成都網站建設淺析微信網站建設與普通網站建設的一些差異?
2016-09-09 分類: 網站建設
網站建設中一直存在的兼容性問題
這是一個一直困擾網站建設者的問題,在普通PC網站建設時要考慮從IE6-IE10 Firefox Chrome Safari 還有比如360 sogou 有時也會跳出一些奇怪的問題。那么微信網站建設是否需要考慮兼容性了呢?答案是需要考慮,但不像傳統網站建設時會出現這么多兼容問題。更多考慮的應該是一些CSS3中屬性在各大瀏覽器內核中命名方式的差異。比如:邊框圓角的樣式,border-radius 在老的firefox上命名就應該是:-moz-border-radius。
盡量使用HTML5帶來的最新體驗
在普通網站建設時,我們往往為了兼容老的瀏覽器會考慮損失一些頁面特效。但在微信網站制作時,就請大膽的使用基于HTML5+CSS3所帶來的最新效果體驗吧。

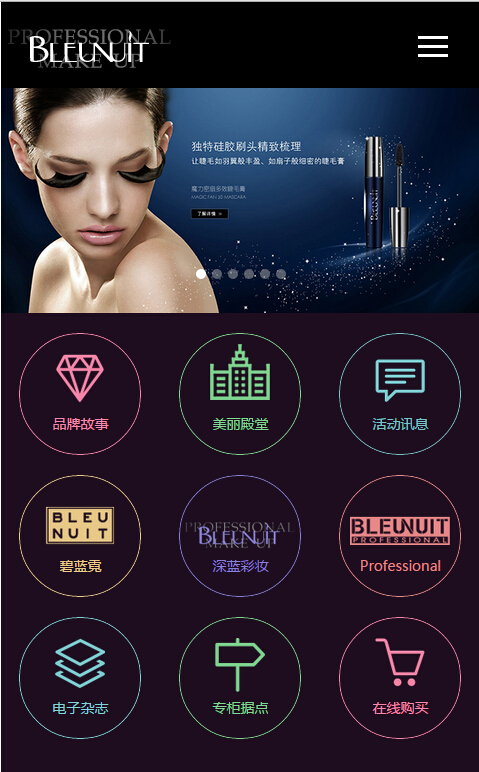
如上圖,百為網絡制作的深藍彩妝微信網站案例中,中心菜單區域的圓形邊框就可以利用border-radius樣式來體現。即簡潔又省去了圖片所帶來的流量占用。
同時CSS3帶來的另一個重要變化就是Transition,可以讓之前寫破頭才能實現的一些動畫效果只需簡單定義幾個css樣式即可實現。

如上圖的產品分類頁面,我們利用CSS3實現了一個簡單的頁面切換效果。用戶在點擊分類時,會有一個頁面彈出彈入的效果,增強了視覺上的感受。
響應式的設計依然重要
在傳統網站建設中,我們利用響應式技術(更多響應式網頁設計案例)來統一寬屏、窄屏、平板、手機的頁面布局方式,使其達到最優化的頁面表現。在微信網站建設中,我們有時也會需要考慮使用響應式的設計來達到繁多的手機分辨率下,各個頁面的好表現。如在橫屏和豎屏下的不同頁面表現。
更多的考慮移動端的交互體驗
我們知道,用戶在使用手機時,不像如操作電腦,只會利用鼠標的點擊事件。在手機上,我們會更多的使用到touch事件,還有一些滑動事件,如何利用好這些事件可以為我們的應用的交互性加分。

如上圖,我們在最后一個返回按鈕中使用了向右滑動的事件來觸發頁面的切換。向右滑動本身就是用戶在手機端常用的操作手勢,可以說使用者對于這樣的操作毫無違和感。
微信網站建設中還有很多與普通PC網站建設中存在差異化的地方,如:對于橫豎屏的偵測并實現不同的頁面效果,通過微信公眾平臺的接口來實現更多富客戶端的應用等。這些都是網站建設者需要在實際案例中去挖掘研究的地方。
網站名稱:成都網站建設淺析微信網站建設與普通網站建設的一些差異?
URL標題:http://m.2m8n56k.cn/news2/43652.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設淺析為什么選擇創新互聯做網站托管? 2016-09-06
- 網頁設計知道這幾點讓你網站建設少走彎路! 2016-09-06
- 成都網站建設淺析如何結合SEO來進行網站首頁設計? 2016-09-06
- 網站建設之2019年教育網站設計趨勢 2019-09-06
- 網站建設為什么流行扁平化設計? 2016-09-05
- 成都網站建設制作布局 2016-09-05
- 成都網站建設淺析微信營銷要如何做才有效果? 2016-09-05

- 公司企業網站建設制作之英文外貿網站的設計風格與特點! 2016-09-08
- 網站建設中的頁面設計怎樣才能更加簡單直觀 2016-09-07
- 成都網站建設淺析傳統企業如何用好互聯網思維? 2016-09-06
- 網站建設——主頁設計的技巧 2016-09-06
- 成都網站建設的基本要求及策劃事項 2016-09-06
- 為什么網站建設簽訂合同付款前,不提供設計樣稿 2016-09-06
- 網站建設頁面設計需要注意哪些細節? 2016-09-05
- 網站建設設計時如何提高用戶的信任度? 2016-09-04
- 如何策劃網站建設優化方案? 2016-09-04
- 工業制造類企業網站建設制作與網頁設計開發 2016-09-04
- 成都網站建設中網頁設計的安全缺陷 2016-09-03
- 企業網站建設設計一般都具有什么特點 2016-09-03