vue雙向數(shù)據(jù)綁定知識(shí)點(diǎn)有哪些
小編給大家分享一下vue雙向數(shù)據(jù)綁定知識(shí)點(diǎn)有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
10年積累的成都網(wǎng)站建設(shè)、成都網(wǎng)站制作經(jīng)驗(yàn),可以快速應(yīng)對(duì)客戶對(duì)網(wǎng)站的新想法和需求。提供各種問題對(duì)應(yīng)的解決方案。讓選擇我們的客戶得到更好、更有力的網(wǎng)絡(luò)服務(wù)。我雖然不認(rèn)識(shí)你,你也不認(rèn)識(shí)我。但先建設(shè)網(wǎng)站后付款的網(wǎng)站建設(shè)流程,更有龍江免費(fèi)網(wǎng)站建設(shè)讓你可以放心的選擇與我們合作。
1.原理
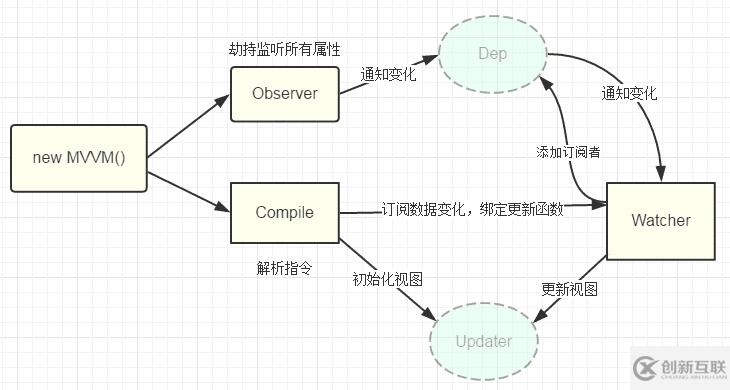
vue的雙向數(shù)據(jù)綁定的原理相信大家都十分了解;主要是通過ES5的Object對(duì)象的defineProperty屬性;重寫data的set和get函數(shù)來實(shí)現(xiàn)的
所以接下來不使用ES6進(jìn)行實(shí)際的代碼開發(fā);過程中如果函數(shù)使用父級(jí)this的情況;還是使用顯示緩存中間變量和閉包來處理;原因是箭頭函數(shù)沒有獨(dú)立的執(zhí)行上下文this;所以箭頭函數(shù)內(nèi)部出現(xiàn)this對(duì)象會(huì)直接訪問父級(jí);所以也能看出箭頭函數(shù)是無法完全替代function的使用場景的;比如我們需要獨(dú)立的this或者argument的時(shí)候
1.2 defineProperty是什么
語法:
Object.defineProperty(obj, prop, descriptor)
參數(shù):
obj:必要的目標(biāo)對(duì)象
prop:必要的需要定義或者修改的屬性名
descriptor:必要的目標(biāo)屬性全部擁有的屬性
返回值:
返回傳入的第一個(gè)函數(shù);即第一個(gè)參數(shù)obj
該方法允許精確的添加或者修改對(duì)象的屬性;通過賦值來添加的普通屬性會(huì)創(chuàng)建在屬性枚舉期間顯示(fon...in;object.key);這些添加的值可以被改變也可以刪除;也可以給這個(gè)屬性設(shè)置一些特性;比如是否只讀不可寫;目前提供兩種形式:數(shù)據(jù)描述(set;get;value;writable;enumerable;confingurable)和存取器描述(set;get)
數(shù)據(jù)描述
當(dāng)修改或者定義對(duì)象的某個(gè)屬性的時(shí)候;給這個(gè)屬性添加一些特性
var obj = {
name:'xiangha'
}
// 對(duì)象已有的屬性添加特性描述
Object.defineProperty(obj,'name',{
configurable:true | false, // 如果是false則不可以刪除
enumerable:true | false, // 如果為false則在枚舉時(shí)候會(huì)忽略
value:'任意類型的值,默認(rèn)undefined'
writable:true | false // 如果為false則不可采用數(shù)據(jù)運(yùn)算符進(jìn)行賦值
});
但是存在一個(gè)交叉;如果wrirable為true;而configurable為false的時(shí)候;所以需要枚舉處理enumerable為false
--- 我是一個(gè)writable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:false, // false
enumerable:true,
configurable:true
});
obj.val = '書記'; // 這個(gè)時(shí)候是更改不了a的
--- 我是一個(gè)configurable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:true, // true
enumerable:true,
configurable:false // false
});
obj.val = '書記'; // 這個(gè)時(shí)候是val發(fā)生了改變
delete obj.val 會(huì)返回false;并且val沒有刪除
--- 我是一個(gè)enumerable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:true,
enumerable:false, // false
configurable:true
});
for(var i in obj){
console.log(obj[i]) // 沒有具體值
}
綜上:對(duì)于我們有影響主要是configurable控制是否可以刪除;writable控制是否可以修改賦值;enumerable是否可以枚舉所以說一旦使用Object.defineProperty()給對(duì)象添加屬性;那么如果不設(shè)置屬性的特性;則默認(rèn)值都為false
var obj = {};
Object.defineProperty(obj,'name',{}); // 定義了心屬性name后;這個(gè)屬性的特性的值都為false;這就導(dǎo)致name這個(gè)是不能重寫不能枚舉不能再次設(shè)置特性的
obj.name = '書記';
console.log(obj.name); // undefined
for(var i in obj){
console.log(obj[i])
}總結(jié)特性:
value:設(shè)置屬性的值
writable ['ra?t?bl] :值是否可以重寫
enumerable [?'nju:m?r?b?l]:目標(biāo)屬性是否可以被枚舉
configurable [k?n'f?g?r?bl]:目標(biāo)屬性是否可以被刪除是否可以再次修改特性
存取器描述
var obj = {};
Object.defineProperty(obj,'name',{
get:function(){} | undefined,
set:function(){} | undefined,
configuracble:true | false,
enumerable:true | false
})
注意:當(dāng)前使用了setter和getter方法;不允許使用writable和value兩個(gè)屬性gettet&& setter
