微信H5頁(yè)面制作流程
2022-11-10 分類(lèi): 網(wǎng)站建設(shè)

首先,你要設(shè)計(jì)的是能實(shí)現(xiàn)復(fù)雜交互的,用于微信傳播的H5。
易企秀MAKA這些是APP和網(wǎng)站結(jié)合,兼顧電腦端和移動(dòng)端,容易上手所以更面向個(gè)人用戶(hù)。
iH5互動(dòng)大師意派木疙瘩這些是基于電腦端網(wǎng)站的,因?yàn)楣ぞ邚?fù)雜性比較強(qiáng)很難做APP。但如果要搖一搖、重力感應(yīng)這些功能還真非這類(lèi)網(wǎng)站不可。流程其實(shí)就是建立頁(yè)面,在頁(yè)面下面放素材,為素材設(shè)置交互動(dòng)作。
原問(wèn)題指出的這些交互動(dòng)作都不難,在網(wǎng)站中不過(guò)就是一個(gè)動(dòng)效的簡(jiǎn)單設(shè)置。更復(fù)雜的,比如直接在H5上擦除圖片,設(shè)置擦除百分比觸發(fā)新的交互動(dòng)作;在H5中放輸入框,收集不同類(lèi)型的字段存到數(shù)據(jù)庫(kù),直接在H5中按篩選標(biāo)準(zhǔn)輸出對(duì)應(yīng)數(shù)據(jù),這些在iH5網(wǎng)站上(iH5|專(zhuān)業(yè)H5頁(yè)面制作工具&創(chuàng)作服務(wù)平臺(tái))都可以實(shí)現(xiàn)。
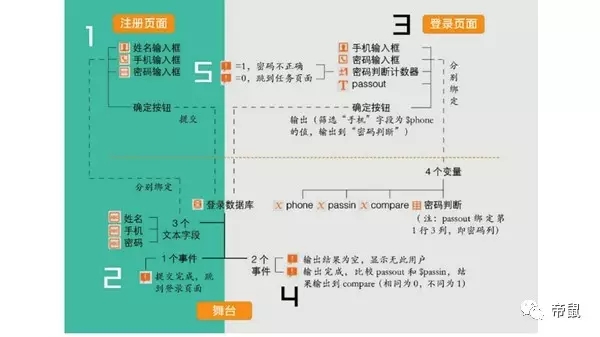
不過(guò)真想做數(shù)據(jù)庫(kù)類(lèi)型的復(fù)雜交互,還真得下一番功夫。今天為了分析網(wǎng)站上一個(gè)Web APP類(lèi)型的模板(任務(wù)管理系統(tǒng)),我設(shè)計(jì)了張邏輯圖如下:

