讓你的網站專題運轉起來
2022-05-27 分類: 網站建設
隨著網絡技術的不斷前進,很多新技術都在不斷的運用到網站中來,如何讓你的網站專題運轉起來呢?下面李工憑著自己的工作經驗,向大家介紹兩種簡單實用的動態運轉方式,希望對大家有用:
拿到頁面設計稿后,起初打算從龍星的眼睛、嚕嚕、槍炮武器上進行一些效果實現,最后為了突出活動抽獎,決定增加抽獎按鈕的光效以及獎品的呼吸效果。最終頁面呈現包括五個效果點:龍星眼睛的眨動、嚕嚕的飄動、抽獎按鈕的光效、獎品的hover呼吸燈效果以及槍炮武器的發光效果。
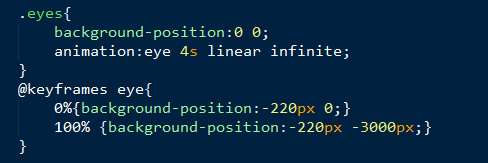
思路:首先設置初始屬性,背景Y軸位置為0,將背景遮住眼睛,最終屬性則是將背景位置移動到-3000px的位置,通過背景在4s內沿Y軸勻速運動3000px的過程實現了眼睛眨動的效果。嚕嚕的飄動以及抽獎按鈕的發光效果與眼睛眨動效果是同樣的原理。
效果代碼如下:
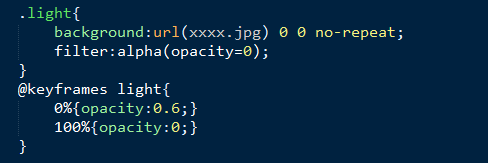
思路:初始屬性設置背景透明度為0.6,最終屬性設置背景透明度為1,通過背景透明度的平滑變化,形成一個發光的呼吸效果。
效果代碼如下:
實現這樣簡單的動畫效果,需要運用到CSS3的哪些屬性呢?
CSS3有3個動畫屬性:
1、變形transform
transform字面上就是變形,改變的意思。在CSS3中,transform主要包括了旋轉rotate、縮放scale、移動translate、扭曲skew以及矩陣變形matrix。
動態運轉的作用很多,這需要網站設計師們自己用心去研究!
網站欄目:讓你的網站專題運轉起來
URL網址:http://m.2m8n56k.cn/news16/159616.html
成都網站建設公司_創新互聯,為您提供電子商務、手機網站建設、用戶體驗、標簽優化、營銷型網站建設、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 解析:有效的網絡推廣方法 2022-05-27
- 無水分微信運營干貨這些技巧你得知道 2022-05-27
- Pinterest基于視覺圖片分享的社交型目錄網站 2022-05-27
- 百度站長工具對網站SEO的幫助具體表現在那些方面? 2022-05-27
- 如何成為一名頂級的互聯網營銷人才? 2022-05-27
- 理清思路!如何從頭打造讓用戶真正信任的界面 2022-05-27
- 網絡推廣了沒有效果是什么原因 2022-05-27

- 防止SSL劫持的方法介紹 2022-05-27
- 什么是互聯網營銷思維? 2022-05-27
- 網頁設計有哪些非常需要注意的地方,下面一起來看看吧。 2022-05-27
- app界面設計注意事項 2022-05-27
- 分析網站關鍵詞排名波動的原因和解決方法 2022-05-27
- 搭建多用戶商城系統的費用與影響因素有哪些? 2022-05-27
- 錨文本鏈接的作用 2022-05-27
- 解決Eclipse開發時顯示錯誤:HttpServlet was not found on the Java的問題 2022-05-27
- 網站 優化排名總是上不了首頁的原因 2022-05-27
- html中的一些標簽學習 2022-05-27
- 小企業怎樣建網站,哪種類型的網站比較適合? 2022-05-27
- 人人都喜歡極簡設計,怎么樣才算極簡 2022-05-27