純CSS實現進度條滾動效果,不可思議!
2013-05-28 分類: 網站建設
如何實現網頁頂部展現的滾動進度條隨著頁面的滾動進度而變化長短這樣的效果?很多網站制作開發人員看到這樣的效果時,第一反應就是借助Javascript,但是這樣簡單的效果用JS來實現是很麻煩的,我們可以用CSS來實現以下進度條的滾動效果。

首先,拿的這樣的效果時,我們要先分析需求,考慮一個問題,如何得知用戶當前滾動頁面的距離并且通知頂部進度條?正常分析應該是這樣的,但是這就陷入了傳統的思維。進度條就只是進度條,接收頁面滾動距離,改變寬度。如果頁面滾動和進度條是一個整體呢?
假設我們的頁面被包裹在
中,可以滾動的是整個 body,給它添加這樣一個從左下到到右上角的線性漸變:body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-repeat: no-repeat;}
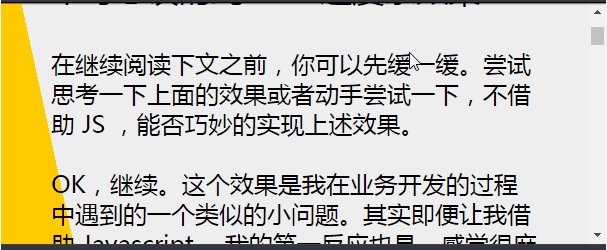
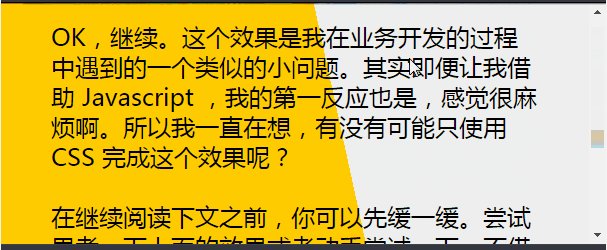
那么,我們可以得到一個這樣的效果:

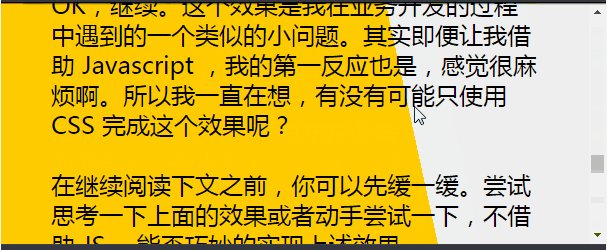
黃色塊的顏色變化其實已經很能表達整體的進度了。接下來我們運用一個偽元素,把多出來的部分遮住:
body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;}
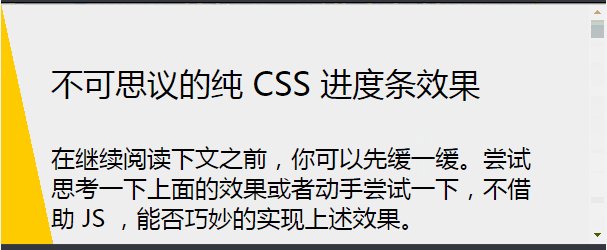
這樣一來,進度條的滾動效果大致就已經完成了。用純CSS來實現進度條效果,可以說是很秀的了。
當前標題:純CSS實現進度條滾動效果,不可思議!
標題網址:http://m.2m8n56k.cn/news/812.html
成都網站建設公司_創新互聯,為您提供微信公眾號、網站建設、外貿建站、手機網站建設、做網站、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 從百度起訴今日頭條干預視頻搜索來看互聯網行業的激烈競爭 2013-05-27
- 中小型企業應該抓住數字化時代機遇 2013-05-18
- 縱觀幾大編程語言之勝狀 2013-05-18
- 2013年將是美妝行業的豐年,美妝品牌們你們網站做好了么? 2013-05-18
- HTML5時代,將會徹底取代Flash 2013-04-26
- 年前做好網站推廣,2013年憑實力多金 2013-05-04
- 成都seo創新互聯網站排名優化介紹 2023-05-05
- 成都網站排名:同時優化多個關鍵字怎么做? 2023-05-04
- 網站排名靠前的優化方案 2023-05-03
- seo優化從哪幾個方面來穩定網站排名? 2023-05-03
- 網站排名不穩定是由哪些因素造成的? 2023-05-03

- 成都市質量技術監督局網站數字政府的運行方式 2013-05-18
- 小圈子、大價值!如何進行微信社群營銷? 2013-05-04
- 網站優化推廣關于CDN網絡層的優化 2013-05-04
- Virtual Dom讓程序猿工作更高效! 2013-05-26
- 拼多多電商平臺回應售賣假酒事件 2013-05-04
- CSS的魔法工具——CSS選擇器 2013-04-27
- 國內首顆5G衛星出廠,企業還需要建設網站么? 2013-05-17
- 想要網賺,拿出你的真才實學! 2013-05-17
- 影響英文外貿網站排名的重要因素 2023-05-05
- CSS中圖像的透明and不透明怎么設置 2013-05-23
- Grid實現九宮格布局?N宮格怎么實現? 2013-05-22
- 高質量網站后臺管理系統給用戶最好的體驗 2013-05-16
- 用Selenium來模擬瀏覽器測試網站 2013-05-16
- 從淘集集破產來看網絡營銷 2013-05-03
- 影響電商網站排名的因素有哪些 2023-05-03
- SEO優化如何做好網站排名能靠前 2023-05-03
- 從哪些角度分析網站排名的數據情況 2023-05-03
- 網站排名不穩定的原因是什么 2023-05-02
- 四川seo影響網站排名的因素有哪些? 2023-05-02