3種CSS字體點亮你的網頁設計
2015-09-29 分類: 網站建設
在之前的文章中我談到為什么要啟動視覺設計過程首先定義字體。這些都是很簡單的三個不同的排版風格的例子。我也不想去深入設計所有內容元素(如列表、報價、小標題)等等。相反,我僅僅給你一些想法和方向來幫助你開始設計一個真正漂亮的網站。



注意這些排版風格的幾個特點:大標題內容很多,如果你設計一個網站就像一個博客,確保你的標題是突出和毫無疑問的;對比——這是真的淺灰色正文可以看起來很酷,但我總是試圖避免它,而是確保我的文本與背景有很好的對比使文章簡單易讀;基于基線網格——通常6px基線網格上的文本。在整個網站可能很難保持一個好的基線網格,但它應該幫助你保持這種風格,很容易把它應用在任何項目。
合法的字體,最后我們有技術(瀏覽器支持),優化web字體。我使用的一些最受歡迎的Google web的字體。
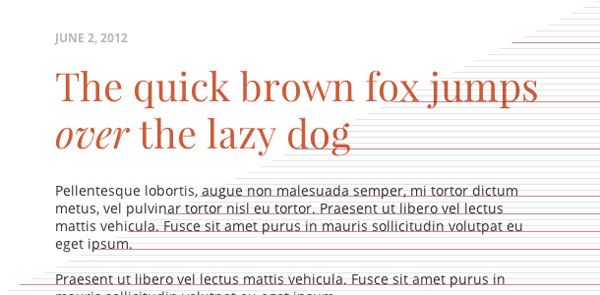
“Enriqueta” + “Georgia”

這是一個大膽和高對比度的風格。注意到紅色突出顯示顏色可用于鏈接、子彈、按鈕等。
鏈接谷歌字體:
這種風格的CSS代碼:
h1 {
color: #262626;
font-family: "Enriqueta", serif;
font-size: 44px;
line-height: 48px;
margin: 0 0 30px;
}
h2 {
color: #262626;
font-family: "Enriqueta", serif;
font-size: 32px;
font-weight: normal;
line-height: 42px;
margin: 0 0 24px;
padding: 12px 0 0;
}
h3 {
color: #c73036;
font-family: "Enriqueta", serif;
font-size: 18px;
font-weight: bold;
line-height: 24px;
margin: 0 0 24px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #2f2f2f;
font-family: Georgia, serif;
font-size: 17px;
line-height: 24px;
margin: 0 0 24px;
}
.post-info {
color: #aaaaaa;
font-family: Georgia, serif;
font-size: 12px;
font-style: italic;
line-height: 12px;
padding: 24px 0;
}
.post-info a {
color: #c73036;
font-family: "Enriqueta", serif;
font-style: normal;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
}
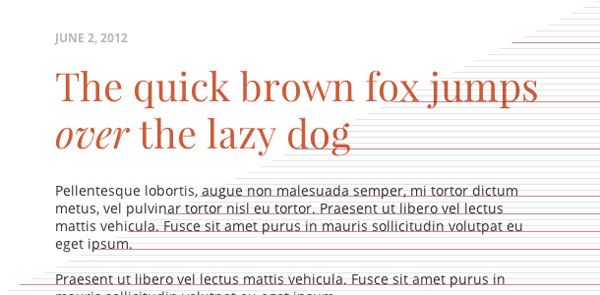
“Playfair Display” + “Open Sans”

