圖片在DIV中產生底部間隔的解決方法
2022-05-25 分類: 網站建設
默認情況下,容器中的圖片在容器底部會自動產生一個間隔距離。要想把這個距離清除掉,首先要明白這個距離的產生原理,也即是說為什么會產生這個距離。圖片作為內聯元素,其默認的vertical-align屬性的取值為baseline,也就是基線對齊。這種垂直對齊方式是圖片的底部與文本的基線對齊。這就是產生這個小距離的根本原因。
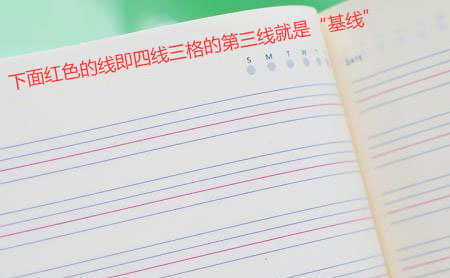
產生的小距離是圖片與文本基線對齊后,文本基線下方的文字部分,也就是四線三格的第三格,即基線。
解決方案1:調整vertical-align屬性的取值:
既然這個距離是由圖片的vertical-align屬性的默認取值為baseline產生的,那么就可以調整該屬性的取值不再是baseline即可。
將圖片的vertical-align屬性設置為bottom、middle、top均可。實現代碼如下所示。
解決方案2:調整display屬性的取值:
我們知道,vertical-align屬性只適用于內聯元素。那么只需要將圖片由內聯元素改為塊級元素即可。
修改元素的狀態可以采用CSS技術中的display屬性。實現代碼如下所示。
div img{display:block;}
解決方案3:調整line-height屬性的取值:
當把line-height屬性的取值設置為0時,則文字之間的間距較小。盡管圖片的垂直對齊方式依然為基線對齊,但是文字的基線不足以顯示出來,所以就看不到這個小距離了。實現代碼如下所示。
div{line-height:0;}
解決方案4:調整font-size屬性的取值:
如果將font-size屬性的取值設置為0,也可以像解決方案3那樣將文本的大小調小,則文本的基線就不足以顯示出來了。實現代碼如下所示。
產生的小距離是圖片與文本基線對齊后,文本基線下方的文字部分,也就是四線三格的第三格,即基線。
四線三格的第三格,即基線

既然知道了這個距離產生的原因,那么就容易處理了。
解決方案1:調整vertical-align屬性的取值:
既然這個距離是由圖片的vertical-align屬性的默認取值為baseline產生的,那么就可以調整該屬性的取值不再是baseline即可。
將圖片的vertical-align屬性設置為bottom、middle、top均可。實現代碼如下所示。
div img{vertical-align:middle;}
解決方案2:調整display屬性的取值:
我們知道,vertical-align屬性只適用于內聯元素。那么只需要將圖片由內聯元素改為塊級元素即可。
修改元素的狀態可以采用CSS技術中的display屬性。實現代碼如下所示。
div img{display:block;}
上述代碼將<img />標記變為了一個塊級元素。
解決方案3:調整line-height屬性的取值:
當把line-height屬性的取值設置為0時,則文字之間的間距較小。盡管圖片的垂直對齊方式依然為基線對齊,但是文字的基線不足以顯示出來,所以就看不到這個小距離了。實現代碼如下所示。
div{line-height:0;}
注意,這個屬性不適用于圖片標記的,應該用于圖片所在的容器標記對之上,以保證該容器內部的文本行距為0。
解決方案4:調整font-size屬性的取值:
如果將font-size屬性的取值設置為0,也可以像解決方案3那樣將文本的大小調小,則文本的基線就不足以顯示出來了。實現代碼如下所示。
div{font-size:0;}
同理,該屬性的設置也需要在圖片所在的容器標記對之上實現。
網站題目:圖片在DIV中產生底部間隔的解決方法
標題URL:http://m.2m8n56k.cn/news28/159028.html
成都網站建設公司_創新互聯,為您提供網站維護、全網營銷推廣、網站改版、營銷型網站建設、網站營銷、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網絡公司網站開發不能忽略的細節 2022-05-25
- 數學在網頁中的應用 2022-05-25
- 企業調研網絡營銷市場的重要性主要體現在哪些方面? 2022-05-25
- APP彈窗設計詳細介紹 2022-05-25
- 網站怎樣才能盈利 細數網站盈利4大要點 2022-05-25
- 網站優化方法 讓你的網頁快速響應 2022-05-25
- 百度推出百科微站服務多少錢 2022-05-25

- 影響 PR 值的因素 2022-05-25
- 網站過度優化都有哪些特征? 2022-05-25
- 企業為什么要把論壇作為網絡推廣中重要的一部分呢? 2022-05-25
- APP登錄框設計的標準與要素 2022-05-25
- 微博營銷|必學的5大價值與6個技巧 2022-05-25
- SEO干貨分享:如何進行關鍵詞分析? 2022-05-25
- 響應式界面設計帶給你哪些全新的思維模式 2022-05-25
- SEO優化增加反向鏈接的技巧 2022-05-25
- 解密:三大類站點關鍵詞各位SEOer知道嗎? 2022-05-25
- 為什么說懂得越多seo優化技術越恐懼 2022-05-25
- 企業需要做sem競價托管嗎 2022-05-25
- 打造優雅工具 Facebook的四項商業設計原則 2022-05-25