移動式排版的7個簡單規(guī)則
2016-08-13 分類: 網站建設
移動設備有任何印刷的挑戰(zhàn):空間是有限的,而環(huán)境光很差。但通過對成都網站設計已經在網絡上使用的技術進行簡單的調整,我們可以提高移動設備的可讀性。
1、給自己空間
與流行的信念相反,字體不是屏幕上的小波浪線的布置;字體主要是在空間和周圍的人。
當我們談論的層次,并可能在H6 > <。但有一個額外的層次結構,影響一行,或一段,這是空間的層次結構:字母之間的空間小于字之間的空間,字之間的空間小于線之間的空間,和第四。
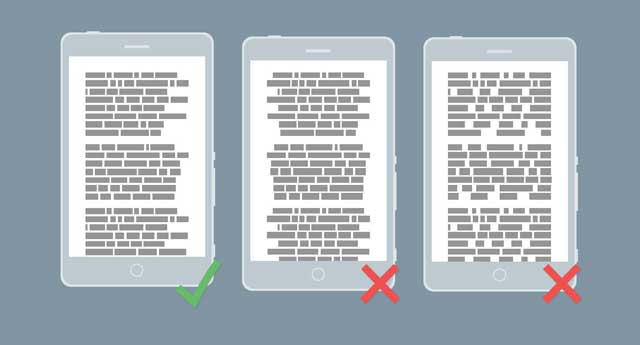
在移動好的可讀性,特別注重空間層次,格式塔風格組字成詞,線,和段落更是必不可少的自然光。
響應式網站設計排版網站設計頁面布局與網頁布局設計創(chuàng)意排版
2、得到測量
測量是一行文本的長度。或者,更準確地說,它是一行文本的理想長度,因為它是罕見的,每一行完全符合。
普遍接受的,舒適的閱讀的理想措施是約65個字符。
3、松開,然后擰緊龍頭
主要是行與行之間的空間,當定得太緊,使掃視跳從一行的末端到下一難開始跟隨。當設置得過于松散,單詞之間的差距將開始排隊,創(chuàng)建什么通常被稱為河流,中斷該行的流暢流暢。
領導通常的標準是1.4em左右,但是以我的經驗太緊屏幕:一個字體,效果很好,屏幕上的主要特征是大柜臺,大柜臺需要一點額外的領導保持空間層次。
扭轉這一規(guī)則,一個較短的措施需要較少的領導。雖然你可能會把你的領導的桌面風格寬松一點,記住要加強它的移動屏幕。

4、尋找甜蜜的地方
所有的字體都至少有一個甜蜜點;結合大小在它們繁殖屏幕上,并在該點的抗混疊在瀏覽器應用扭曲字體的設計盡可能小。
甜蜜點通常是最筆畫線與像素網格-像素的字體,如果你還記得那些,只有工作時,大小他們的甜蜜點。
設置一個字體到它的甜蜜點的結果在更大的對比度。對比度是特別重要的,當設計為移動,因為潛在的分心眩光以外的你的微妙點燃的設備實驗室。
你會發(fā)現(xiàn),輕微的調整,以將推和拉線關閉整個像素。在我看來,對比王牌手機屏幕大,所以如果你不得不妥協(xié)導致保持行全像素,這樣做。
設計師的標準方法是躺式使用基線網格,但移動需要使用高度(高度取代的是字面上的小寫字母“X”的高度)。我們知道從易讀性研究,大腦識別單詞的頂部,不是底部,以實現(xiàn)更大的跳躍流動,我們需要確保我們的角色上最緊密的像素。
5、別失去你的抹布
一塊抹布,是一塊文字的邊緣。大多數(shù)閱讀的東西都是對齊的(至少拉丁語的語言),導致在一個破舊的右邊緣。
當你的眼睛從一條線的一端跳到下一步的時候,大腦就能更好地判斷下一跳的角度和距離,如果所有的跳躍都是一致的,那就把它作為一個跳躍的石頭,如果它們之間的距離保持一致,那就快得多了。因為這個原因,你的文本的左邊應該是平的,每一行開始在同一個地方(正確的語言是正確的,讀右到左)。
作為一個結果,你不應該中心超過兩個或三行的文本對齊。

