微信小程序側(cè)邊欄滑動特效(左右滑動)
側(cè)邊欄滑動是很常見的功能,但是小程序出來不久,很多特效還沒有成熟案例,只能原生重寫,所以今天為大家?guī)?個漂亮的側(cè)邊欄特效~~
成都創(chuàng)新互聯(lián)堅持“要么做到,要么別承諾”的工作理念,服務(wù)領(lǐng)域包括:成都網(wǎng)站建設(shè)、成都做網(wǎng)站、企業(yè)官網(wǎng)、英文網(wǎng)站、手機(jī)端網(wǎng)站、網(wǎng)站推廣等服務(wù),滿足客戶于互聯(lián)網(wǎng)時代的丹鳳網(wǎng)站設(shè)計、移動媒體設(shè)計的需求,幫助企業(yè)找到有效的互聯(lián)網(wǎng)解決方案。努力成為您成熟可靠的網(wǎng)絡(luò)建設(shè)合作伙伴!
側(cè)邊欄特效一
先看效果:

wxml:
<!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一個item1</text>
</view>
<view class="wc">
<text>第二個item2</text>
</view>
<view class="wc">
<text>第三個item3</text>
</view>
<view class="wc">
<text>第四個item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view> 搭建上下兩層界面
寫一段css3的右移動畫樣式 .c-state1
wxss:
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
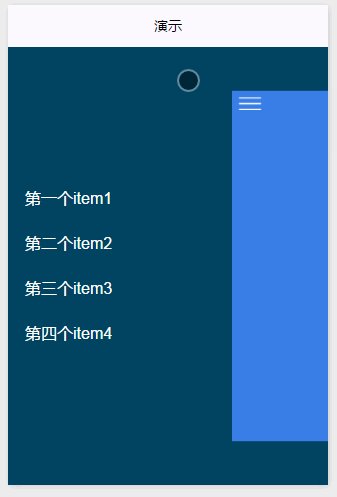
} 點(diǎn)擊按鈕,添加樣式.c-state1
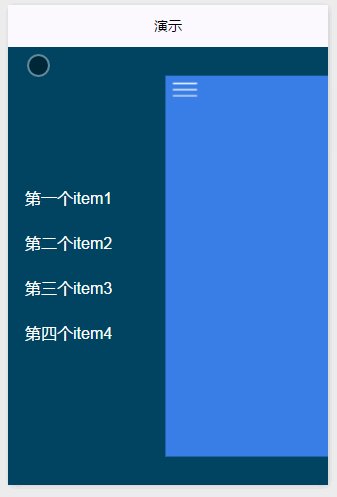
再點(diǎn)擊,移除樣式.c-state1
側(cè)邊欄特效二
先看效果:

滑動且屏幕縮小
wxss:
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
} wxml代碼和特效一相同
.c-state2與.c-state1唯一不同在于scale值
js代碼:
Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
}) Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
}) 代碼很簡單,就是通過open值控制view對類的選取
側(cè)邊欄特效三
先看效果:

與特效二不同在于,不僅可以點(diǎn)擊按鈕觸發(fā)側(cè)滑,還可以拖動主界面觸發(fā)側(cè)滑特效
js代碼:
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指從左向右移動
* @newmark是指移動的最新點(diǎn)的x軸坐標(biāo) , @mark是指原點(diǎn)x軸坐標(biāo)
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指從右向左移動
* @newmark是指移動的最新點(diǎn)的x軸坐標(biāo) , @mark是指原點(diǎn)x軸坐標(biāo)
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
} tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指從左向右移動
* @newmark是指移動的最新點(diǎn)的x軸坐標(biāo) , @mark是指原點(diǎn)x軸坐標(biāo)
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指從右向左移動
* @newmark是指移動的最新點(diǎn)的x軸坐標(biāo) , @mark是指原點(diǎn)x軸坐標(biāo)
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
} tap_drag中判斷手勢是從左到右,或者從右向左
tap_end表示手勢抬起,如果是從左到右,則觸發(fā)從左到右的滑動
tap_end表示手勢抬起,如果是從右到左,則觸發(fā)從右到左的滑動
側(cè)邊欄特效四
先看效果:

此特效會隨著手勢滑動而滑動;如果松手時候不到屏寬的20%,那么會自動還原;如果松手時候超過20%,那么會向右滑動~~
此效果很復(fù)雜,我們將其拆分為多個步驟來分析~
1)屏幕隨著手勢動而動
先看效果:

JS代碼:
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})這句是關(guān)鍵,很好理解,就是用js控制淺藍(lán)色屏幕translateX的值,這樣手勢不斷左右滑動,屏幕也就跟著手勢慢慢滑動了。
2)彈動效果
先看效果:

拖動屏幕不足屏寬20%,還原默認(rèn)狀態(tài);超過20%,滑動到最右側(cè)~~
JS代碼:
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}小于20%,讓translateX(0px)則屏幕還原;大于20%,tanslateX(75%)則屏幕右移到屏幕的75%處。
網(wǎng)站標(biāo)題:微信小程序側(cè)邊欄滑動特效(左右滑動)
標(biāo)題URL:http://m.2m8n56k.cn/article33/johhss.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設(shè)、ChatGPT、手機(jī)網(wǎng)站建設(shè)、App開發(fā)、品牌網(wǎng)站設(shè)計、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- Web的英文字體該怎么挑選? 2016-11-22
- 服務(wù)器到期如果不續(xù)費(fèi)數(shù)據(jù)能保留多久? 2022-10-08
- 網(wǎng)絡(luò)推廣途徑有那些? 2022-12-20
- 新聞動態(tài)當(dāng)前門戶網(wǎng)站運(yùn)行管理中的問題 2022-03-21
- SEM將成為未來B2C網(wǎng)上商城的主流營銷模式 2022-11-23
- 這個建站的朋友很聰明,對企業(yè)網(wǎng)站制作的流程總結(jié)的很好 2022-07-15
- 淺談南京SEO網(wǎng)站優(yōu)化有哪些好的方法? 2022-11-21
- 如何學(xué)好SEO知識點(diǎn)呢? 2017-03-03
- APP開發(fā)行業(yè)的水有多深? 2023-03-07
- 一個合格的網(wǎng)站優(yōu)化專員日常工作總結(jié) 2023-10-09
- 如何使網(wǎng)站優(yōu)化更好 2016-03-01
- 企業(yè)網(wǎng)站不是隨便建立的在關(guān)注價格的同時,價值更為重要! 2016-11-29