當(dāng)設(shè)置獲取對(duì)象的某個(gè)屬性的時(shí)候;可以提供getter和setter方法
var obj = {};
var value = 'xiangha';
Object.defineProperty(obj,'name',{
get:function(){
// 獲取值觸發(fā)
return value
},
set:function(val){
// 設(shè)置值的時(shí)候觸發(fā);設(shè)置的新值通過參數(shù)val拿到
value = val;
}
});
console.log(obj.name); // xiangha
obj.name = '書記';
console,.log(obj.name); // 書記get和set不是必須成對(duì)出現(xiàn)對(duì);任寫一個(gè)就行;如果不設(shè)置set和get方法;則為undefined
哈哈;前戲終于鋪墊完成了
補(bǔ)充:如果使用vue開發(fā)項(xiàng)目;嘗試去打印data對(duì)象的時(shí)候;會(huì)發(fā)現(xiàn)data內(nèi)的每一個(gè)屬性都有g(shù)et和set屬性方法;這里說明一下vue和angular的雙向數(shù)據(jù)綁定不同
angular是用臟數(shù)據(jù)檢測;Model發(fā)生改變的時(shí)候;會(huì)檢測所有視圖是否綁定了相關(guān)的數(shù)據(jù);再更新視圖
vue是使用的發(fā)布訂閱模式;點(diǎn)對(duì)點(diǎn)的綁定數(shù)據(jù)

2.實(shí)現(xiàn)
<div id="app"> <form> <input type="text" v-model="number"> <button type="button" v-click="increment">增加</button> </form> <h4 v-bind="number"></h4> </div>
頁面很簡單;包含:
一個(gè)input,使用v-model指令
一個(gè)button,使用v-click指令
一個(gè)h4,使用v-bind指令。
我們最后也會(huì)類似vue對(duì)方式來實(shí)現(xiàn)雙向數(shù)據(jù)綁定
var app = new xhVue({
el:'#app',
data: {
number: 0
},
methods: {
increment: function() {
this.number ++;
},
}
})2.1 定義
首先我們需要定義一個(gè)xhVue的構(gòu)造函數(shù)
function xhVue(options){
}2.2 添加
為了初始化這個(gè)構(gòu)造函數(shù);給其添加一個(gè)_init屬性
function xhVue(options){
this._init(options);
}
xhVue.prototype._init = function(options){
this.$options = options; // options為使用時(shí)傳入的結(jié)構(gòu)體;包括el,data,methods等
this.$el = document.querySelector(options.el); // el就是#app,this.$el是id為app的Element元素
this.$data = options.data; // this.$data = {number:0}
this.$methods = options.methods; // increment
}2.3 改造升級(jí)
改造_init函數(shù);并且實(shí)現(xiàn)_xhob函數(shù);對(duì)data進(jìn)行處理;重寫set和get函數(shù)
xhVue.prototype._xhob = function(obj){ // obj = {number:0}
var value;
for(key in obj){
if(obj.hasOwnProperty(ket)){
value = obj[key];
if(typeof value === 'object'){
this._xhob(value);
}
Object.defineProperty(this.$data,key,{
enumerable:true,
configurable:true,
get:function(){
return value;
},
set:function(newVal){
if(value !== newVal){
value = newVal;
}
}
})
}
}
}
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._xhob(this.$data);
}2.4 xhWatcher
指令類watcher;用來綁定更新函數(shù);實(shí)現(xiàn)對(duì)DOM更新
function xhWatcher(name,el,vm,exp,attr){
this.name = name; // 指令名稱;對(duì)于文本節(jié)點(diǎn);例如text
this.el = el; // 指令對(duì)應(yīng)DOM元素
this.vm = vm; // 指令所屬vue實(shí)例
this.exp = exp; // 指令對(duì)應(yīng)的值;例如number
this.attr = attr; // 綁定的屬性值;例如innerHTML
this.update();
}
xhWatcher.prototype.update = function(){
this.el[this.attr] = this.vm.$data[this.exp];
// 例如h4的innerHTML = this.data.number;當(dāng)numner改變則會(huì)觸發(fā)本update方法;保證對(duì)應(yīng)的DOM實(shí)時(shí)更新
}2.5 完善_init和_xhob
繼續(xù)完善_init和_xhob函數(shù)
// 給init的時(shí)候增加一個(gè)對(duì)象來存儲(chǔ)model和view的映射關(guān)系;也就是我們前面定義的xhWatcher的實(shí)例;當(dāng)model發(fā)生變化時(shí);我們會(huì)觸發(fā)其中的指令另其更新;保證了view也同時(shí)更新
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
}
// 通過init出來的_binding
xhVue.prototype._xhob = function(obj){ // obj = {number:0}