做完我自己盯著這張圖看了挺久的,但實(shí)際上對(duì)于設(shè)計(jì)師和開(kāi)發(fā)者而言,操作上并不困難。
不涉及數(shù)據(jù)庫(kù)的H5就更簡(jiǎn)單了,基本上一個(gè)會(huì)PS的設(shè)計(jì)師在給出素材的前提下,花半天做一個(gè)網(wǎng)易的娛樂(lè)畫(huà)報(bào)毫無(wú)壓力。
1、H5頁(yè)面正規(guī)流程下需要用什么軟件制作(不要網(wǎng)上那種幾張圖片擺擺自動(dòng)生成的)
首先需要澄清一下,H5頁(yè)面,全稱(chēng)HTML5頁(yè)面,指的其實(shí)是充分利用HTML5技術(shù)的網(wǎng)頁(yè)。
而網(wǎng)頁(yè),歸根其實(shí)就是資源+CSS+HTML5+JAVA代碼,涉及到服務(wù)端請(qǐng)求的,還需要后端的支持,因此制作豐富精美的HTML5頁(yè)面,如果細(xì)化一下你所說(shuō)的正規(guī)流程:
-文案出策劃案與線(xiàn)框圖。(筆、Balsamiq Mockup)
-設(shè)計(jì)師出高保真原型(PSD、Sketch、Axure)。
-程序(前端后端撰寫(xiě)Java/CSS/HTML代碼,后端代碼PHP、Node.JS等)
其實(shí)你提到的網(wǎng)上生成的最終只是把這些步驟通過(guò)頁(yè)面自動(dòng)幫你實(shí)現(xiàn)了,生成的代碼頁(yè)是這些。
2、需要用到哪些技術(shù)(比如哪些程序語(yǔ)言)
語(yǔ)言的第一個(gè)問(wèn)題提到的。
前端表現(xiàn)效果:HTML、CSS、JAVA
后端實(shí)現(xiàn):PHP、Node.JS等。
3、微信里的一些特殊的動(dòng)態(tài)效果,比如搖一搖、傾斜手機(jī)、舉起手機(jī)是怎樣實(shí)現(xiàn)的
你提到的微信的動(dòng)態(tài)效果,有些是微信特有的,有些是瀏覽器本身就支持的。
這些其實(shí)取決于微信特定的功能開(kāi)放清單,有些可以做有些不可以做,只要程序根據(jù)微信的開(kāi)放API文檔即可實(shí)現(xiàn),文檔在這里。
*微信公眾平臺(tái)開(kāi)發(fā)概述
https://mp.weixin.qq.com/wiki
*微信提供的JS-SDK工具
微信JSSDK說(shuō)明文檔
4、H5頁(yè)面怎樣發(fā)布到微信上
H5頁(yè)面其實(shí)就是個(gè)鏈接,你可以通過(guò)直接將該鏈接發(fā)送給好友、朋友圈、嵌入公眾號(hào)、嵌入公眾號(hào)圖文。
另外關(guān)于如何定制特定的分享圖片文案,看這里。
微信JSSDK說(shuō)明文檔
也可以通過(guò)生成二維碼來(lái)讓用戶(hù)通過(guò)識(shí)別二維碼來(lái)查看鏈接。
生成二維碼工具可以看這里。
草料二維碼生成器
5、有什么相關(guān)參考資料
其實(shí)對(duì)于常見(jiàn)的HTML5工具,取決于你所要制作的形式,對(duì)于常見(jiàn)互動(dòng)展示類(lèi),易企秀、MAKA其實(shí)足矣,功能非常強(qiáng)大,模版也很豐富。
當(dāng)前名稱(chēng):微信H5頁(yè)面制作流程
本文路徑:http://m.2m8n56k.cn/news/212288.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、網(wǎng)頁(yè)設(shè)計(jì)公司、響應(yīng)式網(wǎng)站、企業(yè)建站、商城網(wǎng)站、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀(guān)點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站建好后怎么維護(hù)和推廣 2022-11-10
- 每個(gè)網(wǎng)頁(yè)都像主頁(yè)一樣重要 2022-11-10
- 自己做網(wǎng)站虛擬主機(jī)選擇一定不能忽視 2022-11-10
- 網(wǎng)站建設(shè)公司排名-如何找網(wǎng)站建設(shè)公司 2022-11-10
- 深圳做一個(gè)企業(yè)公司網(wǎng)站一般需要多少費(fèi)用? 2022-11-10
- 佛山商城網(wǎng)站制作費(fèi)用以及商城網(wǎng)站的優(yōu)化推廣問(wèn)題 2022-11-10
- 佛山建站:b2b網(wǎng)站建設(shè)參考方案 2022-11-10

- 如何簡(jiǎn)單評(píng)估網(wǎng)站的價(jià)值 2022-11-10
- 網(wǎng)站描述標(biāo)簽的內(nèi)容要怎么寫(xiě)? 2022-11-10
- 企業(yè)網(wǎng)站應(yīng)該具備哪些常見(jiàn)的功能 2022-11-10
- 佛山SEO優(yōu)化怎么收費(fèi)_網(wǎng)站建設(shè)多少錢(qián) 2022-11-10
- 網(wǎng)站關(guān)鍵詞如何布局、如何布局營(yíng)銷(xiāo)型網(wǎng)站的關(guān)鍵詞 2022-11-10
- 手機(jī)網(wǎng)站設(shè)計(jì)要考慮哪些因素? 2022-11-10
- 網(wǎng)站制作之新網(wǎng)站被快速收錄的秘訣 2022-11-10
- 電子商務(wù)網(wǎng)站推廣有哪些方法 2022-11-10
- 企業(yè)如何運(yùn)用營(yíng)銷(xiāo)型網(wǎng)站建設(shè)搭建品牌營(yíng)銷(xiāo)矩陣 2022-11-10
- 常用網(wǎng)頁(yè)設(shè)計(jì)布局原型分享 2022-11-10
- 設(shè)計(jì)網(wǎng)頁(yè)時(shí)具體的文字設(shè)計(jì)方式有哪些 2022-11-10
- 如何防止網(wǎng)站內(nèi)容更新后被轉(zhuǎn)載 2022-11-10