這是一個優雅的風格與無襯線和無襯線字體的組合。因為標題字體不是如此強大,我用顏色突出了它。如果你想提高你的網站的性能,你可以很容易地替換“Open Sans”與另一個無襯線字體。記住,每一個外部字體,都會增加你網站的加載時間。
鏈接谷歌字體:
這種風格的CSS代碼:
h1 {
color: #c65c3f;
font-family: "Playfair Display", serif;
font-size: 40px;
font-weight: normal;
line-height: 48px;
margin: 0 0 26px;
}
h2 {
color: #363636;
font-family: "Playfair Display", serif;
font-size: 26px;
font-weight: normal;
line-height: 36px;
margin: 0 0 18px;
padding: 12px 0 0;
}
h3 {
color: #c65c3f;
font-family: "Open Sans", sans-serif;
font-size: 16px;
font-weight: bold;
line-height: 18px;
margin: 0 0 18px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #363636;
font-family: "Open Sans", sans-serif;
font-size: 14px;
line-height: 18px;
margin: 0 0 18px;
}
.post-info {
color: #b8b8b8;
font-family: "Open Sans", sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0 0 18px;
text-transform: uppercase;
}
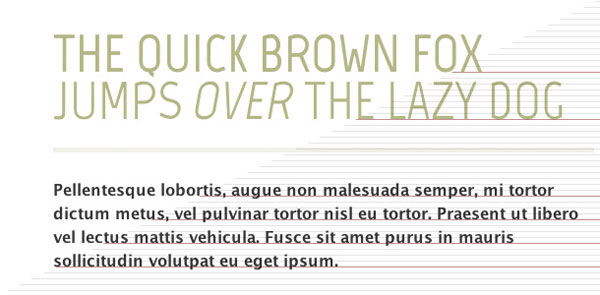
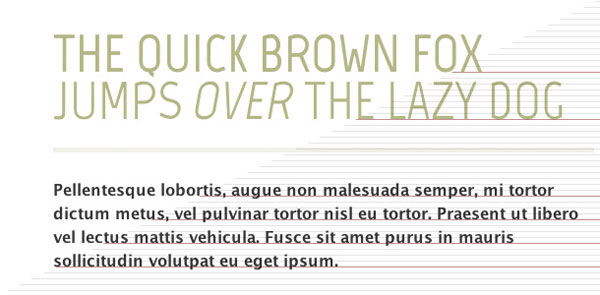
“Marvel” + “Lucida Sans”

這是一個現代和輕型排版風格。保持好的基線網格可能是困難的,因為不同的瀏覽器渲染引擎,但你可以注意文本的示例引用與段落的行。
鏈接谷歌字體:
這種風格的CSS代碼:
h1 {
border-bottom: 5px solid #f0f1e7;
color: #b2b888;
font-family: "Marvel", sans-serif;
font-size: 54px;
font-weight: normal;
line-height: 48px;
margin: 0 0 26px;
padding: 0 0 24px;
text-transform: uppercase;
}
h2 {
color: #b2b888;
font-family: "Marvel", sans-serif;
font-size: 28px;
font-weight: normal;
line-height: 30px;
margin: 0 0 18px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #363636;
font-family: "Lucida Sans", sans-serif;
font-size: 16px;
line-height: 24px;
margin: 0 0 24px;
}
blockquote {
border-left: 5px solid #f0f1e7;
color: #b2b888;
float: right;
font-family: "Marvel", sans-serif;
font-size: 20px;
font-style: italic;
line-height: 24px;
margin: 0 0 24px 30px;
padding-left: 30px;
width: 999px;
}
結論
我希望這些字體風格的例子對你有用。您也可以在未來項目中使用它們作為指導原則來創建自己的風格。記住,避免用太多的字體和顏色,盡量保持簡潔。在網站建設中一定要時刻保持把控排版的整體風格。
本文名稱:3種CSS字體點亮你的網頁設計
本文地址:http://m.2m8n56k.cn/news/32947.html
成都網站建設公司_創新互聯,為您提供網站制作、網站排名、ChatGPT、App設計、網站策劃、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 干貨!網頁設計中的幻燈片動畫程序 2015-09-29
- 增長設計業務的正確方法 2015-09-28
- 你的設計工作要飽含激情 2015-09-28
- 如何設計一個加載速度很快的網站 2015-09-27
- 今年流行的高清晰度網頁設計策略 2015-09-26
- 網頁設計的3秒規則 2015-09-26
- 在網頁設計中如何有效地使用空白 2015-09-25

- 導航設計模式的重要性 2015-09-29
- 網頁設計的一些關鍵錯誤,避免當作引用到下一個項目中 2015-09-28
- 作為一個設計師,失敗是成功的必要組成部分嗎? 2015-09-27
- 隱藏的用戶界面 2015-01-09
- 10個最偉大的奧運會LOGO標志 2015-01-09
- 優秀與卓越網頁設計的不同點 2015-09-26
- 和遠程開發人員一起工作的完整指南 2015-01-08
- 5個網頁設計師的自我教育實踐 2015-09-24
- 作為一個自由職業者,如何測試你的營銷工作是否努力 2016-02-20
- 10大關于網頁設計的書籍,值得一讀 2015-09-24
- 簡單的技巧,避免為低質量的客戶工作 2015-01-08
- 著陸頁優化多渠道營銷 2016-02-20