var value;
for(key in obj){
if(obj.hasOwnProperty(ket)){
this._binding[key] = {
// _binding = {number:_directives:[]}
_directives = []
}
value = obj[key];
if(typeof value === 'object'){
this._xhob(value);
}
var binding = this._binding[key];
Object.defineProperty(this.$data,key,{
enumerable:true,
configurable:true,
get:function(){
return value;
},
set:function(newVal){
if(value !== newVal){
value = newVal;
// 當(dāng)number改變時(shí);觸發(fā)_binding[number]._directives中已綁定的xhWatcher更新
binding._directives.forEach(function(item){
item.update();
});
}
}
})
}
}
}2.6 解析指令
怎么才能將view與model綁定;我們定義一個(gè)_xhcomplie函數(shù)來解析我們的指令(v-bind;v-model;v-clickde)并這這個(gè)過程中對(duì)view和model進(jìn)行綁定
xhVue.prototype._xhcompile = function (root) {
// root是id為app的element的元素;也就是根元素
var _this = this;
var nodes = root.children;
for (var i = 0,len = nodes.length; i < len; i++) {
var node = nodes[i];
if (node.children.length) {
// 所有元素進(jìn)行處理
this._xhcompile(node)
};
// 如果有v-click屬性;我們監(jiān)聽他的click事件;觸發(fā)increment事件,即number++
if (node.hasAttribute('v-click')) {
node.onclick = (function () {
var attrVal = nodes[i].getAttribute('v-click');
// bind讓data的作用域與methods函數(shù)的作用域保持一致
return _this.$method[attrVal].bind(_this.$data);
})();
};
// 如果有v-model屬性;并且元素是input或者textrea;我們監(jiān)聽他的input事件
if (node.hasAttribute('v-model') && (node.tagName = 'INPUT' || node.tagName == 'TEXTAREA')) {
node.addEventListener('input', (function (key) {
var attrVal = node.getAttribute('v-model');
_this._binding[attrVal]._directives.push(new xhWatcher(
'input',
node,
_this,
attrVal,
'value'
));
return function () {
// 讓number的值和node的value保持一致;就實(shí)現(xiàn)了雙向數(shù)據(jù)綁定
_this.$data[attrVal] = nodes[key].value
}
})(i));
};
// 如果有v-bind屬性;我們要讓node的值實(shí)時(shí)更新為data中number的值
if (node.hasAttribute('v-bind')) {
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new xhWatcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
}并且將解析函數(shù)也加到_init函數(shù)中
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
this._xhcompile(this.$el);
}最后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<form>
<input type="text" v-model="number">
<button type="button" v-click="increment">增加</button>
</form>
<h4 v-bind="number"></h4>
</div>
</body>
<script>
function xhVue(options) {
this._init(options);
}
xhVue.prototype._init = function (options) {
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
this._xhcompile(this.$el);
}
xhVue.prototype._xhob = function (obj) {
var value;
for (key in obj) {
if (obj.hasOwnProperty(key)) {
this._binding[key] = {
_directives: []
}
value = obj[key];
if (typeof value === 'object') {
this._xhob(value);
}
var binding = this._binding[key];
Object.defineProperty(this.$data, key, {
enumerable: true,
configurable: true,
get: function () {
console.log(`get${value}`)
return value;
},
set: function (newVal) {
if (value !== newVal) {
value = newVal;
console.log(`set${newVal}`)
// 當(dāng)number改變時(shí);觸發(fā)_binding[number]._directives中已綁定的xhWatcher更新
binding._directives.forEach(function (item) {
item.update();