網頁設計排版問題10個網頁排版規(guī)則,每個設計師都應該知道通常,文本是有道理的,這意味著在行上的單詞的間距相等,所以沒有任何一方的抹布。(我懷疑是因為設計時尚對齊的文本響應教會設計師認為塊。)對齊的文本結果不一致的空白,在最壞的情況下,導致線路上的幾句話,這是嚴重的不和諧。與對齊的文本問題是由較短的措施而加劇,所以對齊的文本可以讀取移動。
6、降低對比度
雖然我們想鼓勵文本和背景之間的對比,我們想減少它在不同級別之間的類型。
在移動上,基本上是較少的文本是可見的,所以對比變得夸張
這的原因是,我們的大腦判斷的基礎上的背景下的重要性。你的標題可能是兩個,甚至三個,倍于你的身體文本在桌面上的大小,這工作,因為更多的文本是在屏幕上。
在移動上,基本上是較少的文本是可見的,所以對比變得夸張。
大多數(shù)設計師使用某種斐波那契數(shù)列的大小的文本。對于移動,收緊的比例,以減少類型大小的對比度。例如,如果你使用的黃金比例增加的大小,你乘以1.618。對于移動,采取較小的比例,并乘以1.382,而不是。

7、調整跟蹤到規(guī)模
當我們調整我們的字體大小為移動,我們需要知道跟蹤必要的變化。
(讓我先說,你不應該調整字距。字距調整是兩個字母組合,它們之間的空間是與其他人物之間的間距一致空間光學。字距加到字體建成時,它可能需要幾個月的時間。如果你選擇了一個專業(yè)的字體,那么它的工作做得很正確,如果你相信它沒有做正確的,找到一個不同的字體。
跟蹤不廢棄。跟蹤是將字母間距應用到字體中的所有字符。你通常不應該調整跟蹤。
這一規(guī)則是大文本的例外,如標題和小文本,如腳注。

較大的文本需要較少的跟蹤,和較小的文本需要更多的跟蹤。前者是由于分組,而后者是利益對比。如果你對標題進行了更改,或者如果你正在使用的顯示字體,通常有嚴格的跟蹤,您可能需要放松跟蹤就規(guī)模下來。
總結
印刷術是一門手藝,設計師花一輩子的磨煉,正是因為每一個文字,每一個字體,每一個技術帶來了新的挑戰(zhàn)。有沒有硬性規(guī)定,將永遠在每一個給定的情況下工作。
當你有抱負的可讀性,有三個原則,你需要記住:一個流暢的線條流暢,一個明確的空間層次,和足夠的對比度。這是特別適用于移動網絡。
沒有規(guī)定說不能推翻對你自己的眼睛的證據,但這里的指南將作為漂亮的文本在移動設備上的理想起點。
網站標題:移動式排版的7個簡單規(guī)則
分享路徑:http://m.2m8n56k.cn/news33/20833.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供Google、網站導航、網站營銷、電子商務、商城網站、用戶體驗
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 內容至上應該是新的吶喊 2016-08-13
- 與遠程客戶工作的基本規(guī)則 2016-08-13
- 有固定的客戶分析可以幫助機構賣出更多 2016-08-13
- 2016東京國際禮品展最新趨勢 2016-08-12
- 為什么網站都應該使用視頻 2016-08-12
- B2B案例研究證明CTA的權力 2016-08-12

- 一個關鍵詞多久才能上搜索引擎首頁 2016-08-13
- 深圳牛逼公司創(chuàng)新互聯(lián) 2016-08-13
- 成熟的網站技術讓您的網站上建立信任 2016-08-12
- 用療癒筆觸融入簡單生活的日本Noritake 2016-08-12
- 2016空間色彩新視野色彩新定義論壇 2016-08-12
- 聶式美學跨界合作,打造嶄新風格腕表 2016-08-12
- 10個日常習慣讓你的效率更成功 2016-08-12
- 使用網頁制作CSS工具 2016-08-12
- 品牌網站運營5大核心 2016-08-12
- 新網站抓取更多頁面的問題 2016-08-12
- 個人網站免費制作 2016-08-12
- 如何免費制作網頁考慮細節(jié)很重要 2016-08-12
- 高級網頁制作需要注意哪些方面 2016-08-12