成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則
2013-05-13 分類: 網(wǎng)站建設(shè)
排版是網(wǎng)站設(shè)計中最基本的知識,作為專業(yè)的網(wǎng)站設(shè)計師,如果沒有很好地掌握排版設(shè)計技巧,你的界面設(shè)計可能就會經(jīng)常出現(xiàn)時好時壞的情況。排版設(shè)計需要注意什么?留意以下排版設(shè)計的四大黃金原則,你也能讓排版能力長期達(dá)到穩(wěn)定水平!
成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則
原則一:視覺焦點
視覺焦點是界面中占主導(dǎo)地位的視覺元素,也是用戶進(jìn)入網(wǎng)站時第一眼就能看到的設(shè)計元素。若網(wǎng)頁信息層次感不強(qiáng),沒有主次之分,用戶會對網(wǎng)站存在疑惑,甚至誤解。因此,必須確保關(guān)鍵元素清晰直接,才能讓整個用戶操作過程更加流暢。
 網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站設(shè)計技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
正面例子:界面通過黑色Button強(qiáng)調(diào)重要的信息,關(guān)鍵元素則采用高亮小圖標(biāo)顯示,直接吸引用戶的注意力。
 成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
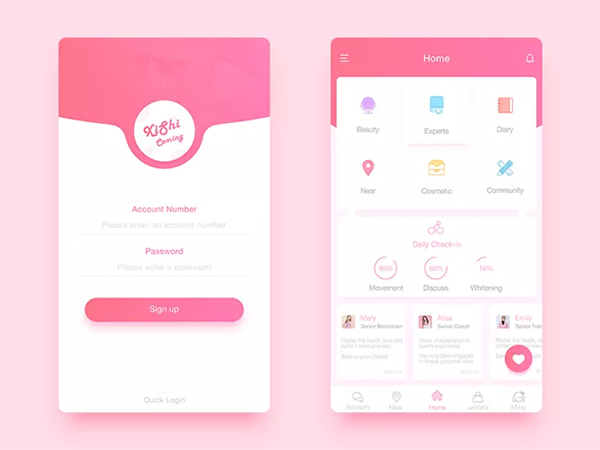
反面例子:左面界面的所有元素采用同一色系,看起來所有信息都很重要,沒有明確的視覺指引;右面整個界面的顏色太多,顯得非常輕浮。
原則二:層次結(jié)構(gòu)
建立視覺層次結(jié)構(gòu),能讓用戶明確知道頁面的關(guān)鍵要素和其他元素之間的關(guān)系,并且能快速完成當(dāng)前任務(wù),同時也符合用戶的閱讀習(xí)慣。所以突出界面的層級關(guān)系,可通過顏色、大小,明暗對比。
 成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
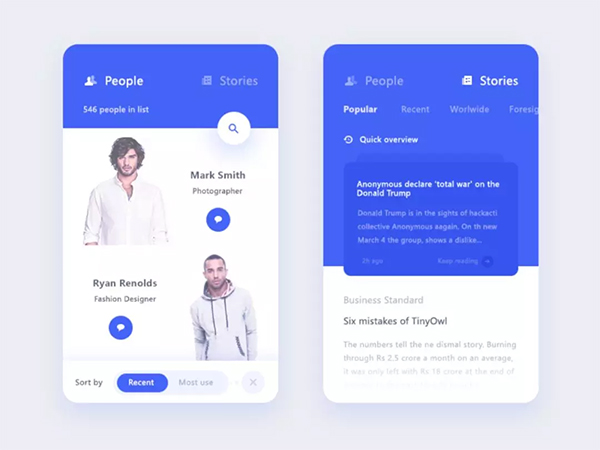
正面例子:頁面的圖片是吸引用戶注意力的關(guān)鍵,因此視覺重量會比其他元素要大,里面的文字則利用明暗區(qū)分層級關(guān)系。
原則三:視覺重量
要衡量頁面的重量,可通過大小、對比、顏色、留白、形狀、位置等方式進(jìn)行調(diào)整。那么在界面中如何把握視覺重量的比例?看看以下的例子。
 成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" alt="成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則" style="width: 600px; height: 450px;"/>
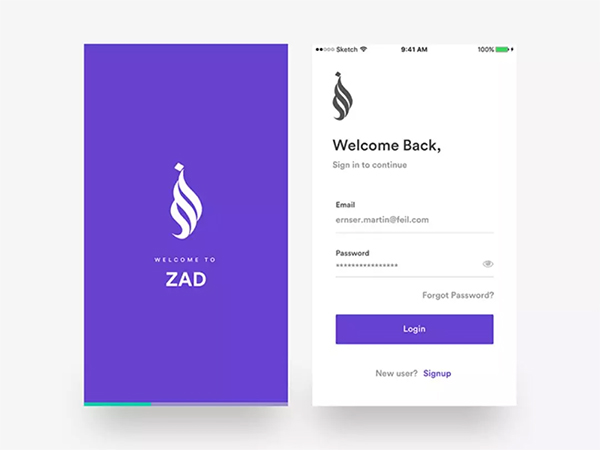
