H5與APP混合開發遇到的問題總結
2016-08-26 分類: 網站建設
背景
在公司參與一個原生APP和h5混合開發的項目,本人在項目中負責h5部分,現將項目中遇到的問題總結如下:
具體問題
問題1:頁面滾動條問題
問題描述
web頁面在PC瀏覽器上瀏覽時有滾動條;但是,在移動端瀏覽器打開時,沒有滾動條解決方法
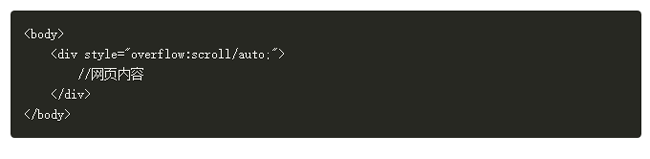
將頁面的最外層(我一般在寫頁面時,會在body標簽內寫一個大容器,用于存放頁面的內容)設置overflow:auto/scroll;并且不能設置height屬性的值(height:100%也不行)
- 例子

問題2:touchstart 和 touchend 事件的使用
問題描述
引入touch.js文件,使用touchstart和touchend事件實現交互效果時,在部分手機出現事件觸發失效的問題[例如:低版本的榮耀手機]
解決方法
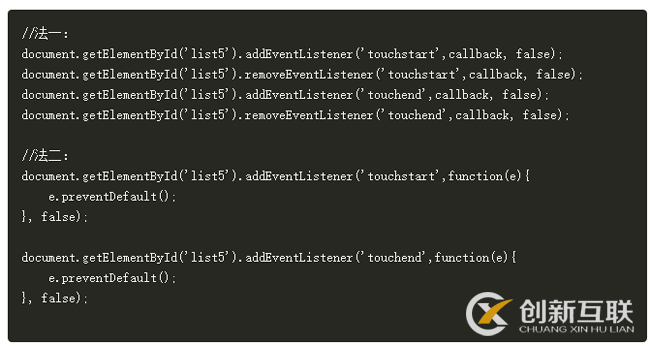
方法1:"removeEventListener"和"addEventListener"一起使用
方法2:添加e.preventDefault(); 阻止部分手機默認跳轉
法3:Jquery的on實現事件綁定
說明:法1與法2都是原生JS使用addEventListener實現事件監聽;并且dom元素使用touchstart和touchend事件時,需要結合事件綁定或者事件監聽一起使用,否則js部分會拋出異常
代碼
問題3:長按閃退的問題
情景還原
有一個XXX列表頁,長按列表頁的列表項時(觸摸到文字),在低版本手機中會出現閃退的情況
解決方法
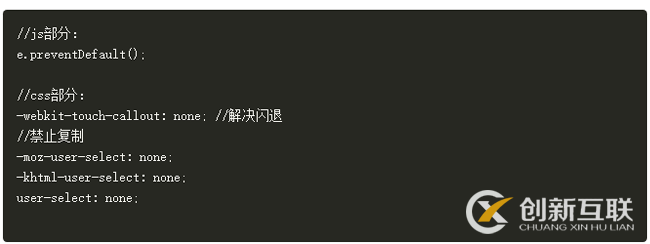
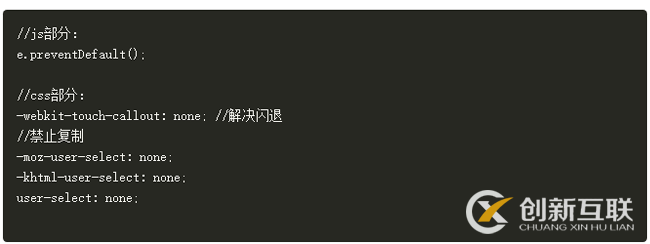
js部分:在事件觸發時添加e.preventDefault();,用于阻止默認行為css部分:添加禁止文本文本復制的代碼
代碼

問題4: 移動端1px的問題
問題描述
由于不同的手機有不同的像素密度,css中的1px并不等于移動設備的1px。項目中使用js和rem做移動端的屏幕適配,所以產生0.5px的情況,導致低版本的手機展示不了0.5px的邊框。
解決方法
使用css解決1px的問題,并且給需要設置成1px的dom元素直接寫上:border-width:1px;
代碼
//HTML部分:
<div class='class1'></div>
//css部分:
.class1{
border: 1px solid #ccc;
}
//css部分
/*移動端正常展示1px的問題 start*/
%border-1px{
display: block;
position:absolute;
left: 0;
width: 100%;
content: ' ';
}
.border-1px{
position: relative;
&::after{
@extend %border-1px;
bottom: 0;
border-top: 1px solid #ccc;
}
&::before{
@extend %border-1px;
top: 0;
border-bottom: 1px solid #ccc;
}
}
@media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
/*移動端正常展示1px的問題 end*/

問題4: 移動端1px的問題
問題描述
由于不同的手機有不同的像素密度,css中的1px并不等于移動設備的1px。項目中使用js和rem做移動端的屏幕適配,所以產生0.5px的情況,導致低版本的手機展示不了0.5px的邊框。
解決方法
使用css解決1px的問題,并且給需要設置成1px的dom元素直接寫上:border-width:1px;
代碼
//HTML部分:
<div class='class1'></div>
//css部分:
.class1{
border: 1px solid #ccc;
}
//css部分
/*移動端正常展示1px的問題 start*/
%border-1px{
display: block;
position:absolute;
left: 0;
width: 100%;
content: ' ';
}
.border-1px{
position: relative;
&::after{
@extend %border-1px;
bottom: 0;
border-top: 1px solid #ccc;
}
&::before{
@extend %border-1px;
top: 0;
border-bottom: 1px solid #ccc;
}
}
@media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
/*移動端正常展示1px的問題 end*/
分享名稱:H5與APP混合開發遇到的問題總結
文章網址:http://m.2m8n56k.cn/news12/45912.html
成都網站建設公司_創新互聯,為您提供網站內鏈、自適應網站、企業網站制作、網站營銷、軟件開發、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 互聯網思維創業為什么可以成功? 2016-08-26
- 企業不懂網站運營該怎么辦呢 2016-08-26
- APP價格、功能開發的區別 2016-08-26
- 怎么給客戶建設好的網站? 2016-08-26
- 中國將在2025年全部部署IPv6網絡協議 2016-08-26
- 打造精美企業網站的幾個關鍵點 2016-08-26
- 企業郵箱有哪些優勢和特點? 2016-08-26
- 如何分析競爭對手的網站呢? 2016-08-25

- IPv6的全面戰爭對中國互聯網意味著什么? 2016-08-26
- 互聯網數據、分享、與合作——創新互聯 2016-08-26
- 一個合格的企業網站應該怎么做 2016-08-26
- 高端網站與普通網站的區別大嗎? 2016-08-26
- 高端網站的定位 2016-08-26
- H5做動畫相比flash有什么優勢 2016-08-26
- ipv6和ipv4是什么意思?有什么區別嗎? 2016-08-25
- 網頁開發和網頁規劃的區別 2016-08-25
- RUSHCRM:如何用RushCRM系統來精確定位客戶 2016-08-25
- 公司CRM系統可以對接微信號嗎? 2016-08-25
- 如何利用排版增加文章的可讀性? 2016-08-25