網站制作中Web視頻播放及問題
2023-02-21 分類: 網站制作
PC端的屏幕尺寸大小不一,而項目需求是視頻要占滿整個屏幕,也就是在不同尺寸的屏幕上,視頻要剛好鋪滿寬高,剛開始我以為很簡單,寬度設置100%,高度設置100vh(vh就是當前屏幕可見高度的1%),然而在實際操作中暴露出了許多問題,讓我頭痛不已,今天來聊聊我在這過程中碰到的問題。
一開始設置了寬度100%和高度100vh,在瀏覽器中出現的效果寬度是100%了,而高度卻成了自適應,也就是說設置了高度不起作用。

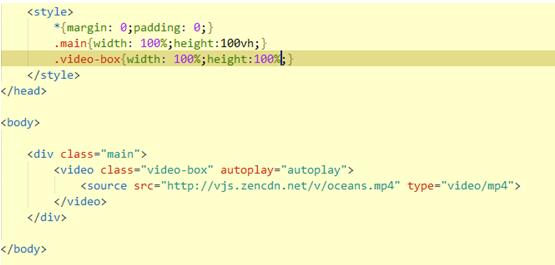
代碼如圖:
效果如圖:
視頻上下兩邊都流出很多空白,我調試了很久,沒有特別好的解決辦法,偶然間問了下同事,告訴我了一個屬性object-fit:fill;確實有用,但高度會有點超出,所以要給視頻父元素添加上overflow: hidden,裁剪超出的部分。
效果如圖:
視頻完全鋪滿了整個頁面,把瀏覽器放大或縮小也沒有問題,解決這個問題,然后在測試各個瀏覽器中,唯獨谷歌瀏覽器卻不能自動播放,在網上查了一下原因,原來谷歌瀏覽器禁用了視頻的自動播放,除非把視頻靜音才能自動播放,可有些時候視頻不需要靜音怎么辦,
找了許久,終于有了解決辦法,推薦一款插件video.js,能在谷歌瀏覽器和其它瀏覽器下自動播放視頻,不過CSS樣式需要調整下,才能全屏播放。
代碼如圖:
創新互聯不單為客戶提供網站整站設計制作,如果貴司本身有設計師或者本身是設計機構,可以提供設計圖,我們只負責前端制作開發和后臺程序開發。
文章題目:網站制作中Web視頻播放及問題
網址分享:http://m.2m8n56k.cn/news29/238579.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站制作過程應該把握的要點有哪些? 2023-02-21
- 【網站制作篇】網站在制作過程中需要注意哪些問題 2023-02-20
- 寶坻網站建設_天津網站制作_做網站 2023-02-20
- MVC模式的Web開辟與網站制作當局網站問題緣由闡發 2023-02-20
- 成都網站制作公司:如何提高網站的用戶體驗度? 2023-02-20
- 手寫體在網站制作中的應用淺析 2023-02-20

- 掌握網站制作五大問題不出眾都很難 2023-02-21
- 【成都企業網站制作】營銷型網站建設的六大特點 2023-02-21
- 網站制作開發有哪幾種類型和特性 2023-02-20
- PHP網站制作之curl來模擬ajax來發送數據 2023-02-20
- 高端企業網站制作的流程步驟 2023-02-20
- 無極網站制作,石家莊網站建設公司 2023-02-20
- 連云港網站建設_網站制作_網站SEO優化公司 2023-02-20
- 公司網站制作中必須注意的事項關乎成敗 2023-02-20
- 成都網站制作良好的客戶體驗方式! 2023-02-20
- 網站制作過程中選擇域名要注意的問題 2023-02-20
- 白銀網站建設,白銀網站優化,白銀網站制作 2023-02-20
- 成都網站制作的要素有哪些? 2023-02-20
- 網站制作:新網站外鏈建設的注意哪些問題 2023-02-20