雖然與白色相比,藍(lán)紫色會更具吸引力,但在左圖中,我們卻發(fā)現(xiàn)中間白色的logo更為吸引,這是因為留白,周圍沒有任何元素干擾。再看看右圖,界面雖然有很多元素,但最吸引人的依然是藍(lán)紫色的按鈕,這是因為與界面的其他顏色相比,藍(lán)紫色更為搶眼,因而成為視覺焦點。
原則四:視覺方向
如果說視覺重量能第一時間將用戶的視線帶到特定重要的位置,那么視覺方向其實引導(dǎo)用戶快速完成任務(wù)和達(dá)到預(yù)期目標(biāo)。
正面例子:左邊圖標(biāo)和右邊列表形成一個Z字結(jié)構(gòu),引導(dǎo)用戶將視線從左到右移動,非常符合用戶的傳統(tǒng)閱讀習(xí)慣。
要形成視覺方向就需要「線」,這條線是無形的,但可通過對齊、相同形狀元素等形成軸來進(jìn)行。
簡單來說,用戶能否順利在頁面中完成操作,靠的就是視覺方向的指引,這就需要我們通過對視覺焦點、層次結(jié)構(gòu)、視覺重量這三方面的調(diào)整才能實現(xiàn)
網(wǎng)頁名稱:成都網(wǎng)站建設(shè)技巧:網(wǎng)站排版設(shè)計的四大黃金原則
標(biāo)題路徑:http://m.2m8n56k.cn/news/7340.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)支招:網(wǎng)站設(shè)計如何才能給用戶留下深刻印象 2013-05-12
- 網(wǎng)站開發(fā)公司建議:網(wǎng)站建設(shè)時如何選擇合適的主機(jī) 2013-07-23
- 為什么企業(yè)更愿意做響應(yīng)式網(wǎng)站? 2013-07-23
- 企業(yè)品牌型網(wǎng)站建設(shè)時間需要多久? 2013-07-22
- 高端網(wǎng)站建設(shè)應(yīng)具備哪些條件? 2013-07-22
- 怎么判斷網(wǎng)站建設(shè)公司靠不靠譜? 2013-07-21
- 網(wǎng)站建設(shè)常犯的四種錯誤! 2013-07-20
- 網(wǎng)站建設(shè)的報價一般多少 2013-07-20

- 如何找到一家值得信賴網(wǎng)站設(shè)計公司 2013-07-23
- 網(wǎng)站建設(shè)的5點優(yōu)勢 2013-07-23
- 網(wǎng)站建設(shè)可避免的雷點! 2013-07-22
- 成都企業(yè)網(wǎng)站建設(shè)流程表! 2013-07-21
- 成都網(wǎng)站建設(shè)公司常見的網(wǎng)站設(shè)計的基本步驟有哪些? 2013-07-20
- 商城網(wǎng)站如何判定好壞? 2013-07-20
- 網(wǎng)站建設(shè)的流程是什么? 2013-07-19
- 建設(shè)網(wǎng)站時影響用戶體驗的7點 2013-07-19
- 網(wǎng)站建設(shè)怎么確認(rèn)網(wǎng)站主題,使用戶體驗更好? 2013-07-19
- 背景圖片在網(wǎng)站建設(shè)中如何運(yùn)用? 2013-07-18
- 網(wǎng)站建設(shè)公司如何談定制網(wǎng)站! 2013-07-18