網站前端制作之Jq導航欄頂部固定跟隨
2023-03-10 分類: 網站建設
導航欄固定頂部跟隨效果在網站上是很常見的,許多頁面內容很長時,需要這種效果來迅速跳轉不同頁面區域,今天來寫一個比較簡單的導航欄固定頂部跟隨效果的demo。
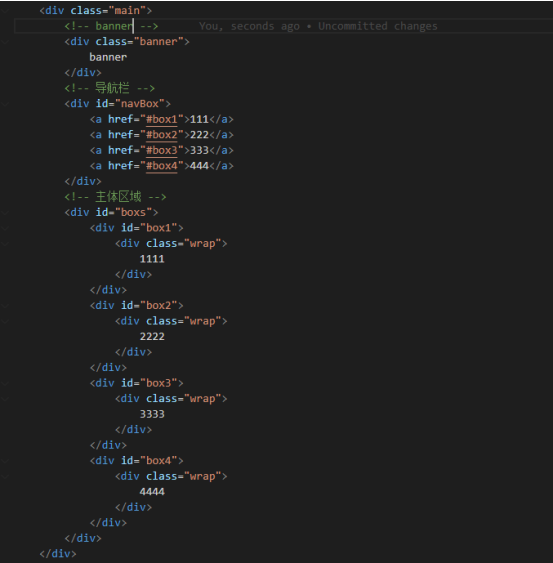
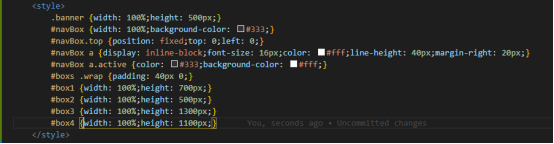
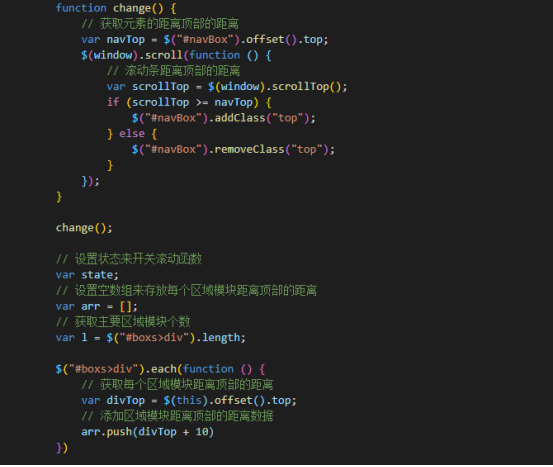
這里主要講解的是js部分,demo引入了jQuery,使用jQuery語法先聲明navTop把導航欄(#navBox)距離頂部的距離賦值給它,在寫一個滾動事件的函數(scroll()),獲取滾動條距離頂部的距離 賦值給scrollTop,在滾動函數里用if判斷比較這個的值,當scrollTop大于等于navTop,添加一個樣式類名,使其定位在頁面頂部,反之,刪除此類名還原導航欄。





這里主要講解的是js部分,demo引入了jQuery,使用jQuery語法先聲明navTop把導航欄(#navBox)距離頂部的距離賦值給它,在寫一個滾動事件的函數(scroll()),獲取滾動條距離頂部的距離 賦值給scrollTop,在滾動函數里用if判斷比較這個的值,當scrollTop大于等于navTop,添加一個樣式類名,使其定位在頁面頂部,反之,刪除此類名還原導航欄。
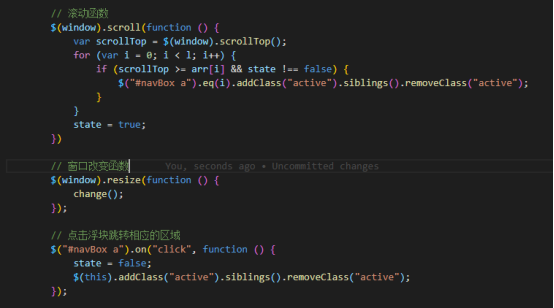
當滑動滾動條時,頁面區域滾動到不同區域,導航欄需要相對應到不同區域的a鏈接是選中的狀態,這就要先獲取每個區域距離頂部的值,先聲明一個arr空數組,然后each循環每個區域模塊距離頂部的值,通過push添加每個值到arr數組里,最后觸發滾動函數時,for循環里通過i++條件和if判斷當前滾動條距離頂部的值大于等于第i個的值和state的布爾值,通過下標同樣設置a鏈接添加選中類名,滾動事件結束時設置state的值為true,防止點擊a鏈接時添加類名對應不上。
網頁標題:網站前端制作之Jq導航欄頂部固定跟隨
文章起源:http://m.2m8n56k.cn/news27/243027.html
成都網站建設公司_創新互聯,為您提供ChatGPT、商城網站、定制開發、域名注冊、建站公司、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 律師建設網站前應具備的思路和方案 2023-03-10
- 一個盈利的網站要過的三道關 2023-03-10
- 網站建設推廣之于企業的意義 2023-03-10
- 網站排名優化,搜索引擎排名優化,百度排名優化 2023-03-10
- 簡單的下單系統網站建設功能點整理 2023-03-10
- 商城網站建設方案,值得您收藏! 2023-03-10
- 大理網站建設公司設計人員要滿足哪些要求 2023-03-10
- 搜索視頻極速體驗服務開通流程,搜索視頻極速體驗服務有什么特點? 2023-03-10

- 網站推廣熟悉掌握以下方法帶你日日引爆流量 2023-03-10
- 如何建立一個高端的咨詢類網站? 2023-03-10
- 動畫網站設計的要點事項有哪些 2023-03-10
- 北京設備控制APP開發使用手機操作 2023-03-10
- 從網站頁面設計上來看定制網站與模板網站的不同 2023-03-10
- 成都了解網站建設基礎知識 2023-03-10
- 快消零售業網站建設時應該注意什么? 2023-03-10
- 商城網站設計的基本要求 2023-03-10
- 企業網站建設有哪些布局技巧 2023-03-10
- 成都網站建設不能盲目要有針對性 2023-03-10
- 新站長獲得友情連接的幾種技巧 2023-03-10