});
}
}
})
}
}
}
xhVue.prototype._xhcompile = function (root) {
// root是id為app的element的元素;也就是根元素
var _this = this;
var nodes = root.children;
for (var i = 0, len = nodes.length; i < len; i++) {
var node = nodes[i];
if (node.children.length) {
// 所有元素進(jìn)行處理
this._xhcompile(node)
};
// 如果有v-click屬性;我們監(jiān)聽他的click事件;觸發(fā)increment事件,即number++
if (node.hasAttribute('v-click')) {
node.onclick = (function () {
var attrVal = node.getAttribute('v-click');
console.log(attrVal);
// bind讓data的作用域與method函數(shù)的作用域保持一致
return _this.$method[attrVal].bind(_this.$data);
})();
};
// 如果有v-model屬性;并且元素是input或者textrea;我們監(jiān)聽他的input事件
if (node.hasAttribute('v-model') && (node.tagName = 'INPUT' || node.tagName == 'TEXTAREA')) {
node.addEventListener('input', (function (key) {
var attrVal = node.getAttribute('v-model');
_this._binding[attrVal]._directives.push(new xhWatcher(
'input',
node,
_this,
attrVal,
'value'
));
return function () {
// 讓number的值和node的value保持一致;就實(shí)現(xiàn)了雙向數(shù)據(jù)綁定
_this.$data[attrVal] = nodes[key].value
}
})(i));
};
// 如果有v-bind屬性;我們要讓node的值實(shí)時(shí)更新為data中number的值
if (node.hasAttribute('v-bind')) {
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new xhWatcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
}
function xhWatcher(name, el, vm, exp, attr) {
this.name = name; // 指令名稱;對(duì)于文本節(jié)點(diǎn);例如text
this.el = el; // 指令對(duì)應(yīng)DOM元素
this.vm = vm; // 指令所屬vue實(shí)例
this.exp = exp; // 指令對(duì)應(yīng)的值;例如number
this.attr = attr; // 綁定的屬性值;例如innerHTML
this.update();
}
xhWatcher.prototype.update = function () {
this.el[this.attr] = this.vm.$data[this.exp];
// 例如h4的innerHTML = this.data.number;當(dāng)numner改變則會(huì)觸發(fā)本update方法;保證對(duì)應(yīng)的DOM實(shí)時(shí)更新
}
var app = new xhVue({
el: '#app',
data: {
number: 0
},
methods: {
increment: function () {
this.number++;
}
}
});
</script>
</html>以上是“vue雙向數(shù)據(jù)綁定知識(shí)點(diǎn)有哪些”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
文章標(biāo)題:vue雙向數(shù)據(jù)綁定知識(shí)點(diǎn)有哪些
文章轉(zhuǎn)載:http://m.2m8n56k.cn/article8/jjdsop.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、響應(yīng)式網(wǎng)站、網(wǎng)站改版、用戶體驗(yàn)、標(biāo)簽優(yōu)化、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 高端動(dòng)態(tài)網(wǎng)站我們要如何優(yōu)化 2017-02-26
- 成都網(wǎng)站建設(shè)公司聊聊新型自動(dòng)化的行業(yè)動(dòng)態(tài) 2016-10-29
- 咸陽網(wǎng)站建設(shè)-動(dòng)態(tài)網(wǎng)站靜態(tài)化方法與制作優(yōu)化技巧 2021-09-13
- 成都網(wǎng)站建設(shè)為您解答什么是動(dòng)態(tài)網(wǎng)頁! 2016-11-03
- 動(dòng)態(tài)參數(shù)對(duì)SEO的影響 2016-03-22
- 動(dòng)態(tài)網(wǎng)站制作簡單么,怎樣學(xué)習(xí)動(dòng)態(tài)網(wǎng)站制作? 2014-09-08
- 企業(yè)建設(shè)網(wǎng)站頁面是使用動(dòng)態(tài)好還是靜態(tài)好呢 2016-09-25
- 靜態(tài)網(wǎng)頁與動(dòng)態(tài)網(wǎng)頁的工作機(jī)制 2016-10-30
- 動(dòng)態(tài)網(wǎng)頁的問題所在,動(dòng)態(tài)網(wǎng)站的概括,動(dòng)態(tài)網(wǎng)站的優(yōu)化 2022-06-02
- 企業(yè)應(yīng)選擇靜態(tài)網(wǎng)站,還是動(dòng)態(tài)網(wǎng)站設(shè)計(jì)? 2016-08-11
- SEO優(yōu)化中動(dòng)態(tài)頁面、靜態(tài)頁面和偽靜態(tài)頁面哪個(gè)好? 2015-01-31
- 網(wǎng)站建設(shè)選擇動(dòng)態(tài)還是靜態(tài)頁面好 2013-10-08