網站前端開發之Html+css+js實現動態層疊效果
2023-02-13 分類: 網站建設
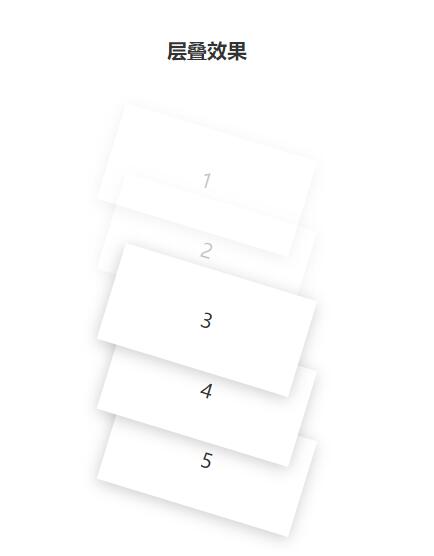
我們先來看看完成之后的效果圖如下:
鼠標懸浮的效果:



鼠標懸浮的效果:


新聞名稱:網站前端開發之Html+css+js實現動態層疊效果
文章路徑:http://m.2m8n56k.cn/news29/236729.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、移動網站建設、靜態網站、網站設計公司、網站內鏈、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- URL如何優化?網站url鏈接形式這樣去做,利于優化 2023-02-12
- 商城網站建設設計六要素 2023-02-12
- 定制開發APP能為石家莊企業帶來哪些好處? 2023-02-12
- 加強承德市政府各部門網站建設的意見 2023-02-12
- 企業網站制作需要多少錢?成都網站建設 2023-02-12
- 昌平SEO推廣:網站降權快速恢復方法 2023-02-12
- 成都網站建設“聯系我們”頁面應具備的10個基本功能 2023-02-12

- 網頁設計風格方面的錯誤如何避免 2023-02-13
- 分析成都網站建設成功布局的要點因素 2023-02-13
- 設計網站如何提升自身的形象 2023-02-13
- 淺談林芝企業新站外鏈建設的三種方式 2023-02-12
- 鮮花網站分析及網站建設解決方案 2023-02-12
- 海口手機網站建設的注意事項 2023-02-12
- 網站推廣公司:品牌推廣的策略是什么? 2023-02-12
- 企業建設品牌網站有哪些需要注意的事項 2023-02-12
- 成都高端網站建設公司和普通網站建設公司區別之大 2023-02-12
- 成都理想的建網站公司選擇如大海撈針 2023-02-12
- 網站打開正常百度抓取診斷失敗是什么原因 2023-02-12
- 無人機公司網站如何建設 2023-02-12