1px的問題 end*/
標(biāo)題名稱:H5與APP混合開發(fā)遇到的問題總結(jié)
文章起源:http://m.2m8n56k.cn/news/45912.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、域名注冊(cè)、網(wǎng)站制作、微信小程序、外貿(mào)網(wǎng)站建設(shè)、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 互聯(lián)網(wǎng)思維創(chuàng)業(yè)為什么可以成功? 2016-08-26
- 企業(yè)不懂網(wǎng)站運(yùn)營該怎么辦呢 2016-08-26
- APP價(jià)格、功能開發(fā)的區(qū)別 2016-08-26
- 怎么給客戶建設(shè)好的網(wǎng)站? 2016-08-26
- 中國將在2025年全部部署IPv6網(wǎng)絡(luò)協(xié)議 2016-08-26
- 打造精美企業(yè)網(wǎng)站的幾個(gè)關(guān)鍵點(diǎn) 2016-08-26
- 企業(yè)郵箱有哪些優(yōu)勢和特點(diǎn)? 2016-08-26
- 如何分析競爭對(duì)手的網(wǎng)站呢? 2016-08-25

- IPv6的全面戰(zhàn)爭對(duì)中國互聯(lián)網(wǎng)意味著什么? 2016-08-26
- 互聯(lián)網(wǎng)數(shù)據(jù)、分享、與合作——?jiǎng)?chuàng)新互聯(lián) 2016-08-26
- 一個(gè)合格的企業(yè)網(wǎng)站應(yīng)該怎么做 2016-08-26
- 高端網(wǎng)站與普通網(wǎng)站的區(qū)別大嗎? 2016-08-26
- 高端網(wǎng)站的定位 2016-08-26
- H5做動(dòng)畫相比flash有什么優(yōu)勢 2016-08-26
- ipv6和ipv4是什么意思?有什么區(qū)別嗎? 2016-08-25
- 網(wǎng)頁開發(fā)和網(wǎng)頁規(guī)劃的區(qū)別 2016-08-25
- RUSHCRM:如何用RushCRM系統(tǒng)來精確定位客戶 2016-08-25
- 公司CRM系統(tǒng)可以對(duì)接微信號(hào)嗎? 2016-08-25
- 如何利用排版增加文章的可讀性? 2016-08-25